Адаптивное складное меню с помощью CSS | |
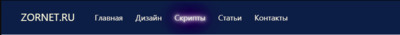
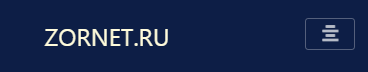
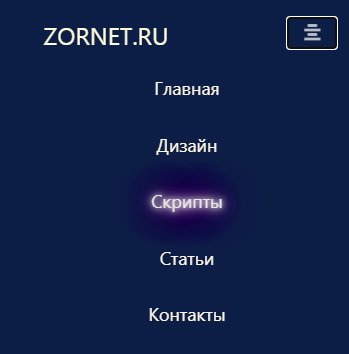
| В этой статье отлично настроенное адаптивное навигационное меню, которое использует CSS и JQuery, и по своему формату отлично смотрится на сайтах. Также для функциональности на мобильных аппаратах будет подключаться скрипт JS, что отвечает за функционал раскрытие ключевых слов. Ведь при открытии мы будем наблюдать одну панель с названием или логотипом сайта с иконкой под разворот основного каркаса, это что касается небольших экранов. Этот мануал продемонстрирует все тонкости про при создании адаптивного меню, что получается с помощью HTML и CSS, где код си стили идут основной дизайна. По большей части нам красивая и понятная навигация, где корректно смотрелась на больших мониторах и мобильных аппаратах. Что по всем характеристикам оно будет отличным решением многим тематическим сайтам. Ведь благодаря закрепленной стилистике, мы можем изменить основную гамму цвета. Эту навигацию пришлось по своим формам полностью переделать, ведь по умолчанию она только напоминала навигацию, но отлично настроена под все экраны мобильных гаджет. Также был добавлен эффект при наведенье на ключевые слова, где не просто меняется цвет, а присутствуют тени, которые намного по своему обзору красиво смотрятся. Стандартный вид, что можно наблюдать под широким размерам монитора.  Перестраиваемся на мобильный просмотр, где навигация отлично выстроена.  Эффект с появлением основного каркаса, что появится при клике на кнопку.  Установка: HEAD Используя шрифт, мы будем использовать иконки в проекте. Так что поместите эту ссылку в заголовок тега. Код <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css"> HTML Код <nav> <div class="navigata"> <a href="#" class="navigata-brand">ZORNET.RU</a> <button class="manyushka-alugan"> <i class="fas fa-align-center fa-lg"></i> </button> <div class="navigata-collapse"> <ul class="navigata-nav"> <li class="nav-item"> <a href="#">Главная</a> </li> <li class="nav-item"> <a href="#">Дизайн</a> </li> <li class="nav-item"> <a href="#">Скрипты</a> </li> <li class="nav-item"> <a href="#">Статьи</a> </li> <li class="nav-item"> <a href="#">Контакты</a> </li> </ul> </div> </div> </nav> CSS Код .navigata { width: 100%; font-family: 'Segoe UI'; background-color: #0d1e46; color: #f3f3f3; padding: 12px; } .navigata-brand { float: left; text-decoration: none; font-size: 24px; padding: 0.4em 1.4em; color: #fffcdc; } .navigata-nav{ margin: 0%; } .navigata .navigata-nav .nav-item{ display: inline; list-style: none; } .navigata .navigata-nav .nav-item a { text-decoration: none; display: inline-block; font-size: 18px; padding: 0.9em 0.7em; color: #fff8e6; } .navigata .navigata-nav .nav-item a:hover { color: #eae8e3; text-shadow: 0 0 5px #fbf8f8, 0 0 10px #f5f0f0, 0 0 15px #f5f3f3, 0 0 20px #9a1a9a, 0 0 35px #af159c, 0 0 40px #cc15a1, 0 0 50px #a51097, 0 0 75px #a0139c; } .manyushka-alugan { float: right; width: 50px; height: 32px; margin: 0.6em 2em; background-color: rgba(0, 0, 0, 0); color: rgba(255, 255, 255, 0.7); border: 1px solid rgba(247, 247, 247, 0.3); border-radius: 3px; cursor: pointer; display: none; } .manyushka-alugan:hover { color: rgb(189, 235, 253); } @media screen and (max-width:456px){ .navigata-brand{ display: inline-block; float: none; } .manyushka-alugan{ display: inline-block; } .navigata-nav{ color: white; padding: 0%; } .navigata .navigata-nav .nav-item{ display: block; list-style: none; } .navigata-collapse{ height: 0vh; width: 100%; overflow: hidden; text-align: center; transition: all 499ms ease; } .collapse{ height: 100vh; } } JS Код $(document).ready(function () { $( ".manyushka-alugan" ).click(function() { $( '.navigata-collapse' ).toggleClass( "collapse"); }); }); В самом коде будет добавлен цветовая палитра, где появится возможность поменять шрифт и цвет под название, так как оно идет под своим классом. А также прописанные запросы, которые по сути идут сразу после логотипа, где мы изначально задали расстояние по правую сторону, где расположена кнопка. Но вы увидите кнопку ее только тогда, когда ваш размер экрана меньше 400 пикселей. Демонстрация | |
26 Июня 2020 Загрузок: 1 Просмотров: 1638
Поделиться в социальных сетях
Материал разместил