Горизонтальное меню на адаптивном CSS | |
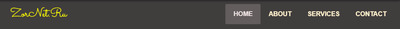
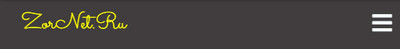
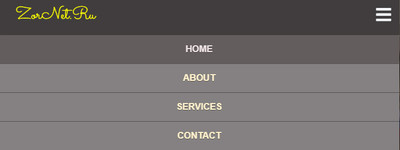
| В серых тонах идет адаптивное горизонтальное меню для сайта, где структура навигаций идет на основе взаимосвязи html и css, а также JavaScript. Отлично настроено под небольшие экраны мобильного аппарата, где при открытии сайта на большом мониторе видим его в горизонтальном положение. По правую сторону находятся ключевые слова для перехода по ссылке, а по левую идет название под логотип. Адаптивный веб-дизайн существует уже много лет, но все еще претерпевает значительные улучшения, где больше всего зависит функционал. Если на стандартной верстке навигаций мы нажимаем на кнопку, и самого верху выпадают все изначально прописанные запросы. То в этом меню все сделано по другому, но разве кнопка по месту в правом углу находится, где при клике все запросы плавно выезжают с боку. Хотя отзывчивость должна применяться к каждому параметру или размере мобильных препаратор, то здесь все изначально проверил, как все будет смотреться, и главное, чтоб все корректно выводили, и было понятно для пользователя или гостей сайта, включая удобность работы. Так выглядит, если мы открываем сайт с большого монитора:  Здесь больше всего вид идет с планшета или смартфона:  Жмем на кнопку, где нам плавно показываются все скрытые закладки, которые изначально наблюдали на широком обзоре в горизонтальном виде, хотя уже видит совершенно в другом положение, это вертикальном, что для удобства отлично выстроено.  Установочный процесс: Здесь нужно подключить библиотеку и шрифты, если на сайте уже имеются, то не нужно прописывать. Библиотека: Код <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> Эти стиль на шрифтовые кнопки: Код <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.3/css/all.css" crossorigin="anonymous"> HTML Код <header> <div class="logo"> ZorNet.Ru </div> <nav> <ul> <li><a href="#" class="active">ZORNET.RU</a></li> <li><a href="#">ГЛАВНАЯ</a></li> <li><a href="#">СКРИПТЫ</a></li> <li><a href="#">ШАБЛОНЫ</a></li> </ul> </nav> <div class="menu-toggle"><i class="fas fa-bars"></i></div> </header> CSS Код header { position: absolute; top: 0; left: 0; padding: 0 100px; background: #403d3d; width: 100%; box-sizing: border-box; text-transform: uppercase; font-weight: bold; color: #f5fafd; padding: 10px 15px; } header .logo { color: black; height: 50px; line-height: 50px; font-size: 30px; font-weight: lighter; float: left; font-family: 'Sacramento', cursive; text-transform: none; ; color: yellow; padding: 0px 15px; } header nav { float: right; } header nav ul { margin: 0; padding: 0; display: flex; } header nav ul li { list-style: none; } header nav ul li a { height: 50px; line-height: 50px; padding: 0 20px; color: #fff2cc; text-decoration: none; text-shadow: 0 1px 0 #544f4f; } header nav ul li a:hover, header nav ul li a.active { color: #efe4e4; background: #635d5d; display: block; text-shadow: 0 1px 0 #3c3737; /* border: 1px solid #727373; */ border-radius: 3px; } .menu-toggle { float: right; line-height: 50px; font-size: 30px; cursor: pointer; display: none; } @media (max-width: 991px) { header { padding: 10px 15px; } .menu-toggle { display: block; } header nav { position: absolute; background: #848181; width: 100%; top: 70px; left: -100%; transition: 0.5s; } header nav.active { left: 0; } header nav ul { display: block; text-align: center; } header nav ul li { border-bottom: 1px solid rgba(60, 60, 60, 0.66); } } JS Код $(document).ready(function() { $('.menu-toggle').click(function() { $('nav').toggleClass('active') }) }) Такой оттенок цвета идеально подходит для тёмного и светлого по стилистике сайтов, которые могут иметь как много переходов или по-минимальному. Так как основном зависит от тематики сайта, где на многие тематические площадки подойдет своей конструкцией. И здесь может отображаться в виде блочных элементов, которые всегда можно встретить на страницах. Демонстрация | |
10 Октября 2019 Загрузок: 1 Просмотров: 1153
Поделиться в социальных сетях
Материал разместил