Анимированный Placeholder на JS для сайта | |
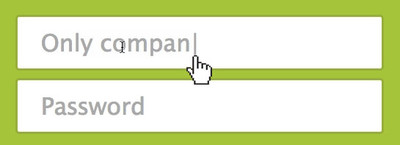
| Скрипт предназначен для полей, где изначально прописана подсказка, что при клике она исчезает, то здесь мы создадим красивое исчезновение знаков. Работа плагина Placeholdem состоит в стильной анимации, где не за доли секунды все подсказки сносим, а с небольшой скоростью. При активации поля input или textarea, и главное прописан атрибут placeholder, как ранее сказана, это заранее прописана подсказка, что идет по умолчанию в поле. И здесь HTML 5 представил ряд новых опций, которые мы можем использовать при создание оригинальной формы с уникальным эффектом. Заполнитель позволяет нам добавлять текст «подсказки» к фону ввода или текстовой области, которая исчезает, когда пользователь начинает вводить текст в поле. В своей основе она несет свои преимущества, это чтоб происходила правильное заполнение всех представленных полей, где и будет внутри находится краткое описание, что нужно вписывать в это поле. Где в основе по клику все значение пропадают по одному клику, здесь же аналогично исчезают, где происходит с заданной скоростью.  Первый вариант: Код <script src="Прямая ссылка с файлового менеджера"></script> <script>Placeholdem( document.querySelectorAll( '[placeholder]' ) );</script> При подключении вам нужно скачать скрипт, где скопировать прямую ссылку и установить в данный скрипт, основном установка проходит перед тегом /body - что находится внизу страницы. Второй вариант:  Заполнитель заполненного анимированного текста с помощью Placeholdem.js Как можно понять из название и описание первого варианта, то Placeholdem.js идет как легкий плагин javascript, который производит заполнитель с эффектом машинописного ввода для ввода текстового поля. Здесь нужно создаем текстовое поле с атрибутом placeholder. HTML Код <form> <label class="fade"> <input name="field1" placeholder="Здесь идет первая подсказка" /> <div class="arrow"></div> </label> <label class="fade"> <textarea name="field2" placeholder="Вторая подсказка"></textarea> <div class="arrow"></div> </label> </form> Аналогично, как с первым вариантом здесь нужно подключить скрипт placeholdem.min.js Код <script src="Прямая ссылка на placeholdem.min.js"></script> <script>Placeholdem( document.querySelectorAll( '[placeholder]' ) );</script> Также здесь прописали классы, все для того, чтоб вы могли вписать стилистику CSS для данного оформление полей. CSS Код label { display: block; position: relative; } textarea, input { border: 2px solid #d0cfcf; border-radius: 0; color: #999; display: block; box-sizing: border-box; font: 400 1em/1 "Open Sans", sans-serif; margin: 0 0 0.5em; padding: 1em 1.25em; width: 100%; -webkit-transition: border-color 300ms, color 300ms; transition: border-color 300ms, color 300ms; -webkit-appearance: none; } textarea:focus, input:focus { border-color: #292828; color: #292828; outline: none; } textarea { margin: 0; min-height: 7.5em; line-height: 1.5; overflow: auto; resize: vertical; } .arrow { border-top: 9px solid #d0cfcf; border-right: 9px solid #d0cfcf; border-bottom: 9px inset transparent; border-left: 9px inset transparent; display: block; position: absolute; right: 0; top: 0; -webkit-transition: border-color 300ms; transition: border-color 300ms; } input:focus + .arrow, textarea:focus + .arrow { border-top-color: #292828; border-right-color: #292828; } По сути эти варианты аналогичны, разве второй более продвинут в плане оформление, где если на первом дизайн останется по умолчанию, то на втором вы можете его кардинально изменить. А на счет анимация, то она одинакова, где красиво и стильно смотрится, в тот момент, когда решили убрать подсказки. Как и в случае со многими новыми функциями HTML, существуют некоторые проблемы с поддержкой браузера. Это будет работать во всех современных версиях Chrome, Safari, Opera и Firefox. Если вы используете Internet Explorer, то корректная работа начнется с десятой версии. Демонстрация | |
31 Августа 2020 Загрузок: 2 Просмотров: 1242
Поделиться в социальных сетях
Материал разместил

