Буквы аватарки для списка пользователей сайта | |
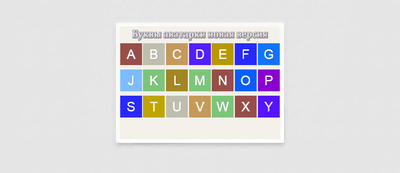
| Отличная замена изображение на буквы аватарки, будет один знак, это первая буква логина пользователя, плюс в том, что создано на скрипте. Вам теперь не нужно загружать архив с материалом кнопок, а только разместить стили и выставить код по месту, где вы хотели бы видеть эту функцию, а точнее выводили знаки. Это может быть как комментарий и другие места. Этот материал полностью доработал пользователь waak, что теперь эта версия стала более совершенная и безусловно качественная, но и как было упомянуто, что не используются снимки со знаками. Также будет идти разнообразие цветовой гаммы, где отлично выводит как Русский и также латинским алфавитом, где еще прикреплены цифры. Некоторые пользователи вместо ника, ставят разные символы, что здесь все предусмотрено. И просто будет показывать квадрат в темной гамме. Этот вариант написан под оператором USERNAME, что теперь будет точно выводить то значение под первую букву логина, что указано при регистрациях на сайте. Также вы можете посмотреть как реально все будет выглядеть, после того как вы выставите на ресурс, ниже будет предоставлено для просмотра Demo на некоторые знаки. Приступаем к установке: Первое, что делаем, это ставим код по месту, где будет выводится буквы: Код <div class="name-box"> <span><? substr($USERNAME$,0,1) ?></span> </div> Переходим в CSS и подключаем стиль: Код /* Делаем noava как на Mail.ru */ .name-box { margin: 3px; } .name-box span, .noava { display: inline-block; vertical-align: middle; } .noava { width: 45px; height: 45px; margin-right: 5px; background: #333; border-radius: 3px; } .noava > text { width: 45px; height: 45px; font-size: 23px; text-transform: uppercase; font-family: Arial; fill: rgba(255,255,255,.9); text-shadow: 0px 0px 3px rgba(255,255,255,.3); } .noava-0, .noava-7, .noava-а, .noava-А, .noava-с, .noava-С, .noava-н, .noava-Н, .noava-я, .noava-Я, .noava-ю, .noava-Ю, .noava-ё, .noava-Ё, .noava-e, .noava-E, .noava-l, .noava-L, .noava-s, .noava-S, .noava-z, .noava-Z { background: #e74c3c; } .noava-1, .noava-8, .noava-б, .noava-Б, .noava-О, .noava-о, .noava-з, .noava-З, .noava-к, .noava-К, .noava-ы, .noava-Ы, .noava-f, .noava-F, .noava-m, .noava-M, .noava-t, .noava-T { background: #e67e22; } .noava-2, .noava-9, .noava-Х, .noava-х, .noava-ч, .noava-Ч, .noava-ю, .noava-Ю, .noava-е, .noava-Е, .noava-щ, .noava-Щ, .noava-g, .noava-G, .noava-n, .noava-N, .noava-u, .noava-U { background: #f1c40f; } .noava-3, .noava-В, .noava-в, .noava-п, .noava-П, .noava-Л, .noava-л, .noava-Й, .noava-й, .noava-a, .noava-A, .noava-h, .noava-H, .noava-o, .noava-O, .noava-v, .noava-V { background: #2ecc71; } .noava-4, .noava-э, .noava-Э, .noava-т, .noava-Т, .noava-Д, .noava-д, .noava-и, .noava-И, .noava-У, .noava-у, .noava-b, .noava-B, .noava-i, .noava-I, .noava-p, .noava-P, .noava-w, .noava-W { background: #3498db; } .noava-5, .noava-г, .noava-Г, .noava-М, .noava-м, .noava-Ф, .noava-ф, .noava-Ж, .noava-ж, .noava-ц, .noava-Ц, .noava-c .noava-C, .noava-j, .noava-J, .noava-q, .noava-Q, .noava-x, .noava-X { background: #34495e; } .noava-6, .noava-Х, .noava-х, .noava-ч, .noava-Ч, .noava-ю, .noava-Ю, .noava-р, .noava-Р, .noava-ш, .noava-Ш, .noava-d, .noava-D, .noava-k, .noava-K, .noava-r, .noava-R, .noava-y, .noava-Y { background: #8e44ad; } И завершаем скриптом, что ставим перед закрывающим тегом /body на сайте: Код <script> $('.name-box').each( function(){ var name = $(this).children('span').text(), str = name.replace(/[^0-9-A-Za-zА-Яа-яЁё]/g, ''), i = str.substr(0,1); $(this).html('<svg class="noava noava-' + i + '"><text x="15.5" y="31">' + i + '</text></svg>'); } );</script> PS - после как все сохранили, возможно нужно будет почистить историй на браузере, что все корректно показывало. Сама идея взята сайта: webo4ka.3dn.ru Размещено на первоисточнике: Talantlev.ucoz.ru Автор: waak Демонстрация: | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 1 | |
|
| |