Адаптивное всплывающее модальное окно | |
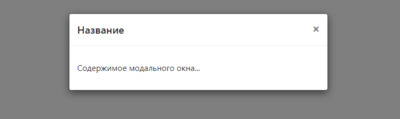
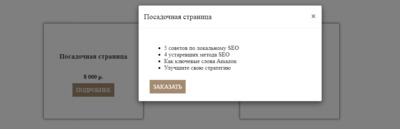
| В данной материале рассмотрим, как создать адаптивное модальное окно на чистом CSS, которое на сайте будет применено в множественных вариантах. Если кратко для ознакомления, где модальные или всплывающие окна - которые считаются одним из популярных элементов интерфейса на разные тематические сайты. Ведь функциональность окна позволяет задействовать для вывода контента, а также различных гаджет. Но и безусловно, это позволяет выстроить красивый вид формы входа на сайт, и под общение поставить под обратную связь, где аналогичным путем можно наблюдать регистрации на сайте. Многие адаптивные модальные окна задействуют под информацию, что несет рекламный характер информации с изображением, и более, так как это аналогичная HTML страница, что по умолчанию скрыта. Но некоторым интересно, как можно на одном ресурсе расположить несколько окон, ведь бывает такое, что требуется подключить некоторые функции, которые вызываем по клику, где появляется окно с данным функционалом. Что сразу плюс, это не занимает место, и всегда можно быстро вызвать то окно, которое вам нужно. Установка: 1. Это одно адаптивно модальное окно:  В общим как поняли, что первым идет, это само адаптивное окно, что можно рассматривать с мобильных аппаратов. Но и само количество нахождение его на интернет площадки, ведь основном можно найти только под один вариант выхода, а мы сможем сделать то количество окон, что требуется по формату сайта. По месту, для открытие модального окна. Код <!-- openpanelka - id модального окна (элемента div) --> <a href="#openPanelka">Открыть модальное окно</a> HTML Код <div id="openPanelka" class="panelka"> <div class="pavlene_okoshka"> <div class="pavlene_centralu"> <div class="pavlene_zagolovok"> <h3 class="pavlene_opisaniya">Название</h3> <a href="#zavesen" title="Закрыть" class="zavesen">×</a> </div> <div class="panelka-body"> <p>Содержимое модального окна...</p> </div> </div> </div> </div> CSS Код /* свойства модального окна по умолчанию */ .panelka { position: fixed; /* фиксированное положение */ top: 0; right: 0; bottom: 0; left: 0; background: rgba(0,0,0,0.5); /* цвет фона */ z-index: 1050; opacity: 0; /* по умолчанию модальное окно прозрачно */ -webkit-transition: opacity 200ms ease-in; -moz-transition: opacity 200ms ease-in; transition: opacity 200ms ease-in; /* анимация перехода */ pointer-events: none; /* элемент невидим для событий мыши */ margin: 0; padding: 0; } /* при отображении модального окно */ .panelka:target { opacity: 1; /* делаем окно видимым */ pointer-events: auto; /* элемент видим для событий мыши */ overflow-y: auto; /* добавляем прокрутку по y, когда элемент не помещается на страницу */ } /* ширина модального окна и его отступы от экрана */ .pavlene_okoshka { position: relative; width: auto; margin: 10px; } @media (min-width: 576px) { .pavlene_okoshka { max-width: 500px; margin: 30px auto; /* для отображения модального окна по центру */ } } /* свойства для блока, содержащего контент модального окна */ .pavlene_centralu { position: relative; display: -webkit-box; display: -webkit-flex; display: -ms-flexbox; display: flex; -webkit-box-orient: vertical; -webkit-box-direction: normal; -webkit-flex-direction: column; -ms-flex-direction: column; flex-direction: column; background-color: #fff; -webkit-background-clip: padding-box; background-clip: padding-box; border: 1px solid rgba(0,0,0,.2); border-radius: .3rem; outline: 0; } @media (min-width: 768px) { .pavlene_centralu { -webkit-box-shadow: 0 5px 15px rgba(0,0,0,.5); box-shadow: 0 5px 15px rgba(0,0,0,.5); } } /* свойства для заголовка модального окна */ .pavlene_zagolovok { display: -webkit-box; display: -webkit-flex; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -ms-flex-align: center; align-items: center; -webkit-box-pack: