Фиксированная боковая панель на сайт | |
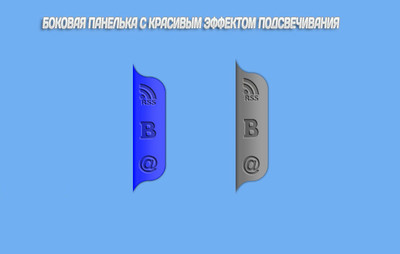
| Очень аккуратно и стильно сделана боковая панель для сайта, которая будет стоять с правой стороны. также на ней есть красивый эффект при клике. Представлено будет в двух оттенках цвета, это серый, который идет по умолчанию и синий, что говорит о том, что сами можете на фотошоп выставить любую гамму цвета. Там всего три функций, это Лента RSS которая идет первая, вторая кнопка под социальную сеть в контакте. Но и третья будет относиться к вашему почтовому ящику, а точнее на адрес mail.ru, чтоб каждый пользователь мог иметь право зайти на этот интернет портал. Сама панель создана стильно, что может подойти как на светлый или темный, если говорить о серой, но и при наведение иконки будут в цвете изменятся и становиться ярко желтыми. Если свои кнопки ставить будете, то вам только нужно выбрать по гамме цвета, чтоб формат PNG обязательно был, как здесь идет. Установка:  CSS: Код .fixm-icons { background: url(https://zornet.ru/Aben/Gsa/zartyn/bgsartyn.png); height: 216px; width: 53px; position: fixed; top: 300px; left: 0px; } a.fixm-rss-ic { background: url(https://zornet.ru/Aben/Gsa/zartyn/icons-glow.png) no-repeat; background-position: -90px 0px; height: 56px; width: 50px; position: absolute; top: 24px; display:block; } a.fixm-vk-ic { background: url(https://zornet.ru/Aben/Gsa/zartyn/icons-glow.png) no-repeat; background-position: -90px -56px; height: 58px; width: 50px; position: absolute; top: 82px; left: 0px; display:block; } a.fixm-mail-ic { background: url(https://zornet.ru/Aben/Gsa/zartyn/icons-glow.png) no-repeat; background-position: -90px -114px; height: 48px; width: 50px; position: absolute; top: 140px; left: 0px; display:block; } a.fixm-rss-ic:hover {background-position: 0px 0px;} a.fixm-vk-ic:hover {background-position: 0px -56px;} a.fixm-mail-ic:hover {background-position: 0px -114px;} Код: Код <div class="fixm-icons"> <a href="http://zornet/news/rss" target="_blank" title="RSS подписка" class="fixm-rss-ic"></a> <a href="http://vk.com" target="_blank" title="VK.com" class="fixm-vk-ic"></a> <a href="http://mail.ru" target="_blank" title="mail.ru" class="fixm-mail-ic"></a> </div> Здесь стили под синее боковую панель. Код .fixm-icons { background: url(https://zornet.ru/Aben/Gsa/zartyn/fixm-icons-3.png); height: 216px; width: 53px; position: fixed; top: 300px; left: 0px; } a.fixm-rss-ic { background: url(https://zornet.ru/Aben/Gsa/zartyn/icons-glow.png) no-repeat; background-position: -90px 0px; height: 56px; width: 50px; position: absolute; top: 24px; display:block; } a.fixm-vk-ic { background: url(https://zornet.ru/Aben/Gsa/zartyn/icons-glow.png) no-repeat; background-position: -90px -56px; height: 58px; width: 50px; position: absolute; top: 82px; left: 0px; display:block; } a.fixm-mail-ic { background: url(https://zornet.ru/Aben/Gsa/zartyn/icons-glow.png) no-repeat; background-position: -90px -114px; height: 48px; width: 50px; position: absolute; top: 140px; left: 0px; display:block; } a.fixm-rss-ic:hover {background-position: 0px 0px;} a.fixm-vk-ic:hover {background-position: 0px -56px;} a.fixm-mail-ic:hover {background-position: 0px -114px;} PS - здесь вы даже сами можете выставить свои кнопки, если нужно. Так как сама панель идет отдельно от кнопок, что на ней располагаются. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 5 | |
|
| |