Эффект нажатия кнопки при помощи CSS | |
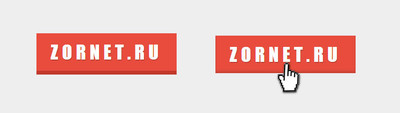
| Один из популярных эффектов нажатие на кнопку, которая использует стилистику CSS, где можно самостоятельно выставить от размера до гаммы цвета. Если сравнивать hover эффекты, то здесь безусловно смотрится намного оригинальнее, так как при наведении происходит небольшое изменение, то не теряет свой оттенок элемент. Главным плюсом идет установка, где не сложно поставить под разные функций. Но только стоит нажать на переход, то происходит анимация, а точнее кнопка проседает, как в реальности, что динамический эффект можно реализовать при помощи псевдокласса. Такой тип можно увидеть на оригинальных ресурсах, где ставят под необходимый переход по ссылке, так как визуально она будет отображаться совершенно по другому, если сравнивать с другими. Показано, как при входе на сайт, что идет по умолчанию, и при нажатие.  HTML Код <div class="sectetu-kiposacing"> <a target="_blank" href="https://zornet.ru" class="kespuciatan">Zornet.Ru</a> </div> CSS Код .sectetu-kiposacing { position: relative; top: 0; margin: auto; width: 317px; height: 75px; border-bottom: 8px solid #114a25; background: #26a236; color: #efefef; line-height: 75px; text-align: center; text-transform: uppercase; font-family: 'Impact'; font-size: 2.3em; letter-spacing: 0.2em; transition: top 0.1s ease-out, border-bottom-width 0.1s ease-out; text-shadow: 1px 2px rgba(19, 18, 18, 0.27); } .sectetu-kiposacing:hover { background: #51bd45; border-bottom-color: #1d6720; cursor: default; } .sectetu-kiposacing:active { top:8px; background: #39d046; border-bottom-width: 0px; box-shadow: 0 -4px 6px rgba(0,0,0,0.15) inset; } .kespuciatan { color: #dcdcdc; text-decoration: none; } Также в дизайне присутствует 3D форма, но хочется подчеркнуть, так как здесь только стиль присутствует, но она на них отлично работает, где изначально идет с JS, что будет предоставлено на demo странице. Демонстрация | |
23 Ноября 2018 Просмотров: 3169
Поделиться в социальных сетях
Материал разместил