3 варианта вкладок (Tabs) с помощью CSS | |
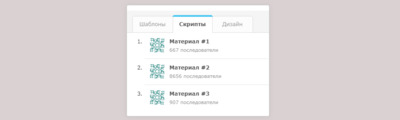
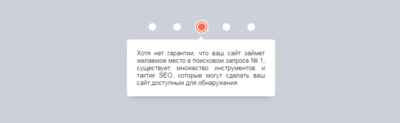
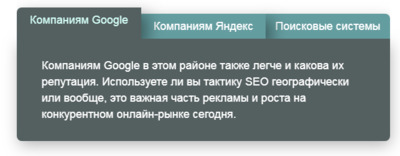
| В материале 3 варианта структурных вкладок на HTML и CSS, которые по дизайну разные. Где представляют собой набор блоков с переключателями. Изначально хотелось разместить один вариант, но ток получилось, что лучше сделать с выбором. Если некоторые идут на чистом CSS, но на одном варианте нужно прописать JS, но библиотеку на всех версиях не нужно подключать. Использование области с вкладками очень часто можно встреть на любом тематическом сайте. Ведь плюс в них, это мало занимает место, то информации может выдавать как можно больше, ведь для этого сделаны переключатели страниц, в нашем случай идут блоки под материал. Немногие интернет ресурсы изначально выстраивают функционал, который основан на концепции области с вкладками. Здесь рассматриваем несколько вариаций по созданию табов, где будет задействовано, как HTML и CSS и на одной версий как уже сказано подключим JS. Один из вариантов вкладок потребует задействовать Javascript для лучшего взаимодействия с пользователем, но будет работать без Javascript. Начальная загрузка, которую используют один из методов для области вкладок, поэтому вам нужно использовать Javascript для управления и выделения активной вкладки в начальной загрузке. Все эти варианты популярны, ведь они отлично созданы по оформлению, где широко используются по своему направлению. Как видно из фрагмента ниже, мы используем простые поля ввода и метки для каждого заголовка вкладки. Затем мы добавляем контент для каждой вкладки в отдельный div. Каждое поле ввода и содержимое div имеет уникальный идентификатор, поэтому мы можем стилизовать его с помощью CSS. 1. Виджет с вкладками:  HTML Код <div class="kigedupodebas"> <ol class="kitudsac-mazedamip" id="lodsanuv"> <li> <a class="kitudsac-mazedamip-link"> <img src="Ссылка на изображение №1"> Материал #1 <span>534 последователи</span> </a> </li> <li> <a class="kitudsac-mazedamip-link"> <img src="Ссылка на изображение №2"> Материал #2 <span>9986 последователи</span> </a> </li> <li> <a class="kitudsac-mazedamip-link"> <img src="Ссылка на изображение №3"> Материал #3 <span>165 последователи</span> </a> </li> </ol> <ol class="kitudsac-mazedamip" id="designers"> <li> <a class="kitudsac-mazedamip-link"> <img src="Ссылка на изображение №4"> Материал #1 <span>667 последователи</span> </a> </li> <li> <a class="kitudsac-mazedamip-link"> <img src="Ссылка на изображение №5"> Материал #2 <span>8656 последователи</span> </a> </li> <li> <a class="kitudsac-mazedamip-link"> <img src="Ссылка на изображение №6"> Материал #3 <span>907 последователи</span> </a> </li> </ol> <ol class="kitudsac-mazedamip" id="developers"> <li> <a class="kitudsac-mazedamip-link"> <img src="Ссылка на изображение №7"> Материал #1 <span>563 последователи</span> </a> </li> <li> <a class="kitudsac-mazedamip-link"> <img src="Ссылка на изображение №8"> Материал #2 <span>907 последователи</span> </a> </li> <li> <a class="kitudsac-mazedamip-link"> <img src="Ссылка на изображение №9"> Материал #3 <span>114 последователи</span> </a> </li> </ol> <ul class="kugasvem-kemdan"> <li