Эффект появления блока на HTML + CSS | |
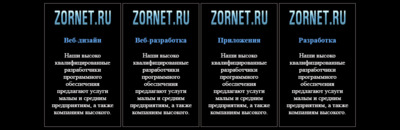
| Это стильный эффект анимации на появление блоков на CSS, который стал очень популярный, где при открытии страницы он выезжает с правой стороны. Но главное преимущество этого эффекта анимации постепенного появление, что полностью создано на чистом CSS. Здесь изначально идет 4 блока или вид материалов, что модно разместить на них ключевое слово, виде название, а также краткое описание. Вероятно вы не раз встречали такой трюк, когда проворачивая страницу вниз, то со стороны плавно выезжают блоки с материалом, но здесь немного отличается, так как информативные блоки появятся при открытии страницы, где изначально будут расположены. Также нужно подменить, что оформление здесь не присутствует, что можно поставить под любой стиль дизайна, с последствием все оформить под основной стиль сайта. Где как можно заметить, что CSS-анимации радуют своим трюком, где сама концепция довольно проста. Так как не нужно подключать скрипты или выставлять библиотеку, все что нужно, это поставить по месту HTML код и под него стили CSS. Так будут приглядеть стилистика блока после установке в рабочем состояние.  Но и по самой основе, что как было сказано, она идет в одну колонку на четыре материала, где появляется возможность самостоятельно добавить столько шагов, сколько захотим в анимации ключевых кадров. Все зависит от ширины, если делать больше, то автоматически контейнеры уменьшаются, но в этом плане вам решать по количеству появление блоков. Также этот вид выставили на темный фон:  Здесь нужно оформление, ведь идет один каркас, что стильное оформление кардинально изменит обзор. Установочный процесс: HTML Код <div class="animatsed-perekhodov"> <!-- item --> <div class="naveb-sanus ponimanuka pesakod-peviod"> <img src="https://zornet.ru/ABVUN/Aba/detunis/zornet-ru.png" alt="" /> <h3>Веб-дизайн</h3> <p>Первое краткое описание.</p> </div> <!-- End item --> <!-- item --> <div class="naveb-sanus ponimanuka pesakod-peviod"> <img src="https://zornet.ru/ABVUN/Aba/detunis/zornet-ru.png" alt="" /> <h3>Веб-разработка</h3> <p>Второе описание на материал или услугу.</p> </div> <!-- End item --> <!-- item --> <div class="naveb-sanus ponimanuka pesakod-peviod"> <img src="https://zornet.ru/ABVUN/Aba/detunis/zornet-ru.png" alt="" /> <h3>Приложения</h3> <p>Это краткое описание идет под третий блок.</p> </div> <!-- End item --> <!-- item --> <div class="naveb-sanus ponimanuka pesakod-peviod"> <img src="https://zornet.ru/ABVUN/Aba/detunis/zornet-ru.png" alt="" /> <h3>Разработка</h3> <p>Вывод описание изначально расскажет, что при клике или переводе ожидает по информации.</p> </div> <!-- End item --> </div> CSS Код .animatsed-perekhodov { text-align: center; width: 915px; margin: auto; font-family: Muli !important; } img{ width: 100%; } p{ font-size: 15px; } .naveb-sanus{ display: inline-block; width: 21%; border: 1px solid silver; height: 290px; vertical-align: top; padding: 12px; } .ponimanuka{ -webkit-animation-duration:1s; animation-duration:1s; -webkit-animation-fill-mode:both; animation-fill-mode:both } @-webkit-keyframes pesakod-peviod{ 0%{ opacity:0; -webkit-transform:translateX(200px); transform:translateX(200px) } 100%{ opacity:1; -webkit-transform:translateX(0); transform:translateX(0) } } @keyframes pesakod-peviod{ 0%{ opacity:0; -webkit-transform:translateX(200px); -ms-transform:translateX(200px); transform:translateX(200px) } 100%{ opacity:1; -webkit-transform:translateX(0); -ms-transform:translateX(0); transform:translateX(0) } } .pesakod-peviod{ -webkit-animation-name:pesakod-peviod; animation-name:pesakod-peviod } Эффект сначала показывает нарисованный элемент оригинального блока, и когда он начинает появляться, то пустота, которая изначально мы наблюдаем, то постепенно заполняется, что безусловно красиво выглядит. Где вы самостоятельно задаете скорость, хотя по умолчанию она выставлено по стандарту, что по мне не нужно редактировать в плане появление изменять. Демонстрация | |
14 Сентября 2019 Загрузок: 1 Просмотров: 4326
Поделиться в социальных сетях
Материал разместил