justify; -webkit-justify-content: space-between; -ms-flex-pack: justify; justify-content: space-between; padding: 15px; border-bottom: 1px solid #eceeef; } .pavlene_opisaniya { margin-top: 0; margin-bottom: 0; line-height: 1.5; font-size: 1.25rem; font-weight: 500; } /* свойства для кнопки "Закрыть" */ .zavesen { float: right; font-family: sans-serif; font-size: 24px; font-weight: 700; line-height: 1; color: #000; text-shadow: 0 1px 0 #fff; opacity: .5; text-decoration: none; } /* свойства для кнопки "Закрыть" при нахождении её в фокусе или наведении */ .zavesen:focus, .zavesen:hover { color: #000; text-decoration: none; cursor: pointer; opacity: .75; } /* свойства для блока, содержащего основное содержимое окна */ .panelka-body { position: relative; -webkit-box-flex: 1; -webkit-flex: 1 1 auto; -ms-flex: 1 1 auto; flex: 1 1 auto; padding: 15px; overflow: auto; } Здесь создали модальное окно, что идет в одном варианте по установке. Демонстрация На счет одного окна все очень понятно, вам только нужно пройти на demo страницу, где можете посмотреть основной формат дизайна, а также все присущие к нему функции появление и скрытие.  Подключение нескольких модальных окон HTML + CSS на сайтеЕсли с одним вариантом здесь не так сложно по установке всплывающего окна, но нам вдруг потребовалось, чтоб на сайте было несколько окон. Ведь такое бывает, что окна идут под функционал и описание, вот как раз мы создадим несколько вариантом, где будем задавать свой оригинальный id на каждое окно. Установочный процесс: HTML Код <div class="kvadratna"> <h3 class="text">Первый блок окна</h3><br> <b>8 000 р.</b><br><br> <a class="button" href="#pervayaPanelya-1">Подробнее</a> </div> <div id="pervayaPanelya-1" class="modal"> <div class="pavlene_okoshka"> <div class="pavlene_centralu"> <div class="pavlene_zagolovok"> <h3 class="pavlene_opisaniya">Посадочная страница</h3> <a href="#sumava" title="Закрыть" class="sumava">×</a> </div> <div class="panula_milosa"> <ul> <li>5 советов по локальному SEO</li> <li>4 устаревших метода SEO</li> <li>Как ключевые слова Amazon</li> <li>Улучшите свою стратегию</li><br> </ul> <a class="button" href="#obranaveka">Заказать</a> </div> </div> </div> </div> <div class="kvadratna"> <h3 class="text">Второй блок для окна</h3><br> <b>76 000 р.</b><br><br> <a class="button" href="#pervayaPanelya-2">Подробнее</a> </div> <div id="pervayaPanelya-2" class="modal"> <div class="pavlene_okoshka"> <div class="pavlene_centralu"> <div class="pavlene_zagolovok"> <h3 class="pavlene_opisaniya">Интернет-магазин</h3> <a href="#sumava" title="Закрыть" class="sumava">×</a> </div> <div class="panula_milosa"> <ul> <li>Скрипты для сайтов</li> <li>Раздел в формате блога</li> <li>Страница для контактов</li> <li>Обратная связь для заказа</li> <li>Создать модальное окно</li> <li>Чтоб все было в адаптивной верстке</li><br> </ul> <a class="button" href="#obranaveka">Заказать</a> </div> </div> </div> </div> <div class="kvadratna"> <h3 class="text">Третий блок</h3><br> <b>10 000 р.</b><br><br> <a class="button" href="#pervayaPanelya-3">Подробнее</a> </div> <div id="pervayaPanelya-3" class="modal"> <div class="pavlene_okoshka"> <div class="pavlene_centralu"> <div class="pavlene_zagolovok"> <h3 class="pavlene_opisaniya">Сайт-визитка</h3> <a href="#sumava" title="Закрыть" class="sumava">×</a> </div> <div class="panula_milosa"> <ul> <li>Насколько важен контент</li> <li>7+ советов по восстановлению</li> <li>Основы SEO для каждого длинного сообщения</li> <li>Каковы основные обновления</li> <li>Google - не единственная поисковая система</li><br> </ul> <a class="button" href="#obranaveka">Заказать</a> </div> </div> </div> </div> CSS Код .kvadratna { height: 212px; width: 264px; float: center; background-color: #fff; margin: 100px 100px 100px 100px; padding: 50px 10px 10px 10px; text-align: center; margin-left: 12%; display: inline-block; outline:1px solid gray; box-shadow: 0 0 