Адаптивное меню сайта с помощью JavaScript | |
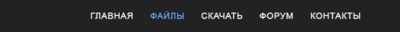
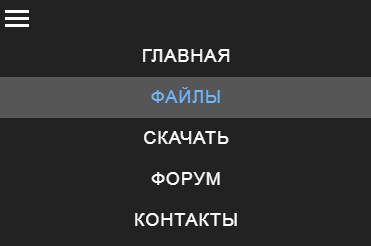
| Очень простое по своему функционалу адаптивное навигационного меню в горизонтальном виде, которое использует JavaScript для корректной работы. А точнее эту навигацию можно поставить, как на главную страницу, так и на отдельную, под заданную тематику. Здесь на ней только поставлены запросы, где имеются эффекты при наведении. Больше всего его воздавали для таких функций, что можно применить на второстепенных адресах на сайте или блоге. А так не чего необычного нет, разве только ключевые запросы как то необычно смотрятся по правую сторону, так как на левой мы всегда привыкли видеть название сайта, вообще что-то похожее на логотип. Что по своей адаптивности, то здесь все отлично работает, где изначально задан один размер, при котором конструктор навигации автоматически переходит в режим мобильной работы. Где также наблюдаем кнопку для открытия все изначально скрытых разделов. Рассмотрим на широком мониторе:  Здесь как понимаете вид уже с мобильного аппарата:  Установка: HEAD Код <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script> HTML Код <nav> <div class="navigatusa" role="navigatusa"> <div class="navigatsiona"> <div class="vodusen_usevidun">.</div> <ul> <li><a href="#">Главная</a></li> <li><a href="#">Файлы</a></li> <li><a href="#">Скачать</a></li> <li><a href="#">Форум</a></li> <li><a href="#">Контакты</a></li> </ul> </div> </div> </nav> CSS Код .navigatsiona { width: 100%; position: fixed; height:auto; z-index: 999; top: 0; font-size: 18px; background-color: #222; } .navigatsiona li:last-child { margin-right: 60px; } a { text-decoration: none; color:inherit; } nav ul { overflow: hidden; text-align:right; padding: 1%; margin-left: 0; -webkit-transition: max-height 0.4s; -ms-transition: max-height 0.4s; -moz-transition: max-height 0.4s; -0-transition: max-height 0.4s; transition: max-height 0.4s; } nav ul li { display: inline-block; text-transform: uppercase; font-family: Montserrat,"Helvetica Neue",Helvetica,Arial,sans-serif; font-weight: 400; padding: 10px 15px; letter-spacing: 1px; color: #fff; } nav a:hover { color: #70B8FF; } /* Mobile navigatusa */ .vodusen_usevidun { width: 100%; text-align: right; box-sizing: border-box; cursor: pointer; color: #fff; display: none; font-size: 20px; font-family: bold; margin: 2% 2%; position: relative; padding-left: 1.25em; } /* style of mobile icron */ .vodusen_usevidun:before { content: ""; position: absolute; left: 0; top: 0.2em; width: 1.2em; height: 0.16em; background: white; box-shadow: 0 0.35em 0 0 white, 0 0.7em 0 0 white; } /* end */ @media screen and (max-width: 943px) { .vodusen_usevidun { display: block; } nav ul { max-height: 0px; padding: 0px; } /* mobile nav */ .vunormation { max-height: 20em; padding-bottom: 10px; font-size: 18px; } /* end */ .navigatsiona { width:100%; background-color: #222; } nav ul li { box-sizing: border-box; width: 100%; text-align: center; } nav ul li:hover { background-color: #fff; width: 100%; color: #70B8FF; } .navigatsiona { display: block; } } JS Код $(document).ready(function(){ $('.vodusen_usevidun').click( function() { $('nav ul').toggleClass("vunormation"); }); }); Если не знаете JS, то вам не нужно лести и редактировать, там все по умолчанию выставлено. Здесь про что говорю, так как многие решат поставить свой оттенок цвета, то все делается в закрепленных стилях. И аналогично по оформлению, все выставляем в CSS, от гаммы цвета до теней, а также сейчас отлично смотрятся шрифтовые знаки, которые предают оригинальность материалу. Демонстрация | |
26 Ноября 2020 Загрузок: 2 Просмотров: 1931
Поделиться в социальных сетях
Материал разместил