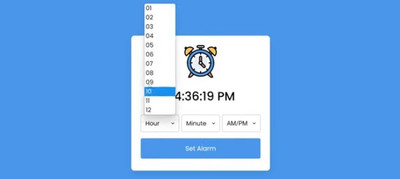
В данном материале подробно представлена тема про создание простых часов в стиле будильника, которые созданы на HTML и CSS, а также JavaScript. В данном будильнике, как можно заметить на изображении, что идет для предварительного просмотра, то здесь отлично просматриваются цифровые часы. Ведь здесь изначально идет показ текущее время, а также несколько функций параметра будильника. Это как часы, минуты, am/pm, что прессующие всегда наблюдать на оригинальных часах.
Также по функциям, то здесь пользователи могут выбрать время и установить будильник под любые ему удобные сроки, будь то AM или PM. И при срабатывании вы услышите звон или музыку, так как в архиве идет файл на демонстрацию, и под музыкальный прием, который можете прослушать, или выбрать что-то из своей любимой композиции. Если вы уже знакомы с объектом JavaScript Date, то вам будет намного легче понять этот код звучания.
Если вам понравился этот будильник и вы хотите получить исходные коды или файлы, то вам нужно скачать архив, где все для установки находится. Но и файл для просмотра, где можно изначально просмотреть стиль и функции данных часов, и плюс будильник.
Так выглядит при установке время для будильника:

Чтоб не заострятся на одном будильнике, то здесь вы также можете воспользоваться цифровым временем, просто виде часов. А по вопросы, где их устанавливать, то здесь можно их наблюдать на отдельной странице, но не исключаю, что делается все в меньших размерах, и выставляем под блок или дизайн каркаса.
Демонстрация: Находится в архиве со всеми кодами и стилями. |


