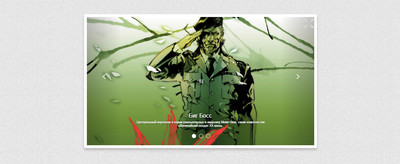
Адаптивный слайдер с переходом на CSS3
Невозможно представить официальный и игровой сайт без слайдера, где на современном дизайн он должен быть адаптивным на мобильные аппараты.
Всплывающие подсказки при помощи HTML и CSS3
Вашему вниманию отличное решение для подсказки, которая еще будет всплывающее при наведении на ссылку, где все на темно прозрачном фоне.
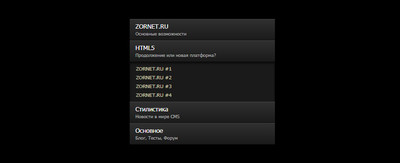
Вертикальное меню аккордеон на jQuery и CSS
В материале интересная навигация, виде вертикального меню с пунктами, где при клике будут появляться, где прописаны ссылки для перехода.
Слайдер для сайта с помощью Pure CSS3
Если у вас сайт с темой презентация, то безусловно этот слайдер для вашего интернет ресурса или магазина, так как он сделан нестандартно.
Фон карбон background при помощи градиентов
Вашему вниманию уникальный по всем параметрам темный фон в стилистике «карбон», который красиво смотреться фоном на сайте или странице.
Анимация с подчёркивающей линией для ссылок
Сам эффект заключается в том, что при наведение происходит плавная появляющаяся подчёркивающая линия, что смотрится стильно от стандарта.
Популярный эффект кнопки при наведение CSS
Еще одна подборка эффектов, которая идет на кнопки и выполнена с помощью CSS, где вы найдете ту анимацию, что больше подходит для сайта.
Анимация с эффектами для кнопок на CSS3
Мало кого можно удивить анимацией для кнопок, но эта подборка отличается от других, сделано просто на стилистике и красиво смотрится.
Стильные 3D кнопки для сайта с помощью CSS3
Очередной подбор стильных 3D кнопок, которые созданы при помощи CSS3 с оригинальными элементами эффекта при наведение на них курсором.
Кнопки с эффектом рамки при наведении на CSS
Все больше можно заметить кнопки, которые с анимированным эффектом идут, так как смотрятся красиво, что кнопки еще оригинально сделаны.
Горизонтальное меню сайта Vtgas при помощи CSS
Простое и в то же время отличное созданное по дизайн горизонтальное меню, которое разбито по кнопкам и имеет свой неповторимый эффект.
Коллекция теней от CSS свойство box-shadow
Наверняка, некоторые из вас замечали, что на разных сайтах используются практически однотипные тени в блоках навигации и контейнерах.
Горизонтальное меню без JavaScript на CSS3
Современные сайты безусловно нуждаются в простых и гибких навигационных меню, которые созданы на стилях CSS3 и HTML5 на любой цветовой фон.
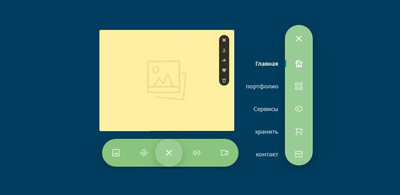
Раскрывающаяся панель навигации при помощи CSS
Навигационная панель будет оригинальной и современной для любого интернет ресурса, так как оно создано на чистом стиле CSS, виде кнопок.