Горизонтальное меню с эффектам категорий | |
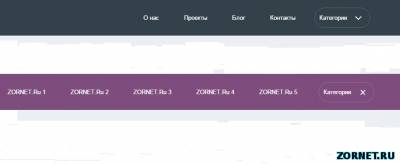
| Прекрасно подойдет на многие сайты горизонтальное меню с оригинальным эффектом. Который не будет выдавать под меню, а просто при клике переворачиваться на категорий. С левой стороны находиться основа, которая расположилась в обводе, и при нажатие на ее будет появляться информация. Так будет по умолчанию:  Это когда вы переведете, а точнее кликните:  Здесь как раз вы можете выставить самые нужные разделы, но и не исключаем замену оттенка цвета. Установка: Скачиваем архив и там будет 2 папки и из файловый менеджер закидываем. Потом идем вверх сайта и в самый низ пишем этот код сайта. Код <link rel="stylesheet" href="/js/style.css"> <script src="/js/main.js"></script> <script src="/js/modernizr.js"></script> <header> <nav class="cd-main-nav-wrapper"> <ul class="cd-main-nav"> <li><a href="#0">О нас</a></li> <li><a href="#0">Проекты</a></li> <li><a href="#0">Блог</a></li> <li><a href="#0">Контакты</a></li> <li> <a href="#0" class="cd-subnav-trigger"><span>Категории</span></a> <ul> <li class="go-back"><a href="#0">Меню</a></li> <li><a href="#0">zornet.ru 1</a></li> <li><a href="#0">zornet.ru 2</a></li> <li><a href="#0">zornet.ru 3</a></li> <li><a href="#0">zornet.ru 4</a></li> <li><a href="#0">zornet.ru 5</a></li> <li><a href="#0" class="placeholder">Placeholder</a></li> </ul> </li> </ul> <!-- .cd-main-nav --> </nav> <!-- .cd-main-nav-wrapper --> <a href="#0" class="cd-nav-trigger">Menu<span></span></a> </header> <main class="cd-main-content"> <!-- main content here --> </main> Этот материал адаптирован, и теперь работает на системе, проверен на тестовом портале, все отлично. Источник: boba.ucoz.com | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 10 | |
|
| |