Цитата и Код в темном оттенке для ucoz | |
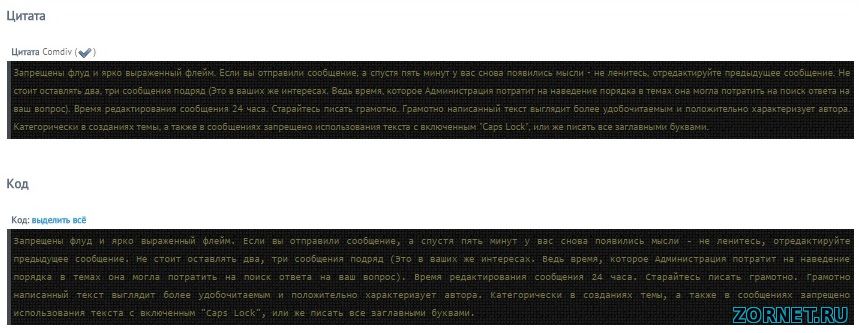
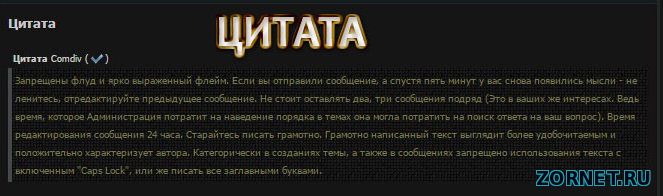
Мы привыкли видеть стили разные и здесь Цитата и Код в темном оттенке для ucoz сильно отличаются по своему дизайну. И безусловно это конфигурация, которая выполнена, что позволяет сказать, что идут в оригинальном стили. На сайт под любую тематику и хорошо бы чтоб он был темный, так как на светлый, нужно переделывать. Вы можете посмотреть саму цитату, как она будет стоять на вашем ресурсе.  Можно заметить, что здесь нет не какого обвода, как на стандартных скриптах. С правой стороны идет темная сторона и все, и сам фон, который немного изменяется по своим стилям. И здесь хочется добавить, что вы сами можете изменить все и подогнать под свой сайт, даже если он светлый. В CSS: Код .codeMessage { color : #777749; background : url('https://zornet.ru/Ajaxoskrip/Frank/zornet/mini_bg_forum.gif'); font-size : 10px; border : 0 dotted #000 !important ; border-left : 4px solid #45494e !important ; border-top : 0 !important ; padding : 3px; } .quoteMessage { color : #777749; background : url('https://zornet.ru/Ajaxoskrip/Frank/zornet/mini_bg_forum.gif'); font-size : 10px; border : 0 dotted #000 !important ; border-left : 4px solid #45494e !important ; border-top : 0 !important ; padding : 3px; } Прежде чем устанавливать, нужно убрать те которые идут по умолчанию, или возможно вы ставили свои дизайнерские. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 8 | |
|
| |