| ZorNet.Ru » Все для вебмастера |
| В разделе материалов: 7319 Показано материалов: 1821-1834 |
Великолепные иконки в стиле iOS 8
Набор разнообразного дизайн в числе 50 стильных и красочных значков iOS, готовых к быстрой и легкой интеграции в с силу их популярности.
Плавная анимация объекта HTML при помощи CSS
В материале представлена плавная анимация, которая происходит при наведении на объект, с помощью CSS появляется затемнение цветом картинки.
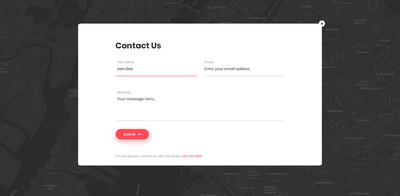
Контактная форма на фоне карты для сайта
Оригинальный стиль на контактную, форму или на обратную связь, которая сделана форме открывающегося окна, что все будет на фоне карты.
Анимация тени для текста при помощи CSS
Эта анимация позиционирует форму в 3d, так как вокруг знака происходит эффект, где для каждого элемента можно поставить при помощи CSS3.
Эффект FLEX появление текста при наведение CSS
Одно дело сделать эффект на изображение, а другое вывести информацию, что в этом материале подробно разберем, где соц. закладки выставить.
Стильные hover-эффекты для формы круга на CSS
Оригинальная подборка с эффектами, которые происходят на элементе круги, где подключены шрифтовые кнопки для обозначения функций на CSS3.
Анимированные вкладки (табы) перехода на CSS
Это оригинальные по своей структуре укладки (табы) для перехода. Где дизайн идет только вверх с функциями переключение с одного на другой.
Стиль кнопки с заполнением фона на CSS
Оригинальный эффект при наведении на кнопку, что зависит от фона, на котором расположена, где сопровождает красивая анимация в переливе.
Стильное оформление блока для сайта на CSS
Как на современном дизайне или на блоге вы всегда найдете блок информации, фот вам отличное предложение по оригинальному оформлению на CSS.
Адаптивное горизонтальное меню на CSS3
Это самое простое горизонтальное меню, плюс отличная адаптация, что по простате, то здесь все функций отлично работают и выполнены на CSS.
Кнопки 3D с эффектами и анимацией CSS3
Вы ищете некоторые кнопки CSS3, которые достаточно хороши для использования в проектах интернет сайта, то вот оригинальный стиль кнопок.
Боковое выпадающее меню на CSS и jQuery
Отлично созданное выпадающее меню, которое очень удобно по своим функциям, где показывает все содержание всех запросов или категорий сайта.
Красивое оформление скроллбара с помощью CSS
Сейчас на современном дизайне сайте не удивить оригинальной прокруткой, здесь главное как ее поставить, что и узнаем из нашего материала.
Сделать адаптивные круги с текстом с помощью CSS
Легко сделать отзывчивые круги при помощи CSS, здесь главное как правильно сделать, чтоб корректно отображались на мобильных аппаратах.