Анимация прокрутки с процентом на CSS | |
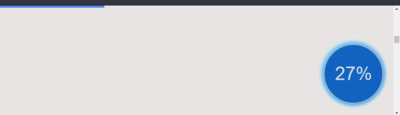
| Это отличное решение для процентной анимации прокрутки страницы, как вверх или вниз, где показать процент скроллинга на экране при помощи CSS. Вероятно, что вы видели верхний индикатор выполнения для отображения информации прокрутки на тематических сайтах. Где многие ресурсы используют кружок с указанием процента, это когда сколько процентов пользователем на веб-странице было прокручено. Некоторые используют оба из них, это довольно популярный эффект для отражения страницы, а точнее ее расположение. Вот как раз в статье узнаем о том, как показывать информацию о процентах прокрутки веб-страницам и пользователем. Это возможно только сделать с задействованием JavaScript, где будем использовать HTML и CSS, потому что без них вы не можете создать только веб-страницу. Это очень легко понять расположение страницы в режиме реального времени. Начнем прописывать JavaScript Scroll Percentage Show, где при помощи задействуем анимационный эффект трюка. Другими словами, как прокрутить проценты с числами, а также с индикатором выполнения. Также можете использовать ее на своем веб-сайте после некоторых изменений, ведь по своему формату все страницы по высоте разные, где после прописывании кода вы полностью поймете всю концепцию. Также все проверено, где изменил цветовую палитру, что самостоятельно делаем под свою стилистику на сайте, не говоря про размеры, которые можно как увеличить, так и сделать более меньше в габаритах.  Установочный процесс: HTML Код <div id="animadsan-sovasing" posmotred-prokrutku><div class="sovagentageam"> </div></div> <div id="percnkisud-matedngentag"></div> <div style="height: 4000px;"> </div> CSS Код #animadsan-sovasing { position: fixed; top: 0; width: 100vw; color: #1b1b1b; margin: 0; padding: 0; } #percnkisud-matedngentag { position: fixed; top: 35%; left: 90%; transform: translateX(-50%); height: 150px; width: 150px; color: #d6dde4; background-color: #1262c1; text-align: center; line-height: 150px; border-radius: 100%; box-shadow: 1px 1px 8px 3px #5aa7e6, -1px -1px 9px 7px #88d3f7; font-size: 3em; z-index: 1; border: 2px solid #b3b4b7; } [posmotred-prokrutku] .sovagentageam { display: inline-block; background-color: #4d85e6; height: 6px; width: 0; } JS Код const updateScrollPercentage = function() { const heightOfWindow = window.innerHeight, contentScrolled = window.pageYOffset, bodyHeight = document.body.offsetHeight, percentage = document.querySelector("[posmotred-prokrutku] .sovagentageam") percentageVal = document.querySelector("#percnkisud-matedngentag") if(bodyHeight - contentScrolled <= heightOfWindow) { percentageVal.textContent = percentage.style.width = "100%" } else { const total = bodyHeight - heightOfWindow, got = contentScrolled, percent = parseInt((got/total) * 100) percentageVal.textContent = percentage.style.width = percent + "%" } } window.addEventListener('scroll', updateScrollPercentage) Если кратко, то сначала создавался div с идентификатором scroll-процента, где был помещен в атрибут data-scrollPercentage. По сути атрибуты используются для хранения пользовательских данных, приватных для страницы или приложения для получения информации. А вот для создания индикатора и его выполнения создавался еще один div с процентом, который одет под класс. В последствий был создан круг в правом нижнем углу, чтобы показать процент прокрутки, где изначальна задана ширина 150px и аналогично по высоте. Здесь еще нужен div с высотой 4000 px для создания длинны страницы. Где в разделе JS мы объявляем высоту веб-страницы 100%, что теперь javascript будет вычислять, сколько процентов вы прокрутили. Демонстрация Видео обзор: На этом вся установка, где теперь вы успешно создали программу показа процентов прокрутки JavaScript. Также у кого то не корректно окно появится, ведь ширина сайтов у каждого своя, то в стилях CSS редактируем top:%; и left:%, что отвечает за высоту и корректировать по левую сторону. На сайте уже есть аналогичный материал на JavaScript, это анимированный процент прокрутки, который изначально создан с этого кода, только был полностью переделан, где можете выбрать тот вариант, что больше подходит под дизайн сайта. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |