Адаптивное центрированное меню сайта | |
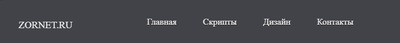
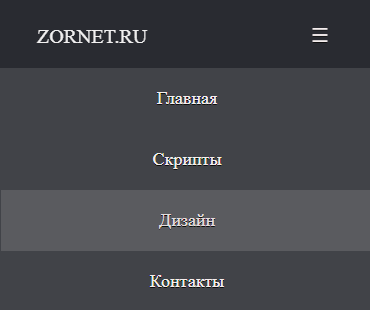
| В данном материале рассмотрим адаптивное горизонтальное меню для сайта, которое выполнена средствами CSS и JS, где не нужно включать библиотеки. От стандартного стиля эта навигация не отличается, плюс оно отлично выполнено под мобильные экраны, где корректно показывает. Но разве можно заметить, что запросы здесь по умолчанию выставлены по центру, что немного для некоторых неудобно в плане формата. По левую сторону вы найдете место под логотип, который нужно ставить знаками, а это значит можно под определенное название подключить оригинальный шрифт. Стиль для мобильной навигации отлично работает на небольших гаджетов, так и на большом мониторе. Здесь не нужно самостоятельно следовать руководству по дизайну меню, Так как все можете сделать, как вы видите с точки зрения расстояния и поведения. В то время как меню бургеров быстро теряет популярность, как многие пишут, что качается дизайна настольных веб-сайтов. Ведь для многих остается наиболее знакомым элементом интерфейса для мобильных пользователей. Который можно самому сменить, а просто с подключением шрифтовых знаков, то выбор стал просто большой, но по мне старая и понятная кнопка просто незаменима для понимая функционала. Поскольку мобильных пользователей растет с большим процентом, эти практики станут более распространенными и могут даже быть заменены новыми решениями, которые приносят пользователям еще большую пользу. 1. При открытие страницы  2. Переход на мобильную панель  Клик по кнопки с открытием запросов  Установка: HTML Код <div id="kakarda"> <a href="#home" title="Logo">ZORNET.RU</a> </div> <div class="navigavak_monekosed" id="apevun_dasen"> <a href="#home" title="Home">Главная</a> <a href="#services" title="Services">Скрипты</a> <a href="#about" title="About">Дизайн</a> <a href="#contact" title="Contact">Контакты</a> <a href="javascript:void(0);" title="Menu" style="font-size:20px;" class="icon" onclick="myFunction()">☰</a> </div> CSS Код #kakarda { left: 15px; padding: 25px; position: absolute; color: #f1f0f0; font-size: 20px; font-family: Poppins; text-decoration: none; } #kakarda a { color: inherit; text-decoration: none; } .navigavak_monekosed { overflow: hidden; background-color: #414348; text-align: center; z-index: 6; } .navigavak_monekosed a { display: inline-block; margin: 0px 0px 0px 4px; color: #f5eeee; text-shadow: 0 1px 0 #0e0e0e; padding: 20px 23px; text-decoration: none; font-family: Poppins; font-size: 18px; -webkit-transition: background 0.3s linear; -moz-transition: background 0.3s linear; -ms-transition: background 0.3s linear; -o-transition: background 0.3s linear; transition: background 0.3s linear; z-index: 9; } .navigavak_monekosed a:hover { background-color: rgba(108, 109, 111, 0.59); color:#e4dede; } .navigavak_monekosed .icon { display: none; } @media screen and (max-width: 820px) { .navigavak_monekosed a {display: none;} .navigavak_monekosed a.icon { float: right; display: block; width: 60px; } } @media screen and (max-width: 820px) { .navigavak_monekosed.understanding {position: relative; top: 68px;} .navigavak_monekosed.understanding .icon { position: fixed; right: 0; top: 0; } .navigavak_monekosed.understanding a { float: none; display: block; text-align: center; } } JS Код function myFunction() { var x = document.getElementById("apevun_dasen"); if (x.className === "navigavak_monekosed") { x.className += " understanding"; } else { x.className = "navigavak_monekosed"; } } Такая навигация изначально содержит немного текстовых ссылок, чем может удобно расположиться на экране смартфона, ведь автоматически панель перейдет вертикальное положение, где все эффекты останутся, как изначально мы их наблюдали. Вот поэтому нам нужно преобразовать его в вертикальное положение для удобства выбора для перехода на другую страницу. Чтобы сделать наш пользовательский опыт лучше, то здесь предусмотрен переключатель меню, который задействован для доступа раскрытие и закрытие панели. Демонстрация | |
06 Декабря 2019 Загрузок: 1 Просмотров: 1367
Поделиться в социальных сетях
Материал разместил