Полоса прокрутки CSS на 6 вариантов | |
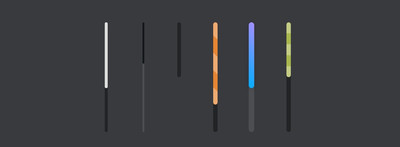
| Здесь представлены 6 вариантов совершенно разных полос прокрутки для сайтов, которые идут в оригинальном стиле, где созданы только на чистом CSS. Не секрет, что пользовательские полосы прокрутки, которые находятся на всех интернет ресурсах, то здесь они становятся все более востребованы и безусловно популярными в наши дни, так как стандарту все привыкли, и есть тематики, что можно кардинально изменить полосу. Но этой причине существуют совершенно разные варианты, что идут для настройки полосы. Также все больше мы видим, что создаются отдельные страницы, где можно сказать, как одностраничный блог, ведь иногда там специально размещают данную информацию, так, чтобы все находилось в на одной страницы. А это значит вам не нужно искать данную информацию, где все компактно прописано, и на такой форме подачи будет отличным вариантом заменить стилистику дизайна прокрутки. К примету, данные полосы прокрутки по умолчанию может сделать совершенно разное виденье на приложениях, где явно будет зависит от разных операционных систем. И в нашем случай мы реально получить преимущество от единого стиля и виденье. Так выглядят они при проверки по работе:  Установка: HTML Код <div class='osnova'> <div class='pokrutka polosa1'> <div class='range'></div> </div> <div class='pokrutka polosa2'> <div class='lodsa'></div> </div> <div class='pokrutka polosa3'> <div class='pedsa'></div> </div> <div class='pokrutka polosa4'> <div class='vedsam'></div> </div> <div class='pokrutka polosa5'> <div class='range'></div> </div> <div class='pokrutka polosa6'> <div class='pedsa'></div> </div> <div class='pokrutka'></div> </div> CSS Код .osnova { display:flex; justify-content: center; align-items: center; min-height: 100vh; } .vedsam { height: 400px; } .range { height: 500px; } .pedsa { height: 600px; } .h700 { height: 700px; } .lodsa { height: 800px; } .pokrutka { height: 300px; overflow-y: auto; width: 50px; } /* Scroll 1 */ .polosa1::-webkit-scrollbar { width: 8px; height: 8px; } .polosa1::-webkit-scrollbar-track { background-color: rgba(0, 0, 0, 0.4); border-radius: 10px; } .polosa1::-webkit-scrollbar-thumb { background-color: #dfdfdf; border-radius: 10px; } /* Scroll 2 */ .polosa2::-webkit-scrollbar { width: 5px; height: 5px; } .polosa2::-webkit-scrollbar-track { background-color: rgba(255, 255, 255, 0.1); border-radius: 10px; } .polosa2::-webkit-scrollbar-thumb { background-color: #11171a; border-radius: 10px; } /* Scroll 3 */ .polosa3::-webkit-scrollbar { width: 10px; height: 10px; } .polosa3::-webkit-scrollbar-track { background-color: transparent; border-radius: 10px; } .polosa3::-webkit-scrollbar-thumb { background-color: rgba(0, 0, 0, 0.4); border-radius: 10px; } /* Scroll 4 */ .polosa4::-webkit-scrollbar { width: 12px; height: 12px; } .polosa4::-webkit-scrollbar-track { border-radius: 10px; background-color: rgba(0, 0, 0, 0.4); } .polosa4::-webkit-scrollbar-thumb { background-color: #e78632; background-image:-webkit-linear-gradient(45deg,rgba(255,255,255,.3) 20%,transparent 20%,transparent 40%,rgba(255, 255, 255, 0.3) 40%,rgba(255,255,255,.3) 60%,transparent 60%,transparent 80%,rgba(255, 255, 255, 0.3) 80%); border-radius: 10px; } /* Scroll 5 */ .polosa5::-webkit-scrollbar { width: 15px; height: 15px; } .polosa5::-webkit-scrollbar-track { border-radius: 10px; background-color: rgba(255, 255, 255, 0.1); } .polosa5::-webkit-scrollbar-thumb { background-image: linear-gradient(45deg, #00aeff, #a68eff); border-radius: 10px; -webkit-box-shadow: rgba(0,0,0,.12) 0 3px 13px 1px; } /* Scroll 6 */ .polosa6::-webkit-scrollbar { width: 12px; height: 12px; } .polosa6::-webkit-scrollbar-track { border-radius: 10px; background-color: rgba(0, 0, 0, 0.4); } .polosa6::-webkit-scrollbar-thumb { background-color: #aab74d; background-image:-webkit-linear-gradient(rgba(255,255,255,.3) 20%,transparent 20%,transparent 40%,rgba(255, 255, 255, 0.3) 40%,rgba(255,255,255,.3) 60%,transparent 60%,transparent 80%,rgba(255, 255, 255, 0.3) 80%); border-radius: 10px; } Здесь идет стили изменение, вам нужно узнать свои на сайте для изменение, а если мы делаем прокрутку отдельно, так, чтоб не на всем ресурсе отражалось, то можно изначально брать по умолчанию. Классы здесь все пронумерованы, что вероятно ошибиться идет к нулю, но для начало просмотрим их в реальности на demo странице. Демонстрация | |
01 Июля 2022 Загрузок: 2 Просмотров: 1066
Поделиться в социальных сетях
Материал разместил


