Функция предварительный просмотр материала | |
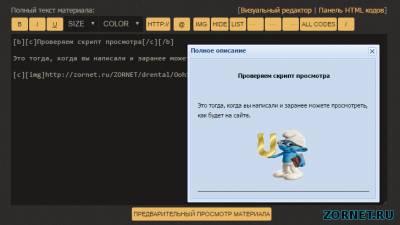
| Отличная функция на сайт, когда вы можете посмотреть как все будет при загрузке. Но до нажатие, все предварительно узнав, и если что можете поправить. К визуальному редактору это не относиться, так как только вы можете посмотреть и если все вас устраивает, но залить его на портал. Все появиться в окне, также будет в низу кнопка с надписью, что при нажатие появиться. Установка: Это для файлов и там заходим в Страница добавления/редактирования материала и находим $B0DY$ и только после ставим скрипт. Код <script type="text/javascript"> $("#brief").after("<center><input type='button' style='margin-left:10px;' title='Предварительный просмотр материала' onclick='uwndbrief();' value='Предварительный просмотр материала' class='codeButtons'></center>"); $("#message").after("<center><input type='button' style='margin-left:10px;' title='Предварительный просмотр материала' onclick='uwndmess();' value='Предварительный просмотр материала' class='codeButtons'></center>"); // Краткий текст function uwndbrief(){ var fgg = $('#message').val(); if(fgg == ''){ var fgg = 'Полное описание не заполнено'; } var gfd = $('#brief').val(); if(gfd == ''){ var gfd = 'Краткое описание не заполнено'; } new _uWnd('uwndbrief', 'Краткое описание', 350, 250, {autosize:1}, {url:'/forum/',xml:false,type:'post',data:{message: ' '+gfd+' ',sm:1,frmt1:1,ahtml1:0,a:32}}); } // Полный текст function uwndmess() { var fgg = $('#message').val(); if(fgg == ''){ var fgg = 'Полное описание не заполнено'; } new _uWnd('uwndmess', 'Полное описание', 350, 250, {autosize:1}, {url:'/forum/',xml:false,type:'post',data:{message: ' '+fgg+' ',sm:1,frmt1:1,ahtml1:0,a:32}}); } </script> Все очень просто и удобно. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 7 | |
|
| |