Эффект аккордеона CSS при помощи теней | |
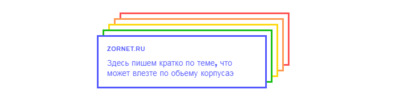
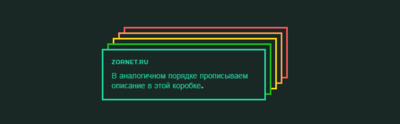
| В этой статье на материале задействуем свойство box-shadow, которое будет воспроизводить компонент карты с анимацией его при наведении курсора. А точнее разберем красивый эффект, где создадим эффект наведения аккордеона с помощью теней, который производиться при наведении клика. Где задействуем красивые эффекты, которые умело сочетаются по всей цветовой палитре, что пропишем под каждый элемент, что настраивается на светлый или темный формат сайта. Где для красивого трюка можете добавить переходы к теням, делается для того, чтоб все взаимодействия с ними изначально были плавными. Например, вы можете добавить эффект наведения на элемент, который сделает цвет тени блока темнее. Обратите внимание, что после добавления перехода эффект наведения будет плавным и постепенным переходом на исчезновением между элементами. В любом случае вы можете задать стиль наведения или нажатые состояния с помощью тени блока. Рассмотрим 2 варианта с разными трюками анимации, под светлый и темный формат: Этот трюк CSS создан под светлый фон  HTML Код <div class="sozdayem_suramku"> <p> ZORNET.RU </p> <h2> Здесь пишем кратко по теме, что может поместиться в каркасе. </h2> </div> CSS Код .sozdayem_suramku { background-color: var(--background); display: block; width: 312px; min-height: 84px; border: 3px solid #444ae8; padding: 15px; margin: calc(50vh - 30px) auto 0 auto; box-shadow: 10px -10px 0 -3px #fdfcfc, 10px -10px #15a511, 20px -20px 0 -3px #f3f0f0, 20px -20px #dabb18, 30px -30px 0 -3px #f7f6f6, 30px -30px #dc762d, 40px -40px 0 -3px #f5f2f2, 40px -40px #de3a3a; transition: box-shadow 1s, top 1s, left 1s; position: relative; top: 0; left: 0; cursor: pointer; } .sozdayem_suramku:hover { top: -40px; left: 40px; box-shadow: 0 0 0 -3px #f7f2f2, 0 0 0 0 #119c0d, 0 0 0 -3px #fbfafa, 0 0 0 0 #daba12, 0 0 0 -3px #f7f7f7, 0 0 0 0 #e47729, 0 0 0 -3px #f5f3f3, 0 0 0 0 #e03b3b; } :root { --primary: #5358e4; --secondary: #28b38b; --background: #f9f9f9; --green: #16a212; --yellow: #e2c217; --orange: #e67c30; --red: #e64141; } *{ padding: 0; margin: 0; box-sizing: border-box; } .sozdayem_suramku p { font-size: 11px; text-transform: uppercase; letter-spacing: 0.5px; margin-bottom: 10px; } .sozdayem_suramku h2 { font-size: 14px; font-family: "Archivo Black", "Archivo", sans-serif; font-weight: normal; } Эта вариант идет под радужную анимацию. Демонстрация Темный граничных эффектов с использованием box-shadows  HTML Код <div class="desadow_ekactive"> <p> ZORNET.RU </p> <h2> В аналогичном порядке прописываем описание в этой коробке. </h2> </div> CSS Код .desadow_ekactive { background-color: #1e312d; display: block; width: 315px; min-height: 90px; cursor: pointer; padding: 15px; margin: calc(50vh - 30px) auto 0 auto; border: 3px solid #1cb98d; box-shadow: 10px -10px 0 -3px #1f332f, 10px -10px #17a013, 20px -20px 0 -3px #233833, 20px -20px #dabc21, 30px -30px 0 -3px #1b2b27, 30px -30px #da8040, 40px -40px 0 -3px #1d2f2b, 40px -40px #ec3a3a; } .desadow_ekactive:hover { animation: shadow-wave 1s ease infinite; } @keyframes shadow-wave { 0% { border: 3px solid var(--primary); box-shadow: 10px -10px 0 -3px var(--background), 10px -10px var(--green), 20px -20px 0 -3px var(--background), 20px -20px var(--yellow), 30px -30px 0 -3px var(--background), 30px -30px var(--orange), 40px -40px 0 -3px var(--background), 40px -40px var(--red); } 20% { border: 3px solid var(--red); box-shadow: 10px -10px 0 -3px var(--background), 10px -10px var(--primary), 20px -20px 0 -3px var(--background), 20px -20px var(--green), 30px -30px 0 -3px var(--background), 30px -30px var(--yellow), 40px -40px 0 -3px var(--background), 40px -40px var(--orange); } 40% { border: 3px solid var(--orange); box-shadow: 10px -10px 0 -3px var(--background), 10px -10px var(--red), 20px -20px 0 -3px var(--background), 20px -20px var(--primary), 30px -30px 0 -3px var(--background), 30px -30px var(--green), 40px -40px 0 -3px var(--background), 40px -40px var(--yellow); } 60% { border: 3px solid var(--yellow); box-shadow: 10px -10px 0 -3px var(--background), 10px -10px var(--orange), 20px -20px 0 -3px var(--background), 20px -20px var(--red), 30px -30px 0 -3px var(--background), 30px -30px var(--primary), 40px -40px 0 -3px var(--background), 40px -40px var(--green); } 80% { border: 3px solid var(--green); box-shadow: 10px -10px 0 -3px var(--background), 10px -10px var(--yellow), 20px -20px 0 -3px var(--background), 20px -20px var(--orange), 30px -30px 0 -3px var(--background), 30px -30px var(--red), 40px -40px 0 -3px var(--background), 40px -40px var(--primary); } 100% { border: 3px solid var(--primary); box-shadow: 10px -10px 0 -3px var(--background), 10px -10px var(--green), 20px -20px 0 -3px var(--background), 20px -20px var(--yellow), 30px -30px 0 -3px var(--background), 30px -30px var(--orange), 40px -40px 0 -3px var(--background), 40px -40px var(--red); } } :root { --primary: #1dc596; --secondary: #1a2d28; --background: #1e2f2b; --green: #18ad14; --yellow: #e0c225; --orange: #e2803a; --red: #f14343; } *{ padding: 0; margin: 0; box-sizing: border-box; } body { background-image: radial-gradient(var(--secondary) 30%, var(--background) 30%); background-size: 2px 3px; font-family: "Archivo", sans-serif; color: var(--primary); } .desadow_ekactive p { font-size: 11px; text-transform: uppercase; letter-spacing: 0.5px; margin-bottom: 10px; } .desadow_ekactive h2 { font-size: 14px; font-family: "Archivo Black", "Archivo", sans-serif; font-weight: normal; } Вы можете добавить несколько теней на один элемент для создания уникальных визуальных эффектов. Но здесь, уже нет сжатие виде эффекта, а идет перелив оттенка цвета, что на темном фоне просто шикарно смотреться. Демонстрация | |
23 Июня 2020 Загрузок: 1 Просмотров: 1167
Поделиться в социальных сетях
Материал разместил