Горизонтальное меню с подменю для uCoz | |
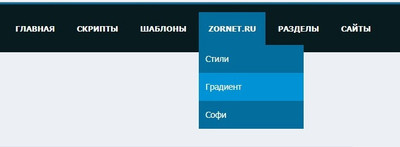
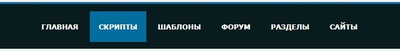
| Выполнено в темном оттенке цвета горизонтальное меню или навигация по сайту, где имеет под меню, что можно разместить много информации. Также по вверх его идет синее полоса, которая выполнена в несколько пикселей, что будет подчеркивать дизайн. Сами под категорий сделано в аналогичном цвете, что полоса, это синий оттенок цвета. Здесь хотел поставить закругление, так чтоб красиво смотрелось, но под категорий не очень корректно смотрятся. Что если вы их ставить не будете, то можно углы убрать. Здесь нет мини профиля, чисто по одним запросам будет работать на интернет портале. Но главный плюс в нем, это не не одной ссылки и сделано на чистом CSS, что потом можно легко его провести адаптацию под мобильные устройства. Но думаю здесь все понятно, постараюсь вывести демонстрацию на его, чтоб можно визуально посмотреть, как реально будет смотреться после установке. Но и не забываем. что сами можете его сделать хоть зеленым или другую гамму цвета присвоить, все это через стили выводить нужно. Также проверял на тестовом сайте, что будут предоставлены снимки, но и DEMO на его. Если говорить о тематике, на что можно на какую тему больше подойдет, то здесь на многие можно устанавливать. Если кто посчитает, что можно подключить к нему шрифтовые иконки, то думаю получится оригинально, что под каждый раздел свою уникальную кнопку поставить. Здесь просматривает вся линия в самом вверх и под категорий, что как уменьшаем, так и увеличиваем в информационном плане.  Это про закругление углов, если не будет под меню, то можете потом сделать, так идет сейчас или по умолчанию настроено.  Приступаем к установке: Вверх сайта в шапку устанавливаем этот код: Код <div class="panel"> <div id="panel"> <nav> <ul class="menu"> <li><a href="https://zornet.ru"><span class="nav_m_lett">Главная</span></a></li> <li><a href="https://zornet.ru/load/81"><span class="nav_m_lett">Скрипты</span></a></li> <li><a href="https://zornet.ru/load/142"><span class="nav_m_lett">Шаблоны</span></a></li> <li><a href="https://zornet.ru/forum/"><span class="nav_m_lett">ZORNET.RU</span></a> <ul class="sub-menu"> <li><a href="№">Стили</a></li> <li><a href="№">Градиент</a></li> <li><a href="№">Софи</a></li> </ul> </li> <li><a href="/load/tempelates/15"><span class="nav_m_lett">Разделы</span></a> <ul> <li><a href="№">Катигория</a></li> <li><a href="№">Катигория-2</a></li> <li><a href="№">Катигория-3</a></li> </ul> </li> <li><a href="№"><span class="nav_m_lett">Сайты</span></a> <ul class="sub-menu"> <li><a href="#">ZORNET.RU</a></li> <li><a href="#">ZORNET.RU</a></li> <li><a href="#">ZORNET.RU</a></li> </ul> </li> </ul> </nav> </div> </div> Таблица стилей CSS: Код .panel {position: relative;z-index: 900;width: 100%;background: #081b1f;border-top: 3px solid #5693af;height: 79px;} #panel {line-height: 180%;padding: 0 0; margin: 0 auto; width:100%; max-width:1100px; color:#fff;font-size:10pt; } .nav_m_lett {text-transform: uppercase;padding: 4px 5px 4px 5px;display:block;} . li_ott { padding: 0px 0px } nav {float:left;} .menu li{display: inline-block; position: relative; z-index:100;} .menu li a {font-weight:600;text-decoration:none;padding:11px;display:block;color:#ffffff;-webkit-transition: all 0.2s ease-in-out 0s;-moz-transition: all 0.2s ease-in-out 0s;-o-transition: all 0.2s ease-in-out 0s;-ms-transition: all 0.2s ease-in-out 0s;transition: all 0.2s ease-in-out 0s;} .menu li a:hover, .menu li:hover > a{color:#ffffff;background:#036d9e;} .menu ul {display: none;margin: 0;padding: 0;width: 173px;position: absolute;top: 54px;left: 0px;background: #ffffff;} .menu li:hover > ul{ display: block;} .menu ul li {display:block;float: none;background:none;margin:0;padding:0;} .menu ul li a {font-size:14px;font-weight:normal;display:block;color:#fff;border-left:0px solid #2a2121;background:#036d9e;} .menu ul li a:hover, .menu ul li:hover > a{background:#0293d6;border-left:0px solid #3a8fca;color:#f4f4f4;} PS - не забываем по гамме цвета, так как у кого то может дизайн сайта в другом оттенке, то подгоняем навигацию под основу. Здесь вы можете посмотреть демонстрацию на этот материал. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 5 | |
|
| |


