Горизонтальная полоса прокрутки с цифрами | |
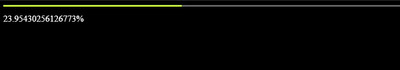
| В данной статье представлен материал, это как создать горизонтальную прокрутку с индикатором выполнения, где присутствует меняющий циферблат. Сама прокрутка смотрится оригинально, где находится в самом верху, что не будет мешать чтению или изучению материала, или файлов. Но и безусловно сами цифры, где они идут в большом количестве, а не просто проценты, здесь до мили процентов указано. Где сами будете изначально видеть, из какого материала страница состоит, это в виде его накопление. Для сайтов при установочном процессе горизонтальная прокрутка всегда включена, так как мы изначально закрепляем его на весь сайт или на данную страницу. Прямо сейчас индикатор выполнения стоит на месте, так как не производиться поворачиваем ости страницы, как только выше или ниже опустите, где сразу меняется цветовая полоса и циферблат по численности. Теперь можете самостоятельно создать индикатор выполнения в верхней части страницы, чтобы при прокрутке вниз. Так как заполнялся по мере продвижения вниз, давая пользователю представление о том, где он находится на странице, это что-то навигации, где вы изначально понимаете, это насколько загружена страница контентом. Так выглядит при проверке по рабочим моментам:  Установка: В HEAD Код <script src="https://code.jquery.com/jquery-2.2.4.min.js"></script> HTML Код <div id="aspesek-avunsuka"> <div id="advoku-kaduc"></div> </div> <p id="protsent">0%</p> <div class = "kutulka"></div> <div class = "kutulka"></div> <div class = "kutulka"></div> <div class = "kutulka"></div> <div class = "kutulka"></div> <div class = "kutulka"></div> <div class = "kutulka"></div> <div class = "kutulka"></div> <div class = "kutulka"></div> <div class = "kutulka"></div> <div class = "kutulka"></div> CSS Код #aspesek-avunsuka{ width:100%; height: 3px; background: #625f5f; position: fixed; } #advoku-kaduc{ width: 0%; height: 3px; background: #1174eb; } .kutulka{ height: 1000px; width: 100%; } #protsent{ color: #f5f1df; position: fixed; } JS Код $(document).ready(function(){ $(window).scroll(function(){ var top = $(window).scrollTop(); var height = $(document).height(); height = height - $(window).height(); var progress = top/height; progress = progress * 100; progress = progress + "%"; $("#advoku-kaduc").width(progress); progress = progress.substring(0, progress.length - 2); progress = Math.round(progress * 9007199254740991) / 9007199254740991; progress = progress + "%"; if(top / height === 1){ progress = "100%"; } $("#protsent").html(progress); }); }); Что насчет гаммы цвета, то она полностью прописана в закрепленной стилистике CSS, где выставляете ту гамму цвета, которая соответствует основному дизайн сайта. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 3 | |
|
| |