Адаптивное модальное окно на jQuery | |
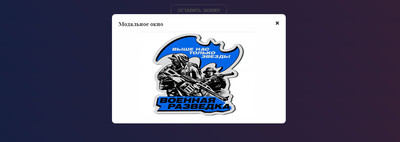
| Иногда на сайте нужно спрятать информацию, где при клике показать, и здесь адаптивное модальное окно на CSS отлично подойдет под этот функционал. Так как оно будет корректно смотреться на мобильных аппаратах, но и на самых больших мониторах, но больше всего, то что модальное окно понятно для пользователя. Это простая дополнительная страница, которую можно на любой страницы скрыть, и вывести кнопку или ключевое слово, где при нажатии его оно появится по центру. А какой шириной будет, то здесь сам веб мастер задает все значение. Так что в этом материале представлено отличная идея под модальное окно, которое будет иметь оригинальный эффект. Есть бесконечные возможности для перехода от внешнего вида диалогового окна, что все можно совершить, через диалоговые окна, и дать некоторою оригинальность саму интернет ресурсу. Так реально выглядит дизайн окна при вызове:  Установка: В HEAD Код <script src="https://code.jquery.com/jquery-3.4.0.min.js"></script> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css"> HTML Код <button>Оставить заявку</button> <div class="gensatuges"> <div class="ugescomep"> <div class="kolsmepnes"> <i class="fa fa-times close" aria-hidden="true"></i> <h3>Модальное окно</h3> </div> </div> </div> CSS Код button{ display:block; margin:20px auto; padding:10px 20px; border-radius:10px; text-transform:uppercase; font-weight: bold; background: transparent; border: 1px solid #fff; color: #fff; cursor: pointer; transition: .5s; } button:hover{ background: rgba(0,0,0,0.5); border-color: rgba(0,0,0,0.3); } .gensatuges{ display:none; } .gensatuges .ugescomep{ position:fixed; left:0; top:0; width:100%; height:100%; background: rgba(0,0,0,0.7); } .gensatuges .kolsmepnes{ display:block; margin:50px auto; width:500px; min-height:300px; background-color: #fefefe; border-radius: 10px; padding:20px; color: #333333; position:relative; } .gensatuges .close{ position:absolute; right:20px; top:20px; transition: .5s; cursor: pointer; } .gensatuges .close:hover{ transform: rotate(180deg); } h3{ margin-top:0; } @media(max-width:550px){ .gensatuges .kolsmepnes{ width:90%; margin-top: 5px; height:90%; } } JS Код var modal = $('.gensatuges'); function setModal(display){ modal.css('display', display); } $('button').click(function(){ setModal('block'); }); $('.close').click(function(){ setModal('none'); }); $(modal).click(function(e){ var target = e.target; if(!($('.kolsmepnes').is(target)) && $('.kolsmepnes').has(target).length ===0){ setModal('none'); } }); $(document).keydown(function(e){ if(e.which == 27 ){ setModal('none'); } }); Основная оболочка используется в качестве контейнера, который будет просто показан или скрыт, и внутреннее содержимое будет иметь переход, а также любое значение, что можно наблюдать на страницах сайта, вплоть до информера или генераторов, что работает в режиме онлайн. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 19 | |
|
| |