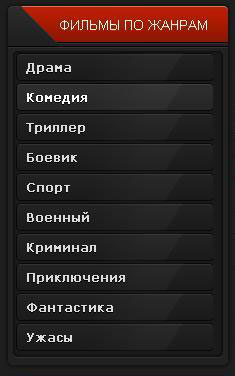
Можно заметить, что сам скрипт не очень сложен на Черное по цвету вертикальное меню uCoz но вот по дизайну смотрится отлично для разной тематики ресурса. Немного оно переделано по своей гамме, так как при наведение не отражало сильно другой оттенок и можно было понять, что вы не навели на категорию. Пришлось немного скорректировать и как получилось вам решать, сейчас визуально все отлично видно. С правой стороны есть элемент дизайна виде прогиба, так что оно не идет как плашка. Предоставлю в блоке как оно должно смотреться, чтоб вы понимали, на какой фон можно пристроить его.

Теперь сам каркас:
Код <td class="boxContent">
<div class="boxText"><div align="left"><div id="uMenuDiv1" class="uMenuV" style="position:relative;">
<ul class="uMenuRoot">
<li>
<div class="umn-tl"><div class="umn-tr"><div class="umn-tc"></div></div></div>
<div class="umn-ml"><div class="umn-mr"><div class="umn-mc"><div class="uMenuItem">
<a href="/">Драма</a>
</div></div></div></div><div class="umn-bl"><div class="umn-br"><div class="umn-bc"><div class="umn-footer"></div></div></div></div>
</li>
<li>
<div class="umn-tl"><div class="umn-tr"><div class="umn-tc"></div></div></div>
<div class="umn-ml"><div class="umn-mr"><div class="umn-mc"><div class="uMenuItem">
<a href="https://zornet.ru/">ZORNET.RU</a>
</div></div></div></div><div class="umn-bl"><div class="umn-br"><div class="umn-bc"><div class="umn-footer"></div></div></div></div>
</li>
<li>
<div class="umn-tl"><div class="umn-tr"><div class="umn-tc"></div></div></div>
<div class="umn-ml"><div class="umn-mr"><div class="umn-mc"><div class="uMenuItem">
<a href="/">Триллер</a>
</div></div></div></div><div class="umn-bl"><div class="umn-br"><div class="umn-bc"><div class="umn-footer"></div></div></div></div>
</li>
<li>
<div class="umn-tl"><div class="umn-tr"><div class="umn-tc"></div></div></div>
<div class="umn-ml"><div class="umn-mr"><div class="umn-mc"><div class="uMenuItem">
<a href="/">Боевик</a>
</div></div></div></div><div class="umn-bl"><div class="umn-br"><div class="umn-bc"><div class="umn-footer"></div></div></div></div>
</li>
<li>
<div class="umn-tl"><div class="umn-tr"><div class="umn-tc"></div></div></div>
<div class="umn-ml"><div class="umn-mr"><div class="umn-mc"><div class="uMenuItem">
<a href="/">Спорт</a>
</div></div></div></div><div class="umn-bl"><div class="umn-br"><div class="umn-bc"><div class="umn-footer"></div></div></div></div>
</li>
<li>
<div class="umn-tl"><div class="umn-tr"><div class="umn-tc"></div></div></div>
<div class="umn-ml"><div class="umn-mr"><div class="umn-mc"><div class="uMenuItem">
<a href="/">Военный</a>
</div></div></div></div><div class="umn-bl"><div class="umn-br"><div class="umn-bc"><div class="umn-footer"></div></div></div></div>
</li>
<li>
<div class="umn-tl"><div class="umn-tr"><div class="umn-tc"></div></div></div>
<div class="umn-ml"><div class="umn-mr"><div class="umn-mc"><div class="uMenuItem">
<a href="/">Криминал</a>
</div></div></div></div><div class="umn-bl"><div class="umn-br"><div class="umn-bc"><div class="umn-footer"></div></div></div></div>
</li>
<li>
<div class="umn-tl"><div class="umn-tr"><div class="umn-tc"></div></div></div>
<div class="umn-ml"><div class="umn-mr"><div class="umn-mc"><div class="uMenuItem">
<a href="/">Приключения</a>
</div></div></div></div><div class="umn-bl"><div class="umn-br"><div class="umn-bc"><div class="umn-footer"></div></div></div></div>
</li>
<li>
<div class="umn-tl"><div class="umn-tr"><div class="umn-tc"></div></div></div>
<div class="umn-ml"><div class="umn-mr"><div class="umn-mc"><div class="uMenuItem">
<a href="/">Фантастика</a>
</div></div></div></div><div class="umn-bl"><div class="umn-br"><div class="umn-bc"><div class="umn-footer"></div></div></div></div>
</li>
<li>
<div class="umn-tl"><div class="umn-tr"><div class="umn-tc"></div></div></div>
<div class="umn-ml"><div class="umn-mr"><div class="umn-mc"><div class="uMenuItem">
<a href="/">Ужасы</a>
</div></div></div></div><div class="umn-bl"><div class="umn-br"><div class="umn-bc"><div class="umn-footer"></div></div></div></div>
</li></ul>
</div></div>
</div></td>
CSS:
Код body, td {font-family:Tahoma; font-size:11px; color:#6596b5;}
/* Menus */
ul.uz, ul.uMenuRoot {list-style: none; margin: 0 0 0 0; padding-left: 0px;}
li.menus {margin: 0; padding: 0 0 0 13px; background: url('/.s/t/878/8.gif') no-repeat 0px 3px; margin-bottom: .6em;}
/* ----- */
.uMenuH li {padding:0;}
.uMenuV .uMenuItem {font-weight:normal; font-size: 12px; text-shadow:0px 1px 0px #000000;}
.uMenuV li a:link {text-decoration:none; color:#dcdcdc; display:block;}
.uMenuV li a:active {text-decoration:none; color:#faa732; display:block;}
.uMenuV li a:visited {text-decoration:none; color:#dcdcdc; display:block;}
.uMenuV li a:hover {text-decoration:none; color:#FFFFFF; display:block;}
.uMenuV .uMenuItem A {font-weight:bold; font-size:12px; text-shadow: 0px 1px 0px #000000; padding:0 0 0 5px;}
.uMenuV .uMenuArrow {position:absolute; width:10px; height:10px; right:0; top:3px; background:url('/.s/img/wd/1/ar1.gif') no-repeat 0 0;}
.uMenuV li {margin: 0; padding: 7px 0 0 5px; background: url('https://zornet.ru/CSS-ZORNET/Grety/Menu-1/vertical-nav-bg-1.png') no-repeat; margin-bottom: 2px; height:21px; width:192px; align:center; text-align:left; cursor:pointer;}
.uMenuV li:hover {background-position: 0px -28px;}
.otherCat ul {padding-left:50px; font-size:13px; list-style: none;}
.otherCat li {display:inline-block; width: 33%; vertical-align: top; text-align:left;}
.otherCat li a:link {font-size:13px; text-decoration:none; color:#08c;}
.otherCat li a:active {font-size:13px; text-decoration:none; color:#08c;}
.otherCat li a:visited {font-size:13px; text-decoration:none; color:#08c;}
.otherCat li a:hover {font-size:13px; color:#005580; text-decoration: underline;}
 | 
