Адаптивный слайдер с эффектом в HTML + CSS | |
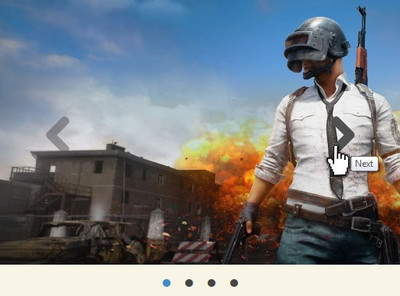
| Простой по дизайну адаптивный слайдер, что отлично подойдет на многие тематические сайты, но главное корректно смотрится по всей ширине. Устанавливая такую функцию, то здесь нужно понимать, что по сути слайдеры предоставляют наглядную возможность продемонстрировать различный материал контента, где присутствует изображение и есть возможность прописать ключевые фразы, что уже от самого веб разработчика зависит. Ведь все идет по стандартному, где можно что то от себя добавить как оформление. Создавая интернет ресурс, некоторые не знают, что изначально можно установить слайдер, так как он является лучший способ как можно больше привлечь внимание гостей и посетителей на ваш сайт. Также по краям у него находятся переключатели виде кнопки, что по умолчанию идут с эффектом прозрачности, где стоит только навести, то покажутся во всей яркости. Ранее там стояли большие кнопки, плюс в несколько оттенков, где пришлось заменить и выставить более стандартные, которые можно наблюдать на темном и на светлом изображении. Можно с уверенностью утверждать, что слайды набрали большую популярность и стали являются одними из основных элементов дизайна и поставщиком информации. Проверен на тестовой странице, где ниже представлена demo страница.  Приступаем к установке: HTML Код <div class="gumokadopons"> <div class="hensogesod-nekentions"> <ul class="sogeaheg-keminindu"> <li class="ponsagebused"> <img src="Ссылка на изображение под №1"> </li> <li class="ponsagebused"> <img src="Ссылка на изображение под №2"> </li> <li class="ponsagebused"> <img src="Ссылка на изображение под №3"> </li> <div class="ponsagebused"> <img src="Ссылка на изображение под №4"> </div> </ul> </div> </div> <div class="kdargegoa-cesenutug"> </div> <div class="goemployeg-demanding"> <div class="couldelpem-nakehteam" title="ZorNet.ru"> <img src="https://zornet.ru/Aben/ABGDA/zornet_ru/kersa/24900145.png"> </div> <div class="poyegem-nialubelieve" title="ZorNet - портал для вебмастера"> <img src="https://zornet.ru/Aben/ABGDA/zornet_ru/kersa/520527-right_arrow-512.png"> </div> </div> CSS Код .gumokadopons { margin: 0 auto; max-width: 940px; } .hensogesod-nekentions { height: 400px; overflow: hidden; position: relative; } .sogeaheg-keminindu { height: 100%; position: relative; width: 100%; } .ponsagebused { display: none; height: 100%; position: absolute; width: 100%; } .ponsagebused:first-child { display: block; } .kdargegoa-cesenutug { left: 0; position: absolute; right: 0; text-align: center; } a.ponsagebused_btn { color: #474544; font-size: 42px; margin: 0 0.175em; -webkit-transition: all 0.4s ease-in-out; -moz-transition: all 0.4s ease-in-out; -ms-transition: all 0.4s ease-in-out; -o-transition: all 0.4s ease-in-out; transition: all 0.4s ease-in-out; } .ponsagebused_btn.active, .ponsagebused_btn:hover { color: #428CC6; cursor: pointer; } .goemployeg-demanding { height: 340px; margin: 0 auto; max-width: 940px; position: relative; top: -340px; } .couldelpem-nakehteam { bottom: 0; left: 100px; margin: auto; position: absolute; top: 0; } .poyegem-nialubelieve { bottom: 0; margin: auto; position: absolute; right: 100px; top: 0; } .couldelpem-nakehteam, .poyegem-nialubelieve { cursor: pointer; height: 65px; opacity: 0.5; -webkit-transition: opacity 0.4s ease-in-out; -moz-transition: opacity 0.4s ease-in-out; -ms-transition: opacity 0.4s ease-in-out; -o-transition: opacity 0.4s ease-in-out; transition: opacity 0.4s ease-in-out; width: 65px; } .couldelpem-nakehteam:hover, .poyegem-nialubelieve:hover { opacity: 1; } .couldelpem-nakehteam img, .poyegem-nialubelieve img{ display: block; width: 100%; height: auto; } @media only screen and (max-width: 767px) { .couldelpem-nakehteam { left: 50px; } .poyegem-nialubelieve { right: 50px; } } JS Код $('.gumokadopons').each(function() { var $this = $(this); var $group = $this.find('.sogeaheg-keminindu'); var $ponsagebuseds = $this.find('.ponsagebused'); var bulletArray = []; var currentIndex = 0; var timeout; function move(newIndex) { var animateLeft, ponsagebusedLeft; advance(); if ($group.is(':animated') || currentIndex === newIndex) { return; } bulletArray[currentIndex].removeClass('active'); bulletArray[newIndex].addClass('active'); if (newIndex > currentIndex) { ponsagebusedLeft = '100%'; animateLeft = '-100%'; } else { ponsagebusedLeft = '-100%'; animateLeft = '100%'; } $ponsagebuseds.eq(newIndex).css({ display: 'block', left: ponsagebusedLeft }); $group.animate({ left: animateLeft }, function() { $ponsagebuseds.eq(currentIndex).css({ display: 'none' }); $ponsagebuseds.eq(newIndex).css({ left: 0 }); $group.css({ left: 0 }); currentIndex = newIndex; }); } function advance() { clearTimeout(timeout); timeout = setTimeout(function() { if (currentIndex < ($ponsagebuseds.length - 1)) { move(currentIndex + 1); } else { move(0); } }, 4000); } $('.poyegem-nialubelieve').on('click', function() { if (currentIndex < ($ponsagebuseds.length - 1)) { move(currentIndex + 1); } else { move(0); } }); $('.couldelpem-nakehteam').on('click', function() { if (currentIndex !== 0) { move(currentIndex - 1); } else { move(3); } }); $.each($ponsagebuseds, function(index) { var $button = $('<a class="ponsagebused_btn">•</a>'); if (index === currentIndex) { $button.addClass('active'); } $button.on('click', function() { move(index); }).appendTo('.kdargegoa-cesenutug'); bulletArray.push($button); }); advance(); }); Вы можете легко подключить больше слайдов изображений, но здесь нужно рассчитывать на переключатели, что находятся в самом низу, которые выглядя виде кнопки. Они еще идут как ориентир, так как по ним можно узнать в какую сторону проматывать. Ведь открытое изображение автоматически на кнопке окрашивается в светло-синий оттенок. Демонстрация | |
11 Января 2019 Загрузок: 1 Просмотров: 1417
Поделиться в социальных сетях
Материал разместил


