Чистый CSS модальных окон для сайта | |
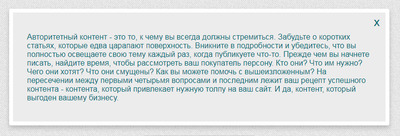
| Одно из самых простых стилей, как базовое модальное всплывающее окно с чистым CSS, которое построенное на чистом стиле, и при клике появляется. Ведь здесь идет HTML ссылка, которое настроено на открытие модального или всплывающего окна, где идет оформление с использованием HTML и CSS. Здесь подчеркну, что вам не требуется при установке ставить никаких плагинов JavaScript или jQuery. Только сам каркас с представленным описанием, по месту, где появится ключевое слово, что означает, при нажатии на его появляется в светлом формате окно. Если вам нужно обратно его скрыть, то в правом верхнем углу найдете функцию, что при аналогичном клике оно скрывается. На некоторых присутствует эффекты, особенно когда нажимаете, чтоб исчезло, в нашем случай все по стандартному работает, это понятно и доступно для пользователя. Так смотрится при открытие окна:  Установка: HTML Код <input id="gonsecev" type="checkbox" /> <label for="gonsecev" class="kidsaxopup-gonsecev">Клик здесь</label> <div> <p class="nsectetu-kadipisicing">Здесь размещаем описание или ставим нужную функцию. </p> <label for="gonsecev" class="madekopsag">x</label> </div> CSS Код input, div { display: none; } .kidsaxopup-gonsecev { font-size: 28px; color: #f3f1f1; } label { cursor: pointer; } input:checked ~ div { display: block; } div { position: absolute; margin: 15px; color: #096d77; background-color: #ececec; } .madekopsag { position: absolute; right: 12px; top: 9px; font-size: 25px; } .nsectetu-kadipisicing { padding: 30px; } .kidsaxopup-gonsecev::after { nsectetu-kadipisicing: ''; position: fixed; top: 0; left: 0; width: 100vw; height: 100vh; visibility: hidden; opacity: 0; cursor: crosshair; } input:checked ~ .kidsaxopup-gonsecev::after { visibility: visible; opacity: 1; background-color: rgba(25, 24, 24, 0.2); } Это окно подойдет под любой формат, а точнее, если веб разработчику нужно что-то вывести, то на главной странице оно не будет мешать, и также вес у нее минимальный. Демонстрация | |
29 Марта 2019 Просмотров: 972
Поделиться в социальных сетях
Материал разместил


