Анимированная рамка с градиентом на CSS | |
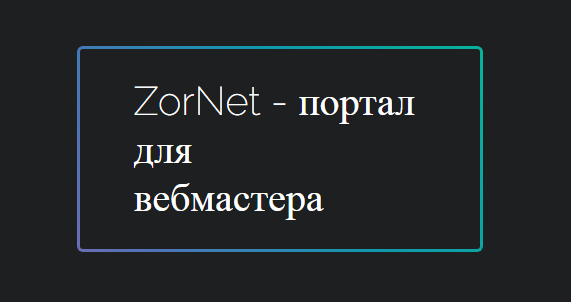
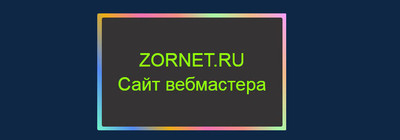
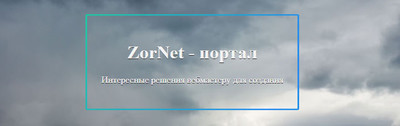
| Красиво созданная рамка, где применяется анимация градиента, что на темном фоне она будет смотреться ярко, где выстроена с помощью CSS. По всем четырем сторонам идет своя палитра, которая выстраивается в стилистике. А вот название, что вписано в центре, то оно на анимации, где идет цветовая палитра, которая меняется в определенном темпе, что аналогично вписано на стилях. Теперь веб-разработчик может улучшить свой интерфейс при помощи этой оригинальной или вами заданной границей. Так как по своему формату она идеально подходит для выделенного контента на интернет ресурсе. Такой вид безусловно будет выделяться и привлекает внимание на портале или на страницы, где будет установлен каркас. Также остается доступ под редактирование цвета, где существует много анимированных свойств, что используется для градиентов в background-image, где присутствует несколько оттенков. Первый вариант:  HTML Код <div class="pisodican-gaminas"> ZORNET.RU<br> Сайт вебмастера </div> CSS Код .pisodican-gaminas { font-size: 2.5em; width: 9.8em; height: 5.9em; background-color: #353333; border-radius: 0.1em; text-align: center; line-height: 1.3em; font-family: sans-serif; position: relative; animation: animate_text 3s linear infinite alternate; } .pisodican-gaminas::before { content: ''; position: absolute; width: calc(100% + 5%); height: calc(100% + 7%); border-radius: 0.1em; z-index: -1; background-image: linear-gradient(60deg, #72f5c9, #538bf1, #ecaf14, #f772b4, #f79185, #a8f9a8, #f5bb8b, #fb9efb); } background-size: 300%; animation: animate_bg 3s infinite; } @keyframes animate_bg { 0%, 100% { background-position: 0%, 50%; } 50% { background-position: 100%, 50%; } } @keyframes animate_text { from { color: lime; } to { color: yellow; } } Основные границы не поддерживают фоновую картинку, где как раз будет воспроизводиться анимация. Демонстрация Градиентная анимированная рамка на CSS Второй вариант: Здесь по конструкций все аналогично первому материалу, только вот под анимацию идет не описание, а как раз стороны, что также выстроенные на цветовой палитре. Все сделана на градиентах и также в стилистике задана скорость. что будет определять смену оттенка. Этим безусловно привлекает, так как здесь все мигает. если поставить на яркую гамму цвета. HTML Код <div class="sardware-sincemid vered"> <h1>ZorNet - портал</h1> <p>Интересные решения вебмастеру для создания</p> </div> CSS Код .sardware-sincemid { font-family: 'Lato'; color: #f3f3f3; padding: 28px; text-align: center; border-radius: 4px; text-shadow: 0 1px 0 #2b2929; } .animated-box h1 { font-weight: 198; font-size: 38px; text-transform: uppercase; } .sardware-sincemid p { font-weight: 200; } .sardware-sincemid { position: relative; } .sardware-sincemid:after { content: ''; position: absolute; top: 0; left: 0; right: 0; bottom: 0; border-radius: 3px; background: linear-gradient(120deg, #1af370, #258af1, #13f36c); background-size: 300% 300%; clip-path: polygon(0% 100%, 3px 100%, 3px 3px, calc(100% - 3px) 3px, calc(100% - 3px) calc(100% - 3px), 3px calc(100% - 3px), 3px 100%, 100% 100%, 100% 0%, 0% 0%); } .sardware-sincemid.vered:after { animation: frame-enter 1s forwards ease-in-out reverse, gradient-animation 4s ease-in-out infinite; } @keyframes gradient-animation { 0% { background-position: 15% 0%; } 50% { background-position: 85% 100%; } 100% { background-position: 15% 0%; } } @keyframes frame-enter { 0% { clip-path: polygon(0% 100%, 3px 100%, 3px 3px, calc(100% - 3px) 3px, calc(100% - 3px) calc(100% - 3px), 3px calc(100% - 3px), 3px 100%, 100% 100%, 100% 0%, 0% 0%); } 25% { clip-path: polygon(0% 100%, 3px 100%, 3px 3px, calc(100% - 3px) 3px, calc(100% - 3px) calc(100% - 3px), calc(100% - 3px) calc(100% - 3px), calc(100% - 3px) 100%, 100% 100%, 100% 0%, 0% 0%); } 50% { clip-path: polygon(0% 100%, 3px 100%, 3px 3px, calc(100% - 3px) 3px, calc(100% - 3px) 3px, calc(100% - 3px) 3px, calc(100% - 3px) 3px, calc(100% - 3px) 3px, 100% 0%, 0% 0%); } 75% { -webkit-clip-path: polygon(0% 100%, 3px 100%, 3px 3px, 3px 3px, 3px 3px, 3px 3px, 3px 3px, 3px 3px, 3px 0%, 0% 0%); } 100% { -webkit-clip-path: polygon(0% 100%, 3px 100%, 3px 100%, 3px 100%, 3px 100%, 3px 100%, 3px 100%, 3px 100%, 3px 100%, 0% 100%); } } Решили изменить по дизайн, то все нужно производить в CSS, который закреплен под оба материала. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 15 | |
|
| |