class="kigedupodebas-tab"> <a href="#lodsanuv" class="kigedupodebas-tab-link">Дизайн</a> <li class="kigedupodebas-tab"> <a href="#designers" class="kigedupodebas-tab-link">Скрипты</a> <li class="kigedupodebas-tab"> <a href="#developers" class="kigedupodebas-tab-link">Шаблоны</a> </ul> </div> CSS Код .kigedupodebas { position: relative; margin: 50px auto; width: 320px; background: white; border: 1px solid #ccc; border-radius: 4px; -webkit-box-shadow: 0 0 8px rgba(0, 0, 0, 0.07); box-shadow: 0 0 8px rgba(0, 0, 0, 0.07); } .kugasvem-kemdan { position: absolute; top: 0; left: 0; right: 0; padding: 9px 12px 0; text-align: left; direction: rtl; background: #f5f5f5; border-bottom: 1px solid #ddd; border-radius: 3px 3px 0 0; } .kigedupodebas-tab, .kitudsac-mazedamip:target:first-of-type ~ .kugasvem-kemdan > .kigedupodebas-tab:first-child ~ .kigedupodebas-tab, .kitudsac-mazedamip:target:nth-of-type(2) ~ .kugasvem-kemdan > .kigedupodebas-tab:nth-child(2) ~ .kigedupodebas-tab, .kitudsac-mazedamip:target:last-of-type ~ .kugasvem-kemdan > .kigedupodebas-tab:last-child ~ .kigedupodebas-tab { position: relative; display: inline-block; vertical-align: top; margin-top: 3px; line-height: 36px; font-weight: normal; color: #999; background: #fcfcfc; border: solid #ddd; border-width: 1px 1px 0; border-radius: 5px 5px 0 0; /* Reset %active-kigedupodebas-tab */ padding-bottom: 0; bottom: auto; } .kigedupodebas-tab > .kigedupodebas-tab-link, .kitudsac-mazedamip:target:first-of-type ~ .kugasvem-kemdan > .kigedupodebas-tab:first-child ~ .kigedupodebas-tab > .kigedupodebas-tab-link, .kitudsac-mazedamip:target:nth-of-type(2) ~ .kugasvem-kemdan > .kigedupodebas-tab:nth-child(2) ~ .kigedupodebas-tab > .kigedupodebas-tab-link, .kitudsac-mazedamip:target:last-of-type ~ .kugasvem-kemdan > .kigedupodebas-tab:last-child ~ .kigedupodebas-tab > .kigedupodebas-tab-link { margin: 0; border-top: 0; } .kigedupodebas-tab + .kigedupodebas-tab { margin-right: -1px; } .kigedupodebas-tab:last-child, .kitudsac-mazedamip:target:first-of-type ~ .kugasvem-kemdan > .kigedupodebas-tab:first-child, .kitudsac-mazedamip:target:nth-of-type(2) ~ .kugasvem-kemdan > .kigedupodebas-tab:nth-child(2), .kitudsac-mazedamip:target:last-of-type ~ .kugasvem-kemdan > .kigedupodebas-tab:last-child { bottom: -1px; margin-top: 0; padding-bottom: 2px; line-height: 34px; font-weight: bold; color: #555; background: white; border-top: 0; } .kigedupodebas-tab:last-child > .kigedupodebas-tab-link, .kitudsac-mazedamip:target:first-of-type ~ .kugasvem-kemdan > .kigedupodebas-tab:first-child > .kigedupodebas-tab-link, .kitudsac-mazedamip:target:nth-of-type(2) ~ .kugasvem-kemdan > .kigedupodebas-tab:nth-child(2) > .kigedupodebas-tab-link, .kitudsac-mazedamip:target:last-of-type ~ .kugasvem-kemdan > .kigedupodebas-tab:last-child > .kigedupodebas-tab-link { margin: 0 -1px; border-top: 4px solid #4cc8f1; } .kigedupodebas-tab-link { display: block; min-width: 60px; padding: 0 15px; color: inherit; text-align: center; text-decoration: none; border-radius: 4px 4px 0 0; } .kitudsac-mazedamip { display: none; padding-top: 50px; } .kitudsac-mazedamip > li + li { border-top: 1px solid #e8e8e8; } .kitudsac-mazedamip:last-of-type { display: block; } .kitudsac-mazedamip:target { display: block; } .kitudsac-mazedamip:target ~ .kitudsac-mazedamip { display: none; } .kitudsac-mazedamip-link { display: block; line-height: 18px; padding: 10px 12px; font-weight: bold; color: #555; text-decoration: none; cursor: pointer; } .kitudsac-mazedamip-link:hover { background: #f7f7f7; } li:last-child > .kitudsac-mazedamip-link { border-radius: 0 0 3px 3px; } .kitudsac-mazedamip-link > img { float: left; width: 32px; height: 32px; margin: 2px 12px 0 0; } .kitudsac-mazedamip-link > span { display: block; font-size: 11px; font-weight: normal; color: #999; } По функций идет аналогично информер, но это вкладки, которые можно задействовать в блоке на сайте, где есть несколько вариантов переключения. Демонстрация 2. CSS Tabs вкладками:  HTML Код <section class="venenas-caucibus"> <article class="tab"> <input type="radio" id="veneutu_1" class="radio" name="veneutu_group_1" /> <label for="veneutu_1" class="curiciesd_ctumibukad"></label> <section id="veneutu_frame_1" class="desaciesn_nasgsavau"> <p>Если вы развивающийся бизнес, или если вы уже зарекомендовали себя, пытаясь установить присутствие в Интернете, SEO станет вашим лучшим другом в маркетинговом аспекте.</p> </section> </article> <!-- TAB 2 --> <article class="tab"> <input type="radio" id="veneutu_2" class="radio" name="veneutu_group_1" /> <label for="veneutu_2" class="curiciesd_ctumibukad"></label> <section id="veneutu_frame_2" class="desaciesn_nasgsavau"> <p>SEO - это практика оптимизации веб-сайта или блога, чтобы его контент занимал хорошие позиции в поисковых системах и, следовательно, привлекал больше трафика.</p> </section> </article> <!-- TAB 3 --> <article class="tab"> <input type="radio" id="veneutu_3" class="radio" name="veneutu_group_1" checked /> <label for="veneutu_3" class="curiciesd_ctumibukad"></label> <section id="veneutu_frame_3" class="desaciesn_nasgsavau"> <p>Хотя нет гарантии, что ваш сайт займет желаемое место в поисковом запросе № 1, существует множество инструментов и тактик SEO, которые могут сделать ваш сайт доступным для обнаружения</p> </section> </article> <!-- TAB 4 --> <article class="tab"> <input type="radio" id="veneutu_4" class="radio" name="veneutu_group_1" /> <label for="veneutu_4" class="curiciesd_ctumibukad"></label> <section id="veneutu_frame_4" class="desaciesn_nasgsavau"> <p>Это важно, потому что маркетинг онлайн - самый эффективный способ привлечь бизнес сегодня.</p> <p>В мире смартфонов и социальных сетей рекламные щиты начинают терять большую популярность в рекламной индустрии.</p> </section> </article> <!-- TAB 5 --> <article class="tab"> <input type="radio" id="veneutu_5" class="radio" name="veneutu_group_1" /> <label for="veneutu_5" class="curiciesd_ctumibukad"></label> <section id="veneutu_frame_5" class="desaciesn_nasgsavau"> <p>В конце концов, проще найти общую фразу в поиске Google и посмотреть, какие статьи являются самыми читаемыми и самыми всесторонними по любой теме. </p> </section> </article> </section> CSS Код .venenas-caucibus { position: absolute; top: -25%; left: 0; right: 0; bottom: 0; width: 250px; height: 50px; margin: auto; display: block; } /* TABS */ .venenas-caucibus .tab { position: relative; float: left; width: 