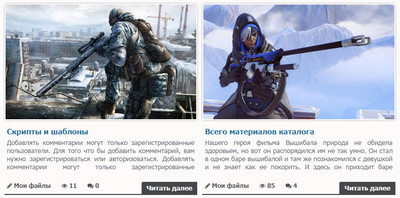
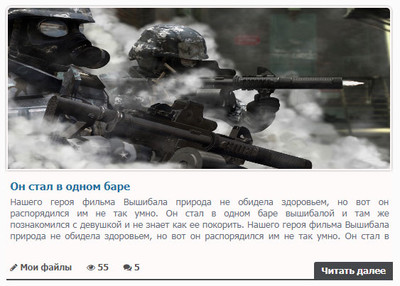
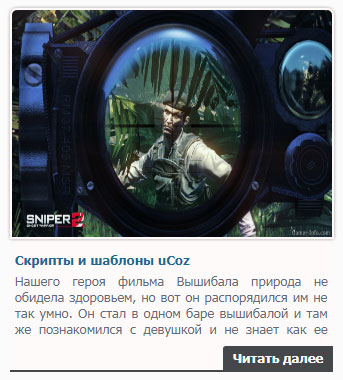
Две колонки вид материалов блога для uCoz | |
| Обновленная версия вид материалов на 2 колонки под каталоги новости или блога для uCoz, где полностью адаптивный, под светлый по дизайн сайта. Когда веб мастер создает портал, он в первую очередь думает, как преподнести продукт, это может быть любое наклонение в тематике. Как обычно, всю работу берет вид материала файлов, что изначально можно поставить на главную страницу или на другой подключенный модуль. Что этот каркас может подойти под софт или под написание разных рецептов. Так как у него развернутая картинка, что будет корректно выводить на разнообразной ширине, если говорить о мобильных аппаратов и любого гаджет.Выполнен под аналогичный ресурс, где все по стилистике разработан в CSS, это как оттенок или обвод, что на изображение, который немного прозрачен, чтоб сильно не бросался в глаза. А сделано так, где визуально видна сама основа и не отвлекает. Вместо ссылок прописаны шрифтовые иконки, что по вашей теме они быстро меняются, как и палитра цвета. Здесь выставленный темный фон, но у некоторых поставлен зеленый или синий, где также можно все отредактировать под конструктор. Но и описание, где идет в несколько строк и не будет лишнего, для этого в стилях написанные значение, где если посчитаете нужным сделать как вы видите. Все снимки с тестоыой площадке, где производилась проверка по всем параметрам. 1.  2.  3  HTML Код <div class="kservun_kitansa"> <div class="kservun_kitansa_img"><a href="$ENTRY_URL$"><img src="$IMG_URL1$" alt="$TITLE$"></a></div> <div class="ranikas_terbla_mkusen"><a href="$ENTRY_URL$">$TITLE$</a></div> <div class="zornetradem_mersan">$MESSAGE$</div> <div class="eDetails"><div class="dakuteblom"> <span><i class="fa fa-pencil"></i> <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a></span> <span><i class="fa fa-eye"></i> $READS$</span> <span><i class="fa fa-comments"></i> $COMMENTS_NUM$</span> </div></div> <div class="siesartunled_zorneg"><a href="$ENTRY_URL$">Читать далее</a></div> </div> CSS Код .kservun_kitansa{ margin-bottom: 30px; border-bottom: solid 2px #444748; display: inline-block; background-color: #fdfafa; width: 48%; float: left; margin: 10px 0px 10px 10px; } .kservun_kitansa_img img{ width: 99%; height: 227px; border: 2px solid #fff9f9; border-radius: 7px 7px 1px 1px; box-shadow: 0px 0px 5px 0px rgba(117, 111, 111, 0.58); } .kservun_kitansa_img img:hover{ opacity:0.9; } .ranikas_terbla_mkusen{ padding: 10px 12px 0 5px; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; } .ranikas_terbla_mkusen a{ color: #1c71a2; font-size: 15px; padding: 0; font-weight: bold; } .ranikas_terbla_mkusen a:hover{ color: #582f0c; } .zornetradem_mersan{ text-align: justify; padding: 5px; max-height: 61px; overflow: hidden; } .siesartunled_zorneg{ border-radius: 3px 0 0 0; float: right; margin-top: -24px; background-color: #45474a; padding: 4px 10px; } .siesartunled_zorneg:hover{ background-color: #16941a; } .siesartunled_zorneg a{ color: #fdf7f7; font-weight: 700; font-size: 13px; } .siesartunled_zorneg a:hover{ color: #f9f4f4; } .dakuteblom a{ color: #555658; } .dakuteblom{ font-size: 12px; padding-left: 5px; padding-top: 0px; font-family: Tahoma, Geneva, sans-serif; } .dakuteblom span{ margin-right: 17px; font-weight: bold; text-shadow: 0 1px 0 rgba(253, 247, 247, 0.99); color: #4f5052; } @media screen and (max-width: 1124px){ .kservun_kitansa{ width: 48%; margin: 1%; } } @media screen and (max-width: 860px){ .kservun_kitansa{ width: 96%; margin: 2%; } } @media only screen and (max-width:460px){ .dakuteblom{ display: none; } } @media only screen and (max-width: 460px){ .ranikas_terbla_mkusen a{ color: #307AA5; font-size: 15px; } } @media only screen and (max-width: 680px){ .zornetradem_mersan{ margin: 0px 0px 17px 0px; } } @media only screen and (max-width: 460px){ .ranikas_terbla_mkusen a{ color: #1e6994; font-size: 13px; } } PS - как рекомендация, если решили что то обновить, то рекомендую с начало все в админ панели сохранить и потом приступать к обновлению. | |
25 Декабря 2017 Просмотров: 2611
Поделиться в социальных сетях
Материал разместил


