Анимированная прокрутка страницы | |
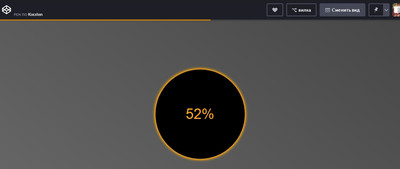
| В этом материале рассмотрим как создать простейшую прокрутку, которая работала по всем страницам сайта, и где выводились проценты прокрутки. Возможно вы видели верхний индикатор выполнения для отображения информации о прокрутке на веб-сайтах. Кроме того, многие веб-сайты используют кружок с указанием процента, сколько процентов пользователей веб-страницы было прокручено, как в нашем случай. Мануале узнаете, как показывать информацию о процентах прокрутки веб-страницам и пользователям. Это возможно с JavaScript, также вы должны использовать HTML и CSS, потому что без них вы не можете создать только веб-страницу. Здесь мы видим изначальную форму, которую самостоятельно можно перестроить, в плане оформление, где добавить стилей или сделать меньше по размеру. Что можно посмотреть на материал, который ранее разместил на сайте, где идет под названием индикатор прокрутки страницы, что все изначально было взято в этого материале, и просто красиво оформлению. Вот почему решил залить на сайт, так как можно добавить креатива и закрепить к отдельной страницы, на которой размешено очень много материала. Все проверено на работоспособность, где изначально так представлено.  Установка: HTML Код <body> <div id="deceivungm-kionoriented" data-scrollPercentage><div class="nsigraduariented"> </div></div> <div id="dationoctation-improvedriented"></div> <div class="gasamonumenta">Здесь надпись, которое ниже идет</div> <div style="height: 4000px;"> </div> </body> CSS Код #deceivungm-kionoriented { position: fixed; top: 0; width: 100vw; color: #191717; margin: 0; padding: 0; } [data-scrollPercentage] .nsigraduariented { display: inline-block; background-color: orange; height: 4px; width: 0; } #dationoctation-improvedriented { position: fixed; top: 30%; left: 50%; -webkit-transform: translateX(-50%); transform: translateX(-50%); height: 298px; width: 298px; color: #f7b233; background-color: #000; text-align: center; line-height: 298px; border-radius: 100%; box-shadow: 1px 1px 7px 2px #b17b17, -1px -1px 8px 2px #422c04; font-size: 3em; z-index: 1; } @keyframes bounce { from, 20%, 53%, 80%, to { animation-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000); transform: translate3d(0,0,0); } 40%, 43% { animation-timing-function: cubic-bezier(0.755, 0.050, 0.855, 0.060); transform: translate3d(0, -30px, 0); } 70% { animation-timing-function: cubic-bezier(0.755, 0.050, 0.855, 0.060); transform: translate3d(0, -15px, 0); } 90% { transform: translate3d(0,-4px,0); } } .gasamonumenta { position: fixed; bottom: 10px; width: 100%; text-align: center; color: darkorange; animation: bounce 1s infinite; } JS Код const updateScrollPercentage = function() { const heightOfWindow = window.innerHeight, contentScrolled = window.pageYOffset, bodyHeight = document.body.offsetHeight, percentage = document.querySelector("[data-scrollPercentage] .nsigraduariented") percentageVal = document.querySelector("#dationoctation-improvedriented") if(bodyHeight - contentScrolled <= heightOfWindow) { percentageVal.textContent = percentage.style.width = "100%" } else { const total = bodyHeight - heightOfWindow, got = contentScrolled, percent = parseInt((got/total) * 100) percentageVal.textContent = percentage.style.width = percent + "%" } } window.addEventListener('scroll', updateScrollPercentage) Возможно кто спросит, а вообще для чего она нужна. По мне она считается отличной закладкой, где вы читаете, и на время нужно отойти, то смотрим процент, что потом можно сбивать, и здесь по проценту быстро находим. Также кто то захочет создать красивый обзор, где идут проценты, и также производится по вверх линия, что все изменяется по цветовой палитре. Где можете использовать своем сайте, где полностью поймете всю концепцию. Демонстрация | |
16 Июня 2019 Загрузок: 1 Просмотров: 1335
Поделиться в социальных сетях
Материал разместил