19 hover-эффекта изображений на CSS3 | |
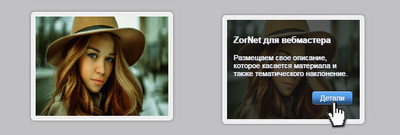
| Здесь находится отличная подборка из 19 hover-эффектов для изображений, которые используют HTML и CSS, где у каждого идет оригинальный эффект. В этой статье вы узнаете про потрясающие девятнадцати hover-эффектов для изображений, которые идут на HTML и CSS. Здесь также представлено наложение изображений при наведении, где также рассмотрим как создавать простые, но эффективные эффекты при наведении клика по изображению. Сами CSS свойства созданы доя перехода, также идет преобразования, фильтрации и непрозрачности, где все будет задействовано для создания оригинальных эффектов, которые отвечают за трюк зависания для картинок на сайте. Здесь у вас появилась возможность скопировать уже готовый и настроенный код со стилями. Так как представлено несколько вариантов, то безусловно появляться отличное предложение для выбора эффекта, который как вы считаете больше подойдет по своей стилистике на ваш сайт. Имеется различные эффекты, как фильтры для визуальных эффектов картинок с использованием CSS для управления, это начиная с уменьшение, увеличение и других оригинальных трюков со снимками. Полный код CSS и HTML вместе с демонстрацией для каждого стиля показан ниже.  Уменьшить изображение при зависании HTML Код <div class="persanum"> <img class="lopasungab" src="https://zornet.ru/CSS-ZORNET/Kodak_saita/asvetun/zprdsab.jpg"> </div> CSS Код .persanum { overflow:hidden; } .persanum:hover .lopasungab { -webkit-transform:scale(1); transform:scale(1); } .lopasungab { -webkit-transition: all 0.5s ease; transition: all 0.5s ease; border-radius: 3px; -webkit-transform:scale(1.2); transform:scale(1.2); cursor:pointer; } На этом все, что не сложная конструкция идет под увеличение, это когда клик будет находится на картинки, где только его убрать, то снимок станет по размерам, как был по умолчанию изначально. Демонстрация 19 вариантов эффектов при наведении на изображения  Теперь идет очень большая подборка эффектов, которая заключается в оригинальном эффекте, который кардинально отличается от первого варианта по своим функциональностям, где сами трюка разнообразные по своей форме. Где представлено почти 20 вариантов, из который можно подобрать ту вариацию, что вам больше нравится. Полный код находится в архиве, это код и стили CSS, также к материалу закреплена demo страница, что изначально можно посмотреть. HTML Код <section class="kesanugon-vekodolasnub"> <ul class="vesaxunkaon-kesacop-alasned"> <li class="img_kesacesad"> <div class="medupukagekes"> <h3>ZorNet для вебмастера</h3> <p>Размещаем свое описание, которое касается материала и также тематического наклонение.</p> <a href="#" class="gedupikasok-qakesagesad">Детали</a> </div> <img src="https://zornet.ru/CSS-ZORNET/Kodak_saita/asvetun/zprdsab.jpg" /> </li> </ul> </section> CSS Код .gedupikasok-qakesagesad { display: inline-block; padding: 4px 12px!important; margin: 9px 7px!important; margin-right: 0!important; border: solid 1px #151414; float: right; background: #6db0f5; background: -webkit-gradient(linear,left top,left bottom,color-stop(0%,#83bcf7),color-stop(44%,#4790da),color-stop(100%,#2866a5)); background: -webkit-linear-gradient(top,#66adf5 0,#5299e2 44%,#19395a 100%); color: #f5efef; font: 100% Arial,Helvetica,sans-serif; text-align: center; text-shadow: 0 1px 0 rgba(42, 107, 173, 0.5); text-decoration: none!important; vertical-align: middle; zoom: 1; -webkit-border-radius: 5px; border-radius: 5px; -webkit-box-shadow: 0 1px 0 rgba(19, 18, 18, 0.1), inset 0 1px 0 rgba(241, 238, 238, 0.5), inset 0 -1px 0 rgba(247, 239, 239, 0.3); box-shadow: 0 1px 0 rgba(16, 16, 16, 0.1), inset 0 1px 0 rgba(241, 236, 236, 0.5), inset 0 -1px 0 rgba(243, 241, 241, 0.3); } .gedupikasok-qakesagesad:hover{ background:#469cf2} .vesaxunkaon-kesacop-alasned li{ display: inline-block; float: left; list-style: none; position: relative; margin: 10px; } .vesaxunkaon-kesacop-alasned li img{ display: block; width: 201px; height: 150px; background: #eee; border: 1px solid #fff; border-radius: 5px; -moz-border-radius: 5px; -moz-box-shadow: 0 0 5px rgba(12, 12, 12, 0.35); -webkit-box-shadow: 0 0 5px rgba(12, 12, 12, 0.35); padding: 6px; } .vesaxunkaon-kesacop-alasned li div.medupukagekes{ display: block; background: rgba(21, 20, 20, 0.7); color: #fff; font-family: Arial, sans-serif; font-weight: 400; font-size: 11px; position: absolute; overflow: hidden; text-shadow: 1px 1px 1px #293150; opacity: 0; filter: alpha(opacity=0); -webkit-transition: all .4s ease-in-out; -moz-transition: all .4s ease-in-out; -o-transition: all .4s ease-in-out; -ms-transition: all .4s ease-in-out; transition: all .4s ease-in-out; padding: 10px; } .vesaxunkaon-kesacop-alasned li:hover div.medupukagekes{ width: 181px; height: 130px; opacity: 1; filter: alpha(opacity=80); } .vesaxunkaon-kesacop-alasned li div.medupukagekes{ top: 7px; right: 7px; width: 0; height: 0; } Здесь представлен самый первый вариант, который решил немного редактировать, где заменил стили, также по фоновому отображению сделана редакция. Вообщем сделано для того, чтоб можно понять, какой блок идет и под какой эффект прописана стилистика, хотя все пронумеровано и не должно быть сложным найти тот самый эффект. Также распечатав архив с установочным листом идет подробная инструкция, ее поставил для того, что возможно кто то не сильно ее понимает, как все взаимодействует. Демонстрация Обязательно замените URL-адрес изображения на собственный URL-адрес изображения. Вы можете загружать самостоятельно изображения или использовать адреса с разных страниц вашего сайта, а также использовать адреса с другого сайта. На этом все, теперь вы можете подобрать отличный эффект, который украсит сайт, где и для пользователя станет намного интереснее находится на интернет ресурсе, но и оригинальность будет на высоте. | |
18 Апреля 2019 Загрузок: 2 Просмотров: 1353
Поделиться в социальных сетях
Материал разместил