7px #666; } .text { color: #333; padding-top: 10px; } .button { color: #fff; text-transform: uppercase; text-decoration: none; margin-top: 50px; background-color: #a38b70; padding: 10px 10px 10px 10px; } .modal { position: fixed; top: 0; right: 0; bottom: 0; left: 0; background: rgba(0,0,0,0.5); z-index: 1050; opacity: 0; /*прозрачность*/ -webkit-transition: opacity 200ms ease-in; -moz-transition: opacity 200ms ease-in; transition: opacity 200ms ease-in; pointer-events: none; /* элемент невидим для событий мыши */ margin: 0; padding: 0; } /* при отображении модального окно */ .modal:target { opacity: 1; pointer-events: auto; overflow-y: auto; /* добавляем прокрутку по y, когда элемент не помещается на страницу */ } /* ширина модального окна и его отступы от экрана */ .pavlene_okoshka { position: relative; width: auto; margin: 20px; } @media (min-width: 576px) { .pavlene_okoshka { max-width: 500px; margin: 30px auto; /* для отображения модального окна по центру */ } } /* свойства для блока, содержащего контент модального окна */ .pavlene_centralu { position: relative; display: -webkit-box; display: -webkit-flex; display: -ms-flexbox; display: flex; -webkit-box-orient: vertical; -webkit-box-direction: normal; -webkit-flex-direction: column; -ms-flex-direction: column; flex-direction: column; background-color: #fff; -webkit-background-clip: padding-box; background-clip: padding-box; border: 1px solid rgba(0,0,0,.2); border-radius: .3rem; outline: 0; } @media (min-width: 768px) { .pavlene_centralu { -webkit-box-shadow: 0 5px 15px rgba(0,0,0,.5); box-shadow: 0 5px 15px rgba(0,0,0,.5); } } /* свойства для заголовка модального окна */ .pavlene_zagolovok { display: -webkit-box; display: -webkit-flex; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -ms-flex-align: center; align-items: center; -webkit-box-pack: justify; -webkit-justify-content: space-between; -ms-flex-pack: justify; justify-content: space-between; padding: 15px; border-bottom: 1px solid #eceeef; } .pavlene_opisaniya { margin-top: 0; margin-bottom: 0; line-height: 1.5; font-size: 1.25rem; font-weight: 500; text-align: left; } /* свойства для кнопки "Закрыть" */ .sumava { float: right; font-family: sans-serif; font-size: 24px; font-weight: 700; line-height: 1; color: #000; text-shadow: 0 1px 0 #fff; opacity: .5; text-decoration: none; } .sumava:focus, .sumava:hover { color: #000; text-decoration: none; cursor: pointer; opacity: .75; } /*содержимое окна */ .panula_milosa { position: relative; -webkit-box-flex: 1; -webkit-flex: 1 1 auto; -ms-flex: 1 1 auto; flex: 1 1 auto; padding: 30px; overflow: auto; } Рассмотрим вариацию из 3 окон, где будет представлены блоги, которые можно поставить в интернет магазин. Что пользователь зайдя на сайт видит блок, а точнее товар, он нажимает к примеру "ПОДРОБНО" и для него появится информационное окно в мобильном стиле Подробнее про нескольких вариантов окон на одном сайте: Как сказано выше, чтоб задействовать несколько окон на сайте, то нужно прописать разным всплывающим окнам разные id: Код <div id="pervayaPanelya-1" class="modal">...</div> <div id="pervayaPanelya-2" class="modal">...</div> <div id="pervayaPanelya-4" class="modal">...</div> После этого нужно обязательно указать, это какая ссылка под какое модальное окно должна задействовать открытию или появлению окна: Код <a class="button" href="#pervayaPanelya-1">...</a> <a class="button" href="#pervayaPanelya-2">...</a> <a class="button" href="#pervayaPanelya-3">...</a> На этом все! Теперь вы не только установите на сайте одно модальное или всплывающее окно, а также можете распределить их по функциям, которые появятся в окне при клике. А также описание, где остается только добавлять, если требуется для навигации или более информации, что можно хранить на одной, как главная страница. Демонстрация Источник: itchief.ru | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 4 | |
|
| |