Адаптивное меню мобильных устройств CSS | |
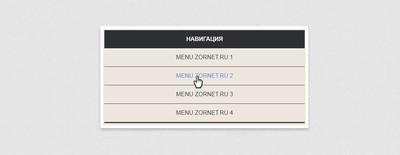
| Это меню идет только под мобильные устройства, где оно изначально адаптивное под разные гаджету, что можно переключить с основной навигаций. Создано оно полностью на стилях CSS, где первый блок идет в темном виде, а вот поз запросы сделано в светлой палитре. Но как понимаете, все это только по умолчанию, что сам веб мастер может перестроить цветовую палитру, так как ему нужно, а точнее под основной дизайн шаблона. Сам принцип работы заключается в том, что если смотреть на большом мониторе, то вы его видеть не будете. Оно только появится на мобильных носителях, а точнее на узкий экранах, где с основной навигаций будет переходить. Так как есть ресурсы, что только настроены под такие носители, то думаю такая навигация вам понравится. Плюс в том, что она понятно, все знаки на ней отлично просматриваются, также есть эффект раскрытие под разделов и по клику можно их закрыть. Принцип работы: По умолчанию:  Здесь после кликаменю раскрывается:  Приступаем к устаервке: HTML Код <nav> <label for="menu-toggle" onclick>НАВИГАЦИЯ</label> <input type="checkbox" id="menu-toggle"> <ul> <li><a href="https://zornet.ru/load/81">MENU ZORNET.RU 1</a></li> <li><a href="https://zornet.ru/load/183">MENU ZORNET.RU 2</a></li> <li><a href="https://zornet.ru/load/145">MENU ZORNET.RU 3</a></li> <li><a href="https://zornet.ru/load/172">MENU ZORNET.RU 4</a></li> </ul> </nav> CSS Код body { font-family: 'Open Sans', sans-serif; background-color: #ede6df; } /* Fix Android */ body { -webkit-animation: bugfix infinite 1s; } @-webkit-keyframes bugfix { from { padding: 0; } to { padding: 0; } } nav > label { display: block; padding: 1em 0; text-decoration: none; text-align: center; font-weight: 600; color: #f3f0ee; background-color: #2f3035; cursor: pointer; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; } nav input[type="checkbox"] { display: none; } nav input[type="checkbox"]:checked ~ ul { display: block; } nav ul { display: none; margin: 0; padding: 0; list-style: none; border-bottom: 3px solid #35363a; transition: display 0.3s ease; } nav ul li { text-align: center; } nav ul li + li { border-top: 1px solid #3a3838; } nav ul li a { display: block; padding: 1em 0; text-decoration: none; color: #3a3838; } nav ul li a:hover { color: #5d8ad0; } Демонстрация | |
28 Апреля 2018 Просмотров: 3389
Поделиться в социальных сетях
Материал разместил