Эффект пульсирующей кнопки на CSS | |
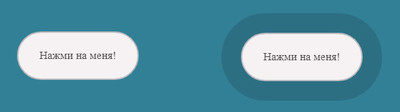
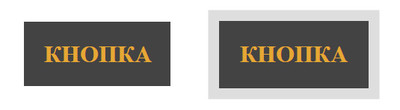
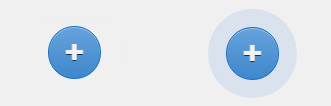
| В данной статье представлена 3 варианта мигающей или пульсирующей кнопки, где созданы полностью на чистом CSS, под различным форматом эффекта. Большинство веб-разработчиков устанавливают на сайт, для того, чтоб как можно больше привлечь, где под не выставить pop-up окна. Где как пример при открытии будет написана актуальная информация, ведь нужно как можно больше ее заметили, где такой вариант отличным решение. Ведь на светлом или темном сайте его отлично видно, это при входе на сайт или открытие страницы. Также они все отлично трансформируются, где от простого и понятного стиля можно выстраивать оригинальный, который отлично вливается в основной дизайн сайта. Но и безусловно это стильно смотрится и как не крути, остается привлекательным вариантом. Здесь 3 варианта и если про 2 первых можно сказать, что они идут по одному формату, только решение производить пульсацию у них различные. Вот третья немного отличается, ведь при наведении клика у нее пропадает все эффекты, также по центру выставленный знак, хотя здесь есть смысл подключить шрифтовые иконки, что более украсят эти кнопки. Материал полностью проверен работоспособность, где идет изображение под эффекты, и перекреплена ссылка demo, для изначального просмотра. Первая версия пульсирующий кнопка на CSS  HTML Код <div class="dasukompen-kasdecukinas"> <div class="daskoneoga-ngsecukinas">Нажми на меня!</div> </div> CSS Код .daskoneoga-ngsecukinas { display: flex; justify-content: center; align-items: center; width: 210px; height: 58px; color: #4f4f5d; font-weight: bold; border: 2.3px solid #c2c4c7; background: #f5f3f3; border-radius: 100px; animation: radial-pulse 1s infinite; font-size: 19px; } .dasukompen-kasdecukinas { width: 100%; height: 100vh; background-color: #328096; display: flex; align-items: center; justify-content: center; } @keyframes radial-pulse { 0% { box-shadow: 0 0 0 0px rgba(23, 22, 22, 0.5); } 100% { box-shadow: 0 0 0 40px rgba(255, 255, 255, 0); } } На этом установка закончена. Демонстрация Второй версия пульсирующий кнопка на CSS  HTML Код <div class="dukinasebs-meonusokisan"><h1>Кнопка</h1></div> CSS Код .dukinasebs-meonusokisan { width: 215px; padding: 3px 0; margin: 25px auto 0; text-transform: uppercase; font-size: 15px; font-weight: bold; text-align: center; background: rgba(29, 28, 28, 0.88); color: #eab550; border-radius: 85px; border: 2px solid #878788; text-shadow: 0 1px 0 #231f1f; -webkit-animation-name: 'play_down'; -moz-animation-name: 'play_up'; animation-duration: 0.8s; animation-iteration-count: infinite; box-shadow: 0 0 0 5px rgba(12, 12, 12, 0.5); cursor: pointer; } @keyframes play_top { 0% { -webkit-box-shadow: 0 0 rgba(15, 171, 189, 0.6); -moz-box-shadow: 0 0 rgba(15, 171, 189, 0.6); box-shadow: 0 0 rgba(15, 171, 189, 0.6); } to { -webkit-box-shadow: 0 0 0 23px rgba(7, 183, 204, 0); -moz-box-shadow: 0 0 0 23px rgba(7, 183, 204, 0); box-shadow: 0 0 0 20px rgba(7, 183, 204, 0); } } @keyframes play_down { 0% { -webkit-box-shadow: 0 0 rgba(53, 53, 53); -moz-box-shadow: 0 0 rgba(53, 53, 53); box-shadow: 0 0 rgba(53, 53, 53); } to { -webkit-box-shadow: 0 0 0 25px rgba(45, 44, 44, 0); -moz-box-shadow: 0 0 0 25px rgba(45, 44, 44, 0); box-shadow: 0 0 0 25px rgba(45, 44, 44, 0); } } Все, это вся установка! Демонстрация Третья версия пульсирующий кнопка на CSS  HTML Код <div class="kigdsab-godeav"><button class="casetug-posavun">+</button></div> CSS Код .kigdsab-godeav{ width:200px; height:100%; margin:0 auto 0} .casetug-posavun { position: relative; top: 50%; left: 50%; margin-left: -32px; margin-top: -32px; display: block; width: 53px; height: 53px; font-size: 34px; font-weight: bold; color: #f5f0f0; text-shadow: 0 1px 0 #0f3354; border: 1px solid #1d71c1; box-shadow: 0 0 0 0 rgba(90, 153, 220, 0.7), inset 0 1px 0 #98c4ec; border-radius: 100%; background: #62a8e8; background-image: -webkit-gradient(linear, 50% 0, 50% 100%, color-stop(0, #6eace4), color-stop(100%, #4f93d4)); background-image: -webkit-linear-gradient(#64a0d6, #3f86ca); background-image: linear-gradient(#66a3da, #3f88ce); cursor: pointer; -webkit-animation: pulse 1s infinite cubic-bezier(0.6, 0, 0, 1); } .casetug-posavun:hover{ -webkit-animation:none} @-webkit-keyframes pulse{ to{ box-shadow:0 0 0 23px rgba(81, 147, 218, 0), inset 0 1px 0 #9ec3e6} } Кнопки пульса с использованием CSS-анимации, @keyframes и box-shadow. Которые идут на все тематические сайты, и больше применяются по установки в привлечение пользователя. Не существует единственного лучшего способа создания эффекта, все они идут разные по своему эффекту, так как в стилистике задается время мигание, но и цветовая палитра, которая, как и время задается в ручном режиме. А поскольку кнопка использует чистый стиль CSS, то здесь можно легко изменить цветовую схему в соответствии с любого ресурса. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 9 | |
|
| |


