Эффективный скрипт ucoz просмотр материала | |
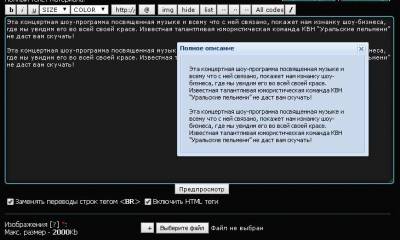
| По мне очень полезный и Эффективный скрипт ucoz просмотр материала, так как вы можете все отлично посмотреть в окне AJAX, все точно вы написали. То бывает так, что кажется все правильно расставил, а как загрузил, не то. Саму кнопку только может видеть тот у кого есть право заливать к примеру файлы. Вы можете найти ошибки и быстро исправить, на форуме открывается совершенно в другой страницы, здесь все проще и удобней. Установка: Только как уже сказано, было проверено на файлах. Вставить данный код после B0DY в страницу добавления/редактирования материала, это самая нижнее страницы функций в админ панели вашего ресурса. Код <script type="text/javascript"> $("#brief").after("<center><input type='button' style='margin-left:15px;' title='Предварительный просмотр материала' onclick='uwndbrief();' value='Ппросмотр' class='codeButtons'></center>"); $("#message").after("<center><input type='button' style='margin-left:15px;' title='Предварительный просмотр материала' onclick='uwndmess();' value='Просмотр' class='codeButtons'></center>"); // Краткий текст function uwndbrief(){ var fgg = $('#message').val(); if(fgg == ''){ var fgg = 'Полное описание не заполнено'; } var gfd = $('#brief').val(); if(gfd == ''){ var gfd = 'Краткое описание не заполнено'; } new _uWnd('uwndbrief', 'Краткое описание', 350, 250, {autosize:1}, {url:'/forum/',xml:false,type:'post',data:{message: ' '+gfd+' ',sm:1,frmt1:1,ahtml1:0,a:32}}); } // Полный текст function uwndmess() { var fgg = $('#message').val(); if(fgg == ''){ var fgg = 'Полное описание не заполнено'; } new _uWnd('uwndmess', 'Полное описание', 350, 250, {autosize:1}, {url:'/forum/',xml:false,type:'post',data:{message: ' '+fgg+' ',sm:1,frmt1:1,ahtml1:0,a:32}}); } </script> | |
07 Января 2015 Просмотров: 1439
Поделиться в социальных сетях
Материал разместил