Дизайн логотипа RSS при помощи CSS3 | |
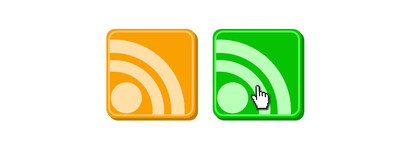
| Это созданный логотип на чистом CSS, без применение фотошоп, где имеет отличный эффект при наведение на кнопку, что подойдет на все сайты. Это говорится о тематических ресурсах, где основном променяют ленту RSS, и теперь веб мастер может сам выставить ширину и поставить свою палитру цвета, чтоб отлично подошло или вписалась в основной дизайн. Просматривая сеть, то можно сказать, что логотип RSS-ленты является одним из наиболее популярным и безусловно часто используемых логотипов в стилистике дизайн. Это все благодаря функциям, что реально скрываются за этой кнопкой, так как можно вывести информацию как вам нужно, что на некоторых темах она просто необходима. Теперь вы сможете поставить этот логотип, что не нужно не каких изображений, и вся настройка происходит в CSS, что идет с материалом. Думаю, что вы встречало множество руководств по рисованию или изготовлению логотипа RSS-ленты с использованием графического программного обеспечения, что как уже было сказано, это прошлый день, все теперь на стилях можно создать, но главное, что будет смотреться просто шикарно, где все детали отлично просматривается. Вот как раз простой способ создать стандартный логотип RSS-ленты, но только на CSS3, где ставим код по месту и прописываем стили в CSS интернет ресурса, все очень просто. И таким образом выставляем видимость стиля, чтоб она была заметна. Приступаем к установке: HTML Код <span class="abuilding_agency"> <span class="abuilding_agency-in"> <span class="properg-optimization-circle-big"> <span class="properg-optimization-circle-small"> <span class="fulgsalty-understand"> </span> </span> </span> </span> </span> CSS Код body{ padding:49px 0 0 0 } span.abuilding_agency{ display:block; width:198px; height:198px; margin:0 auto; background:#f7a20f; box-shadow: 1px 1px 0 #b1750e, 2px 2px 0 #b1750e, 3px 3px 0 #b1750e, 4px 4px 0 #b1750e, 5px 5px 0 #b1750e, 6px 6px 0 #b1750e; -moz-box-shadow: 1px 1px 0 #b1750e, 2px 2px 0 #b1750e, 3px 3px 0 #b1750e, 4px 4px 0 #b1750e, 5px 5px 0 #b1750e, 6px 6px 0 #b1750e; -webkit-box-shadow: 1px 1px 0 #b1750e, 2px 2px 0 #b1750e, 3px 3px 0 #b1750e, 4px 4px 0 #b1750e, 5px 5px 0 #b1750e, 6px 6px 0 #b1750e; -moz-border-radius:20px; -webkit-border-radius:20px; border-radius:20px } span.abuilding_agency *{ float:right; display:block } span.abuilding_agency .abuilding_agency-in { border: 4px solid #f9bf5d; width: 184px; height: 184px; margin: 4px 4px 0 0; -moz-border-radius: 20px; -webkit-border-radius: 20px; border-radius: 20px; overflow: hidden; cursor: pointer; } span.abuilding_agency .abuilding_agency-in .properg-optimization-circle-big{ margin:16px 16px 0 0; width:260px; height:260px; border:30px solid #ffdb9e; -moz-border-radius:260px; -webkit-border-radius:260px; border-radius:260px } span.abuilding_agency .abuilding_agency-in .properg-optimization-circle-big .properg-optimization-circle-small{ margin:16px 16px 0 0; width:176px; height:176px; border:26px solid #ffdb9e; -moz-border-radius:176px; -webkit-border-radius:176px; border-radius:176px } span.abuilding_agency .abuilding_agency-in .properg-optimization-circle-big .properg-optimization-circle-small .fulgsalty-understand{ margin:24px 24px 0 0; background:#ffdb9e; width:70px; height:70px; -moz-border-radius:70px; -webkit-border-radius:70px; border-radius:70px } span.abuilding_agency:hover{ background:#07C103; box-shadow: 1px 1px 0 #1c8c1a, 2px 2px 0 #1c8c1a, 3px 3px 0 #1c8c1a, 4px 4px 0 #1c8c1a, 5px 5px 0 #1c8c1a, 6px 6px 0 #1c8c1a; -moz-box-shadow: 1px 1px 0 #1c8c1a, 2px 2px 0 #1c8c1a, 3px 3px 0 #1c8c1a, 4px 4px 0 #1c8c1a, 5px 5px 0 #1c8c1a, 6px 6px 0 #1c8c1a; -webkit-box-shadow: 1px 1px 0 #1c8c1a, 2px 2px 0 #1c8c1a, 3px 3px 0 #1c8c1a, 4px 4px 0 #1c8c1a, 5px 5px 0 #1c8c1a, 6px 6px 0 #1c8c1a } span.abuilding_agency:hover .abuilding_agency-in{ border-color:#4aef47 } span.abuilding_agency:hover .abuilding_agency-in .properg-optimization-circle-big, span.abuilding_agency:hover .abuilding_agency-in .properg-optimization-circle-big .properg-optimization-circle-small{ border-color:#a9fba6 } span.abuilding_agency:hover .abuilding_agency-in .properg-optimization-circle-big .properg-optimization-circle-small .fulgsalty-understand{ background:#b1ffae } Вам будет предоставлен предварительный просмотр для понимание работы. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |