Главное меню мобильного сайта на CSS | |
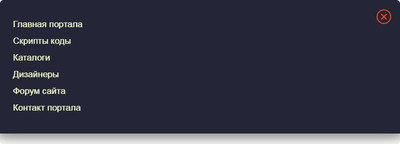
| Это темная навигация, которая идет под раскрывающееся самого верха меню для мобильной версии сайта и блога, что создано при помощи CSS и JQuery. Если мы все привыкли к стандартному появлению навигаций, где изначально наблюдаем кнопку, что через клик появляется основа навигаций, которое идет с правой или левой стороны. В панели можно наблюдать самые основные ключевые слова, что установлены для перехода. То здесь эффект появление совершенно другой, что видя кнопку, мы делаем клик, и самого верху можно наблюдать как выплывает на весь экран темно синее навигация. И уже там видим вертикальном положение запросы, где нет не каких эффектов, что в этом плане просто создано. Как только раскрыли каркас, то нам нужно его закрыть, то собственно для этого по правую сторону можно увидеть алую по палитре цвета кнопку. Так выглядит по умолчанию, если смотреть на светлом фоне:  Здесь при нажатии появляется навигация, где вы самостоятельно поставили запросы и под них ссылки для перехода. Что основном устанавливают самые актуальные категории и иногда можно увидеть материал, все зависит от тематики сайта. Установочный процесс: Подключаем библиотеку: Если у тебя сайт на конструкторе юкоз, то не требуется подключить, так как библиотека вшита в основу конструктора и ее можно обновить в панели управления. Код <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> HTML Код <div class="navugapevas"> <a class="kapuved-myenuska" href="#"></a> <div class="mobilnaya-navigatsiya"> <a class="navugapevas-close" href="#"></a> <ul> <li><a href="#">Главная портала</a></li> <li><a href="#">Скрипты коды</a></li> <li><a href="#">Каталоги</a></li> <li><a href="#">Дизайнеры</a></li> <li><a href="#">Форум сайта</a></li> <li><a href="#">Контакт портала</a></li> </ul> </div> </div> CSS Код .kapuved-myenuska { display: block; width: 25px; height: 17px; background: url(https://zornet.ru/ABVUN/Aba/detunis/menu.png) 0 0 repeat; position: absolute; left: 15px; top: 28px; } .navugapevas-close { display: block; width: 28px; height: 28px; background: url(https://zornet.ru/ABVUN/Aba/detunis/close.png) 0 0 repeat; position: absolute; right: 20px; top: 20px; z-index: 100; } .mobilnaya-navigatsiya { display: none; background: #242638; position: absolute; left: 0px; right: 0px; top: 0; padding: 28px; z-index: 9999; box-shadow: 0 14px 28px rgba(23, 22, 22, 0.25), 0 10px 10px rgba(19, 18, 18, 0.22); } .mobilnaya-navigatsiya ul { margin: 0; padding: 0; } .mobilnaya-navigatsiya li { list-style: none; margin: 10px 0; padding: 0; } .mobilnaya-navigatsiya li a { font-size: 17px; font-family: "Arial"; color: rgb(247, 255, 205); line-height: 1.3; text-decoration: none; } .body_svoyevremen * { cursor: pointer; } .mobilnaya-navigatsiya li a:hover{ color:#96e6f1; text-decoration:underline; text-decoration: none; } JS Код $(function() { var $menu_popup = $('.mobilnaya-navigatsiya'); $(".kapuved-myenuska, .navugapevas-close").click(function(){ $menu_popup.slideToggle(300, function(){ if ($menu_popup.is(':hidden')) { $('body').removeClass('body_svoyevremen'); } else { $('body').addClass('body_svoyevremen'); } }); return false; }); $(document).on('click', function(e){ if (!$(e.target).closest('.navugapevas').length){ $('body').removeClass('body_svoyevremen'); $menu_popup.slideUp(300); } }); }); Добавил в CSS свойство, которое отвечает за изменение оттенка цвета при наведение, это hover, что теперь в этой навигаций присутствует этот эффект, что уже самостоятельно выстроите по размеру знаков и оттенку цвета. Это как должно выглядеть по умолчанию или при открытие страницы, и как только наводим курсор, то автоматически меняться гамма цвета. Демонстрация | |
25 Сентября 2019 Загрузок: 3 Просмотров: 1092
Поделиться в социальных сетях
Материал разместил

