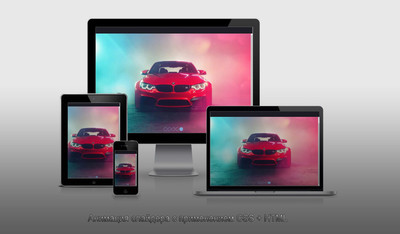
Анимация слайдера с применением CSS + HTML | |
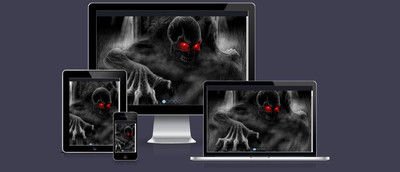
| Красиво выполненная анимация, которая идет на графическое изображение для слайдера с переключателями, где только задействован чистый CSS и HTML. В этом материале вы узнаете, как можно создать оригинальную анимацию графического клипа с картинками с помощью элементов управления Slider, где как видите только используем CSS3. И нижнее переключатели, которые будут присутствовать для перевода с одного снимка на совершенно новый или следующий. Сама анимация изначально выполняется с помощью свойства CSS clip-path, которое позволяет указать заданную область изображения или любого элемента под данное отображение, а не показывать всю область. Дизайн здесь стандартный, что можно наблюдать на разных по тематике сайтов. Насчет адаптивности, то все отлично показывает на разных размерах мобильных аппаратов. Где для этого создана demo страница, где можно все проверить по всему функционалу. Так реально выглядит слайд при проверки по работоспособности:  Этот как раз эффект перелистывание, где начало идет с нижнего угла:  Установка: HTML Код <div class="animaton-slayda"> <input type="radio" name="slide" id="one" checked> <input type="radio" name="slide" id="two"> <input type="radio" name="slide" id="three"> <input type="radio" name="slide" id="four"> <input type="radio" name="slide" id="five"> <div class="img snimok_1"> <img src="Ссылка на изображение слайда №1" alt="Ключевые слова, как ZorNet.Ru — сайт для вебмастера"> </div> <div class="img snimok_2"> <img src="Ссылка на изображение слайда №2" alt=""> </div> <div class="img snimok_3"> <img src="Ссылка на изображение слайда №3" alt=""> </div> <div class="img snimok_4"> <img src="Ссылка на изображение слайда №4" alt=""> </div> <div class="img snimok_5"> <img src="Ссылка на изображение слайда №5" alt=""> </div> <div class="karuselka-sladena"> <label for="one" class="one"></label> <label for="two" class="two"></label> <label for="three" class="three"></label> <label for="four" class="four"></label> <label for="five" class="five"></label> </div> </div> CSS Код .animaton-slayda{ position: relative; width: 845px; height: 462px; } .animaton-slayda .img{ position: absolute; width: 100%; height: 100%; } .animaton-slayda .img img{ height: 100%; width: 100%; object-fit: cover; clip-path: circle(0% at 0% 100%); transition: all 0.7s; } #one:checked ~ .snimok_1 img{ clip-path: circle(150% at 0% 100%); } #two:checked ~ .snimok_1 img, #two:checked ~ .snimok_2 img{ clip-path: circle(150% at 0% 100%); } #three:checked ~ .snimok_1 img, #three:checked ~ .snimok_2 img, #three:checked ~ .snimok_3 img{ clip-path: circle(150% at 0% 100%); } #four:checked ~ .snimok_1 img, #four:checked ~ .snimok_2 img, #four:checked ~ .snimok_3 img, #four:checked ~ .snimok_4 img{ clip-path: circle(150% at 0% 100%); } #five:checked ~ .snimok_1 img, #five:checked ~ .snimok_2 img, #five:checked ~ .snimok_3 img, #five:checked ~ .snimok_4 img, #five:checked ~ .snimok_5 img{ clip-path: circle(150% at 0% 100%); } .animaton-slayda .karuselka-sladena{ position: absolute; bottom: 20px; left: 50%; transform: translateX(-50%); z-index: 99; display: flex; } .animaton-slayda .karuselka-sladena label { border: 2px solid rgb(167 192 216); width: 15px; height: 15px; margin: 0 2px; border-radius: 100%; cursor: pointer; transition: all 0.3s ease; } #one:checked ~ .karuselka-sladena label.one, #two:checked ~ .karuselka-sladena label.two, #three:checked ~ .karuselka-sladena label.three, #four:checked ~ .karuselka-sladena label.four, #five:checked ~ .karuselka-sladena label.five { width: 38px; border-radius: 20px; background: rgb(117 175 232); } .karuselka-sladena label:hover{ background: rgb(142,197,252); } input[type="radio"]{ display: none; } Сам эффект анимации состоит в переключатели, а точнее при смене картинок, что смотрится стильно от стандартного вида. Если вы новичок или начинающий веб мастер, но уже знакомы с основой HTML и CSS, то здесь можете легко понять коды и создать свой тип анимации, ведь эта анимация полностью основана чистом CSS. Демонстрация | |
27 Июля 2021 Загрузок: 3 Просмотров: 2282
Поделиться в социальных сетях
Материал разместил