Адаптивное меню для сайта без JavaScript | |
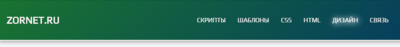
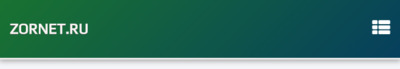
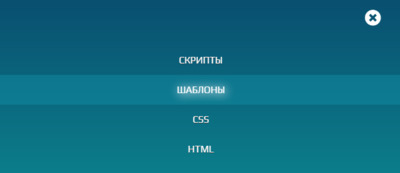
| Красиво созданное горизонтальное меню с оттенком градиента, которое полностью адаптивное под все мобильные приложение, что идет на чистом CSS3. Плюс в том в этой навигации, что здесь не применяется JavaScript, а также различные библиотеки JQuery. Все выстроено на CSS3, где идет отличная анимация, а также добавлены эффекты при наведении курсора. Где не просто оттенок цвета меняется, но также сами знаки становятся более светлая под тенями, которые поставлены для этого трюка. В этом руководстве подробно описан процесс создания или установки адаптивного меню с использованием HTML, CSS, которое подойдет для начинающих и среднего уровня. Ведь на нем сделано так, что на большом экране мы наблюдаем одну композицию оттенка цвета, который переходит в градиент. Но при мобильном пользование при вызове запросов, там появится панель, что плавно покажется с правой стороны. Где уже преобладает более насыщенный синий оттенок цветовой гаммы. Все проверено, где изначально видим на широком экране такой вид:  Перейдя под мобильный гаджет экрана, то изначально появляется панель:  Остается нажать на кнопку, где при клике вызываем все запросы по умолчанию:  И получилась вот такая несложная навигация, что подойдет на портфолио или полноценный сайт, а также блог. Где вы самостоятельно меняете палитру цвета, где как можно заметить, что по сторонам она разная, но в центре эти оттенки смешиваются, и выходит такая композиция оттенков. Установка: Шрифтовые кнопки и шрифт Play в HEAD страницы: Код <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> <link href="https://fonts.googleapis.com/css?family=Play&display=swap" rel="stylesheet"> HTML Код <header> <div class="logotip-sayta">ZORNET.RU</div> <input class="savuden-domekas" id="menu" type="checkbox"/> <label class="unclose" for="menu"> <i class="fa fa-th-list"></i> </label> <nav> <ul> <li><a class="dumanka" href="#">Скрипты</a></li> <li><a class="dumanka" href="#">Шаблоны</a></li> <li><a class="dumanka" href="#">CSS</a></li> <li><a class="dumanka" href="#">HTML</a></li> <li><a class="dumanka" href="#">Дизайн</a> <li><a class="dumanka" href="#">Связь</a></li> </ul> <label class="veplotnuma" for="menu"> <i class="fa fa-times-circle"></i> </label> </nav> </header> CSS Код header { min-height: 100px; background: linear-gradient(-45deg, #063f5d, #197330); padding: 0 18px; display: flex; align-items: center; justify-content: space-between; box-shadow: 0 3px 8px 0px rgba(169, 169, 169, 0.99); border-bottom: 3px solid; border-color: #e8e8e8; } .logotip-sayta{ color: #fbf5f5; text-shadow: 0 1px 0 #333232; font-size: 25px; font-family: 'Play'; font-weight: bold; } .savuden-domekas{ position: absolute; visibility: hidden; left: -9999px; } label{ font-size: 30px; cursor: pointer; display: none; } ul{ list-style-type: none; display: flex; } .dumanka { display: block; text-shadow: 0 1px 0 #383838; text-transform: uppercase; text-decoration: none; font-family: 'Play'; padding: 0 15px; transition: .4s; } .dumanka:hover{ text-shadow: 2px 4px 16px #f9fdfb, 2px -1px 16px #fefffd; } @media screen and (max-width:800px){ .unclose,.veplotnuma{ display: block; max-width:815px; } .veplotnuma{ position: absolute; top: 38px; right: 38px; } .savuden-domekas:checked ~ nav{ right: 0; } nav{ position: fixed; width: 100%; height: 100vh; background: linear-gradient(180deg, #094b6d, #0e9e9e); top: 0; right: -100%; text-align: center; padding: 100px 0; transition: .7s } ul{ flex-direction: column; } .dumanka{ padding: 15px; } .dumanka:hover{ background-color: rgba(18, 147, 173, 0.4); } } При самой установки вам нужно решить, ставить шрифт Play, ведь это уже добавлен при сборке, если вам не нужно, то сто стилистике убираем и в head прописываем только шрифтовые иконки. Здесь нужно знать, что изначально эта навигация шла под SCSS, где пользователь YaVi переустановил стиль под CSS3. Также были добавлены элементы, которые отвечают за дизайн, что получилось внизу полоса с тенями, но и дописаны классы. Это сделано для того, чтоб с другими стилями не конфликтовало это меню. Где теперь идет поддержка на все, а документация охватывает все, что вам когда-либо потребуется на сайте с любого мобильного аппарата. Демонстрация PS - если смотреть на демонстраций, то там идет стандартное меню с аналогичными оттенками, только не хватает эффектов, которые уже в материале прописаны. Эффект заключается в том, что при наведении на demo меняется цвет, а по сути будет как на изображениях, что представлены здесь. | |
27 Февраля 2020 Загрузок: 4 Просмотров: 2532
Поделиться в социальных сетях
Материал разместил