50px; height: 50px; display: block; } /* TABS RADIO */ .venenas-caucibus .tab .radio { display: none; } .venenas-caucibus .tab .curiciesd_ctumibukad { cursor: pointer; position: absolute; top: 0; left: 0; right: 0; bottom: 0; width: 15px; height: 15px; margin: auto; border-radius: 100%; border: 0 double #FFF; background: #FFF; display: block; -webkit-transition: .15s linear; } .venenas-caucibus .tab .radio:checked + .curiciesd_ctumibukad { border: 6px double #FFF; background: #FC6E51; } .venenas-caucibus .tab .curiciesd_ctumibukad:hover { background: #FC6E51; } /* TABS FRAME */ .venenas-caucibus .tab .desaciesn_nasgsavau { position: absolute; top: 100%; left: -126px; width: 300px; border-radius: 5px; background: #FFF; display: block; opacity: 0; visibility: hidden; z-index: 0; box-shadow: 0 10px 10px -10px rgba(0, 0, 0, .3); -webkit-transition: opacity .3s linear, -webkit-transform .3s linear; -webkit-transform: translate(0, 25%); } .venenas-caucibus .tab .desaciesn_nasgsavau:before { content: ''; position: absolute; top: -6px; left: 0; right: 0; width: 0; height: 0; margin: auto; border-width: 0 6px 6px; border-style: solid; border-color: transparent transparent #FFF; display: block; } .venenas-caucibus .tab .radio:checked ~ .curiciesd_ctumibukad ~ .desaciesn_nasgsavau { opacity: 1; visibility: visible; z-index: 1; -webkit-transform: translate(0, 0); } .venenas-caucibus .tab .desaciesn_nasgsavau p { padding: 0 20px; margin: 20px 0; } Этот вариант создан на чистом CSS, где вместо вкладок представлены красивые страницы, которые переключаются при нажатие на круглые кнопки, что от вкладок по дизайну кардинально отличается, но по функциям они аналогичны. Демонстрация 3. Вкладками в темно сером цвете: В этом варианте придется подключить библиотеку, так как без нее не работает переключатель. Где уже сами можете выставить цветовую палитру, также здесь присутствуют тени, которые отлично подойдут под светлый формат сайта или аналогичного фона.  HTML Код <div class="sadorganica"> <ul class="nekingukib quenes-posad"> <li><a class="cusgomes" href="#/one">Компаниям Google</a></li> <li><a href="#/two">Компаниям Яндекс</a></li> <li><a href="#/three">Поисковые системы</a></li> </ul> <div id="gocampunes"> <p id="one">Компаниям Google в этом районе также легче и какова их репутация. Используете ли вы тактику SEO географически или вообще, это важная часть рекламы и роста на конкурентном онлайн-рынке сегодня.</p> <p id="two">Если в вашей бизнес-стратегии отсутствует SEO, будет сложно создать какой-либо вид онлайн-присутствия.</p> <p id="three"> SEO можно использовать для веб-сайтов, постов в блогах и социальных сетях, и это гарантирует, что ваш контент (и, следовательно, ваш бизнес) соответствующим образом реагирует на онлайн-запросы.