5 стильных кнопок с эффектов на CSS | |
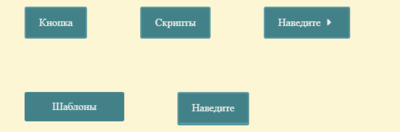
| Это подборка аналогичных по стилистике кнопок, только у каждой будет свой оригинальный эффект CSS, который выполнен при наведении на элемент. В этой статье мы представим 5 стильных эффектов наведения, которые можно сделать только с помощью CSS. Эволюция стилей позволила выразить различные зависания только с помощью. Поскольку здесь много разных движений, то нужно собрать вещи, которые можно использовать в разных местах общего назначения. Есть множество различных трюков, где задействованная стрелка, прикрепленная к кнопкам, например эффект при котором стрелка перемещается вправо при наведении, но на этот раз мы представим немного другой эффект наведения. На этот раз, увеличивая расстояние между буквами, я увеличиваю яркость фона кнопки. Если вы сделаете расстояние между буквами широким, вы можете создать эффект, который увеличивает кнопку, не меняя размер самой буквы, так что вы можете создать некоторые интересные эффекты. Кнопки по умолчанию, где у каждой свой оригинальный эффект:  HTML Код <ul> <li> <a href="#" class="adumavasing develop-1">Кнопка</a> </li> <li> <a href="#" class="adumavasing develop-2">Скрипты</a> </li> <li> <a href="#" class="adumavasing develop-3">Наведите <i class="fa fa-caret-right" aria-hidden="true"></i></a> </li> <li> <a href="#" class="adumavasing develop-4">Шаблоны</a> </li> <li> <a href="#" class="adumavasing develop-5">Наведите</a> </li> </ul> CSS Код .adumavasing { display: inline-block; margin: 20px; padding: 10px 20px; font-size: 16px; border: 2px solid #61999e; background-color: #438188; color: #f3f1f1; border-radius: 3px; position: relative; top: 0; transition: all 0.1s ease-in-out; } .adumavasing:hover{ text-decoration: none; color: #fff7f7; } .develop-1:hover{ top: -3px; box-shadow: 0 3px 3px rgba(25, 24, 24, 0.26); } .develop-2:hover{ color: #5ab4bd; background-color: transparent; box-shadow: 0 0 4px 1px rgba(52, 147, 156, 0.5)) inset; text-shadow: 1px 1px 2px #fbffff; } .develop-3 i{ width: 18px; height: 18px; border-radius: 50%; border: 1px solid transparent; text-align: center; transition: border-top-color 0.1s linear, border-right-color 0.15s linear, border-bottom-color 0.20s linear, border-left-color 0.25s linear; } .develop-3:hover i{ width: 18px; height: 18px; border-radius: 50%; border-color: #f1ebeb; text-align: center; } .develop-4{ width: 150px; text-align: center; border: none; } .develop-4:hover { box-shadow: 0 1px 9px rgba(25, 24, 24, 0.3); letter-spacing: 2px; background-color: rgb(109, 175, 181); } .develop-5{ box-shadow: 0 2px 0 rgba(72,144,151, 1); } .develop-5:hover { position: relative; top: -1px; background-color: rgb(113, 190, 197); box-shadow: 0 3px 0 rgb(72, 141, 148); } Смысл в том, чтобы сделать яркость фона немного ярче, а также не двигаться слишком сильно. Как и в случае с эффектом наведения 1, существует проблема с отметкой, когда курсор мыши находится на границе кнопки, поэтому имейте это ввиду. Все эффекты кратко описаны, но безусловно лучше их рассмотреть, где для этого присутствует demo страница, которая расположена в самом низу. Где при переходе вы сможете все изначально проверить, как и какой вариант работает, или какой эффект более подходит на сайт по характеристике эффекта. Демонстрация | |
04 Июня 2019 Просмотров: 1000
Поделиться в социальных сетях
Материал разместил