Сегодня мы узнаем, как можно поставить красивый фон на градиенте и CSS3, главное, что не будет не какого изображение, а значит ссылки на ее. Чисто на стилях, которые настроены точно так как показано, но если вы решите изменить, то можете поиграться с оттенком цвета, а также в углом обозрение, но вообщем как вам нужно. Не секрет, что в интернете очень много онлайн редакторов, которые как раз работают на стилях. И вы можете просто в несколько кликов создать себе кнопку и еще перекрутить к ней тень. Но вот с текстурой так не получится, чтоб создать полномасштабный фоновый рисунок. Вот по этому все делается в ручном режиме, от вас только требуется знание и фантазия, на ваше полотно.
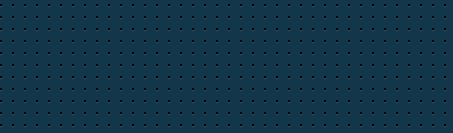
Точки на тёмно-синем фоне
Этот фон очень популярен, так как его можно увидеть на любой тематике, не говоря о самом дизайн сайте. Но здесь как понимаете нет изображение, так что грузить совершенно не будет, и всегда на полный экран монитора.

CSS:
Код body {
padding: 0;
margin: 0;
background: radial-gradient(black 15%, transparent 16%) 0 0, radial-gradient(rgba(255, 255, 255, .1) 15%, transparent 20%) 0 1px;
background-color: #12364a;
background-size: 12px 12px;
}
body:after {
content: '';
display: block;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
background-image: radial-gradient(circle, transparent 0%, rgba(7, 9, 11, 0.56) 100%);
}

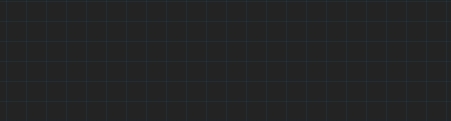
Тёмный фон в клеточку
Здесь уже добавлен оттенок цвета, где будет темный как основной, а синий создавать клетки. Оригинально сделан, и здесь самому нужно смотреть, подойдет или немного доработать.

CSS:
Код body {
background-color:#232323; margin:0;
background-image: linear-gradient(0deg, rgba(0, 153, 204, .1) 1px, transparent 1px), linear-gradient(90deg, rgba(0, 153, 204, .1) 1px, transparent 1px);
background-size:20px 20px;
background-attachment:fixed;
}

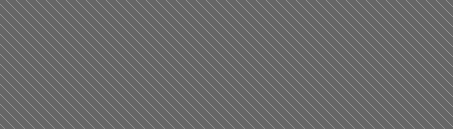
Диагональные линии на тёмном фоне
Очень красиво смотрится, не сказать что серый, так как присутствует и светлый оттенок. Но главное это линий которые идут вдоль. Кто то скажет что они яркие, так сделайте немного темнее и по другому вид станет.

CSS:
Код body{
background-color:#666;
background-image: linear-gradient(45deg, transparent,transparent 48%, rgba(255,255,255,.3) 48%, rgba(255,255,255,.3) 52%, transparent 52%);
background-size:10px 10px;
}
body:after {
content: '';
display: block;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
background-image: radial-gradient(circle, transparent 0%, rgba(7, 9, 11, 0.56) 100%);
}

Кто то задаться вопросом, а все браузеры будут выводить корректно фон. Но здесь можно сказать, что осел IE может заупрямится, если не установлена десятая версия на нем. Но а так вы что то можете добавить, что должно быть не очень сложно по этому стилю, который представлен здесь.
Источник: http://dbmast.ru/ |