</p> </div> </div> CSS Код .sadorganica { margin-top: -10px; } ul.nekingukib { width: 600px; height: 80px; margin: 0 auto; list-style: none; overflow: hidden; padding: 0; } ul.nekingukib li { float: left; width: 200px; } ul.nekingukib li a { position: relative; display: block; height: 30px; margin-top: 40px; padding: 10px 0 0 0; font-family: 'Open Sans', sans-serif; font-size: 17px; text-align: center; text-decoration: none; color: #f3eaea; background: #597ead; -webkit-box-shadow: 8px 12px 25px 2px rgba(23, 22, 22, 0.52); -moz-box-shadow: 8px 12px 25px 2px rgba(0,0,0,0.4); box-shadow: 8px 12px 25px 2px rgba(25, 23, 23, 0.38); border: 0px solid #211f1f; -webkit-transition: padding 0.2s ease, margin 0.2s ease; -moz-transition: padding 0.2s ease, margin 0.2s ease; -o-transition: padding 0.2s ease, margin 0.2s ease; -ms-transition: padding 0.2s ease, margin 0.2s ease; transition: padding 0.2s ease, margin 0.2s ease; } .nekingukib li:first-child a { z-index: 3; -webkit-border-top-left-radius: 8px; -moz-border-radius-topleft: 8px; border-top-left-radius: 8px; } .nekingukib li:nth-child(2) a { z-index: 2; } .nekingukib li:last-child a { z-index: 1; -webkit-box-shadow: 2px 8px 25px -2px rgba(0,0,0,0.3); -moz-box-shadow: 2px 8px 25px -2px rgba(0,0,0,0.3); box-shadow: 2px 8px 25px -2px rgba(0,0,0,0.3); -webkit-border-top-right-radius: 8px; -moz-border-radius-topright: 8px; border-top-right-radius: 8px; } ul.nekingukib li a:hover { margin: 35px 0 0 0; padding: 10px 0 5px 0; } ul.nekingukib li a.cusgomes { margin: 30px 0 0 0; padding: 10px 0 10px 0; background: #545f60; color: #D3FEF5; /*color: #ff6831;*/ z-index: 4; outline: none; } .quenes-posad:before, .quenes-posad:after { content: " "; /* 1 */ display: table; /* 2 */ } .quenes-posad:after { clear: both; } #gocampunes { width: 600px; height: 100%; margin: 0 auto; background: #545f60; -webkit-box-shadow: 2px 8px 25px -2px rgba(0,0,0,0.3); -moz-box-shadow: 2px 8px 25px -2px rgba(0,0,0,0.3); box-shadow: 2px 8px 25px -2px rgba(0,0,0,0.3); -webkit-border-bottom-right-radius: 8px; -webkit-border-bottom-left-radius: 8px; -moz-border-radius-bottomright: 8px; -moz-border-radius-bottomleft: 8px; border-bottom-right-radius: 8px; border-bottom-left-radius: 8px; } #gocampunes p { font-family: 'Open Sans', sans-serif; padding: 25px 23px; color: #ececec; line-height: 19px; font-size: 14px; margin: 0; } #one { } #two { display:none; } #three { display:none; } JS Код (function($) { var nekingukib = $(".nekingukib li a"); nekingukib.click(function() { var gocampunes = this.hash.replace('/',''); nekingukib.removeClass("cusgomes"); $(this).addClass("cusgomes"); $("#gocampunes").find('p').hide(); $(gocampunes).fadeIn(200); }); })(jQuery); Такой формат подойдет как под материал, который по клику переворачивает страницы, так и под тематику кино онлайн, где также можно расположить плееры для просмотра. Демонстрация В сети интернет доступно множество вариантов создания простых навигационных вкладок, которые в большинстве от этих не отличаются по своим функциям, разве по стилистике дизайна. Не секрет, что один из лучших способов организовать приличное количество контента на странице сайта, это задействование вкладок. Есть много случаев, когда вы можете найти эту функцию полезной, которая будет отлично смотреться на темном или светлом формате сайта. Например, это интернет-магазины часто организуют описание товара, информацию о доставке и содержание политики возврата, используя горизонтальные вкладки под ценой товара. Но и не нужно исключать другие тематические направление, которые содержать различную информацию. | |
31 Мая 2019 Просмотров: 3495
Поделиться в социальных сетях
Материал разместил