Форма входа для uCoz от Madeas studio | |
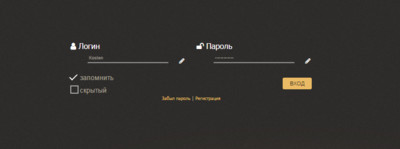
| Современно создана форма входа для сайта uCoz на любую тематику, где по такому же принципу идет работа, только дизайн отличается. Лучше всего подойдет для сайтов с локальной авторизацией и где используется старая форма входа. Вы можете эту форму установить как на светлый по стилистике интернет ресурс, но и безусловно на темный отличное решение будет. Для начала нам необходимо установить шрифт FontAwesome. Подробную информацию по установке и настройке вы найдете здесь. Первое что мы сделаем, это зайдем в ПУ - Форма входа пользователей и заменим всё её содержимое вот на этот код: Код <?if($PAGE_ID$="login")?><div style="width:80%;"><?endif?> <table border="0" cellspacing="1" cellpadding="0" width="100%"> <?if($ERROR$)?><td colspan="5" style="color:red;text-align:center;">$ERROR$</td><?endif?> <tr> <td width="35%" class="label" nowrap="nowrap"><i class="fa fa-user" aria-hidden="true"></i> Логин</td> <td width="10%" > </td> <td width="35%" class="label"><i class="fa fa-unlock" aria-hidden="true"></i> Пароль</td> </tr> <tr> <td><input class="loginField" type="text" name="user" value="" size="20" style="width:230px" maxlength="50"/><i class="fa fa-fw fa-pencil icon--msst"></i></td> <td> </td> <td><input class="loginField" type="password" name="password" size="20" style="width:230px" maxlength="15"/><i class="fa fa-fw fa-pencil icon--msst"></i></td> </tr> </table> <table border="0" cellspacing="1" cellpadding="0" width="100%"> <tr> <td nowrap><input id="rem$PAGE_ID$" type="checkbox" name="rem" value="1" checked="checked"/><label for="rem$PAGE_ID$">запомнить</label> <?if($PAGE_ID$="login" && $HIDDEN_ALLOWED$)?><br /> <input id="hid$PAGE_ID$" type="checkbox" name="hidden" value="1" /><label for="hid$PAGE_ID$">скрытый</label><?endif?></td> <td align="right" valign="center"><input class="loginButton" name="sbm" type="submit" value="Вход"/></td></tr> <tr> <td colspan="2"><div style="font-size:7pt;text-align:center;"><a href="$REMINDER_LINK$">Забыл пароль</a> | <a href="$REGISTER_LINK$">Регистрация</a></div></td></tr> </table> <?if($PAGE_ID$="login")?></div><?endif?> Далее поднимаемся выше на Страницу входа пользователей. Находим там код: Код <div align="center"><br /><br /><br />$BODY$<br /><br /><br /><br /><br /><br /></div> и заменяем его на: Код <div align="center" class="ms-form"><br /><br /><br />$BODY$<br /><br /><br /><br /><br /><br /></div> Теперь добавляем немного CSS анимации и стилизуем всё вот таким образом: Код .ms-form form .label {font-size:16px;} .ms-form form inputtype=text, .ms-form form inputtype=password { background-color:transparent!important; border-bottom:2px solid #ccc!important; -webkit-transform: translate3d(0, 50px, 0); transform: translate3d(0, 50px, 0); -webkit-transition: -webkit-transform 0.3s; transition: transform 0.3s; -webkit-transform: translate3d(0, 0, 0) scale3d(0.7, 0.7, 1); transform: translate3d(0, 0, 0) scale3d(0.7, 0.7, 1); } .ms-form form inputtype=text:focus, .ms-form form inputtype=password:focus, .ms-form form inputtype=text:hover, .ms-form form inputtype=password:hover { -webkit-transform: translate3d(0, 0, 0) scale3d(1, 1, 1); transform: translate3d(0, 0, 0) scale3d(1, 1, 1); } .icon--msst { position: relative; bottom: 16px; font-size: 1em; opacity: 0.9; float: right; color: #fff; pointer-events: none; } .ms-form form inputtype=text:focus:focus + .icon--msst, .ms-form form inputtype=password:focus + .icon--msst { pointer-events: none; -webkit-transform: translate3d(-238px, 0, 0) rotate3d(0, 0, 1, -90deg); transform: translate3d(-238px, 0, 0) rotate3d(0, 0, 1, -90deg); -webkit-transition: -webkit-transform 0.3s ; transition: transform 0.3s; } Готово! Демонстрация материала | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 11 | |
|
| |
| 1 2 » | |