Блочные элементы с названием HTML + CSS | |
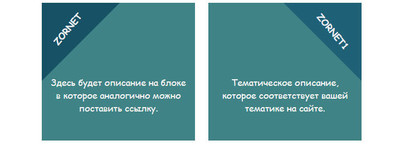
| Простой по дизайн выполнен блочный элемент, где в правом и левом углу находится название, что можно поместить под информационный блок сайта. Также такой стили переменяют на странице, виде разной навигаций, что есть вероятность постановки ссылки для перехода на другую страницу. Вероятно будет наиболее очевидный и распространенный подход, где сделано для удобства пользователя, где он будет получать первым информацию, открывая страницу. Не исключаю, что в самом блоке можно установить разные информер, хотя изначально они идут под описание. Создайте веб страницу с элементом, который размещается внутри блока. Также здесь представлено набор атрибутов, которые можно задействовать в любом элементе для изменения конфигураций текста или корректировки отступов, или полей. Всея это настройка происходит в стилистике CSS, где можно изменить как полностью дизайн, включая форму и палитру цвета. Так выглядит на светлом фоне:  Приступаем к установке: HTML Код <div class="voluptaga"> <div class="consecetu-sanydesukom"> </div> <div class="boriosamu-giveniam"> Здесь будет описание на блоке в которое аналогично можно поставить ссылку. </div> </div> <div class="voluptaga1"> <div class="consecetu-sanydesukom1"> </div> <div class="boriosamu-giveniam1"> Тематическое описание, которое соответствует вашей тематике на сайте. </div> </div> CSS Код .voluptaga { width: 275px; height: 247px; background: #3f8386; margin: 48px auto; position: relative; } .consecetu-sanydesukom { width: 0px; height: 0px; position: absolute; top: 0px; left: 0px; border-top: 70px solid #165165; border-bottom: 70px solid rgba(255, 255, 255, 0); border-left: 70px solid #165165; border-right: 70px solid rgba(255, 255, 255, 0); } .consecetu-sanydesukom:before { content: "ZORNET"; position: absolute; left: -58px; top: -35px; color: #f0f0f5; font-family: cursive; font-weight: 900; transform: rotate(-50deg); } .boriosamu-giveniam { text-align: center; position: absolute; top: 53%; margin: 0px 15px; font-family: cursive; color: #f5f4f4; } .voluptaga1 { width: 275px; height: 247px; background: #3f8386; margin: 48px auto; position: relative; } .consecetu-sanydesukom1 { width: 0px; height: 0px; position: absolute; top: 0px; right: 0px; border-top: 70px solid #1e6177; border-bottom: 70px solid rgba(255, 255, 255, 0); border-left: 70px solid rgba(253, 253, 253, 0); border-right: 70px solid #1e6177; } .consecetu-sanydesukom1:before { content: "ZORNET1"; position: absolute; right: -58px; top: -30px; color: #f0f0f5; font-family: cursive; font-weight: 900; transform: rotate(50deg); } .boriosamu-giveniam1 { text-align: center; position: absolute; top: 53%; margin: 0px 15px; font-family: cursive; color: #f7f7f7; } Также для название есть тема поставить отдельный шрифт, который мог изначально отличатся от основного, что сразу бросается во внимание. Однако не нужно забывать, что разные браузеры могут применять заглавные буквы по-разному, до и вообще полностью дизайн, хотя на мониторе или экране мобильных аппаратов, все должно корректно выводить. Демонстрация | |
22 Декабря 2018 Просмотров: 1196
Поделиться в социальных сетях
Материал разместил

