Анимационный эффект изображение с помощью CSS3 | |
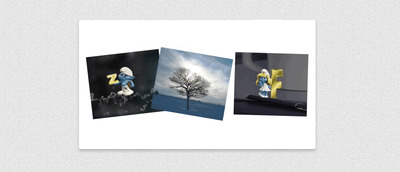
| Это ключевая анимация кадра или изображение, что самостоятельно через отрывок времени срабатывает эффект движение элемента. Что можно поставить как на один снимок, как логотип, что будет безусловно заметно для пользователей и гостей и смотреться оригинально. Но и также можно поставить в ряд несколько картинок в горизонтальное положение и задать время, что изначально они установлены по умолчанию, а точнее ровно. Но вот проходит несколько секунд и они начинают все производит движение, которое продлится не долго, что опят в рад выставляются как было по умолчанию. И вот так будет постоянно срабатывать, что эффект безусловно заметен, но как распорядится, здесь веб мастеру решать самому. Так как можно рекламный баннер выставить, для того, чтоб был заметен, а здесь безусловно все внимание на этот эффект будет. Здесь изначально нужно понимать, где можно выставить и для какого эффекта нужно задействовать или используя анимацию ключевого кадра, которая работает на чистом CSS3. Где вы самостоятельно можете контролировать точный стиль элемента в любой заданный момент по временному отрезку. Здесь можно назвать ключевая информация, что преподносится на изображение или кадре, что по клику можно перейти на основу, где находится материал. Что для создания эффекта качания, путем постепенного изменения вращения созданного элемента во временном промежутке до нулевого положение покоя, точнее, под ноль градусов, что изначально по умолчанию будет при открытии страницы или сайта. Здесь вот видим, как в горизонтальном положение может быть, где изначально под 3 снимка выстроенно.  Приступаем к установке: HTML Код <p> <img class="gukilposa_saznumab" src="https://zornet.ru/Ajaxoskrip/Aabger/oIpce_sbTRadxP0adc-sQg.png" style="width:175px; height:149px"> <img class="gukilposa_saznumab" src="https://zornet.ru/Ajaxoskrip/Aabger/winter.jpg" style=" animation-delay: 0.7s; -webkit-animation-delay: 0.7s; -moz-animation-delay: 0.7s; animation-delay: 0.7s; width:175px; height:149px;"> <img class="gukilposa_saznumab" src="https://zornet.ru/Ajaxoskrip/Aabger/Fx66SBy_QFmkXu18UgJNMQ.png" style=" animation-delay: 0.4s; -webkit-animation-delay: 0.4s; -moz-animation-delay: 0.4s; animation-delay: 0.4s; width:175px; height:149px;"> </p> CSS Код .gukilposa_saznumab{ -webkit-animation:swinging 10s ease-in-out 0s infinite; -moz-animation:swinging 10s ease-in-out 0s infinite; animation:swinging 10s ease-in-out 0s infinite; -webkit-transform-origin:50% 0; -moz-transform-origin:50% 0; transform-origin:50% 0; } @-webkit-keyframes swinging{ 0% { -webkit-transform: rotate(0); } 5% { -webkit-transform: rotate(10deg); } 10% { -webkit-transform: rotate(-9deg); } 15% { -webkit-transform: rotate(8deg); } 20% { -webkit-transform: rotate(-7deg); } 25% { -webkit-transform: rotate(6deg); } 30% { -webkit-transform: rotate(-5deg); } 35% { -webkit-transform: rotate(4deg); } 40% { -webkit-transform: rotate(-3deg); } 45% { -webkit-transform: rotate(2deg); } 50% { -webkit-transform: rotate(0); } 100% { -webkit-transform: rotate(0); } } @-moz-keyframes swinging{ 0% { -moz-transform: rotate(0); } 5% { -moz-transform: rotate(10deg); } 10% { -moz-transform: rotate(-9deg); } 15% { -moz-transform: rotate(8deg); } 20% { -moz-transform: rotate(-7deg); } 25% { -moz-transform: rotate(6deg); } 30% { -moz-transform: rotate(-5deg); } 35% { -moz-transform: rotate(4deg); } 40% { -moz-transform: rotate(-3deg); } 45% { -moz-transform: rotate(2deg); } 50% { -moz-transform: rotate(0); } 100% { -moz-transform: rotate(0); } } @keyframes swinging{ 0% { transform: rotate(0); } 5% { transform: rotate(10deg); } 10% { transform: rotate(-9deg); } 15% { transform: rotate(8deg); } 20% { transform: rotate(-7deg); } 25% { transform: rotate(6deg); } 30% { transform: rotate(-5deg); } 35% { transform: rotate(4deg); } 40% { transform: rotate(-3deg); } 45% { transform: rotate(2deg); } 50% { transform: rotate(0); } 100% { transform: rotate(0); } } Визуально видим, где происходит анимация перед каждым снимком, что на качающем эффектом происходит пауза. Если по другому выразится, то здесь изначальна задана пауза, что не будет вечно идти качели, а проходит в заданный момент времени. Это достигается преждевременным оживлением всех стилей, в данном случае, с отметкой 50% и, по существу, бездействующей анимацией. Это создает иллюзию приостановки анимации. Созданный эффект, что запускает 10 секунд на каждой итерации, циклически вечно, где 0s определяет паузу по умолчанию до запуска самой первого эффект под анимационный вид. Демонстрация | |
19 Мая 2018 Просмотров: 1261
Поделиться в социальных сетях
Материал разместил