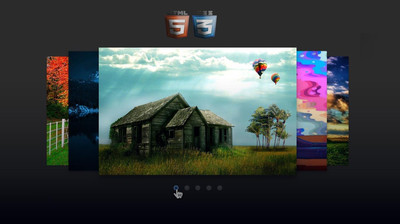
3D-адаптивный слайдер на чистом HTML + CSS
Отличное решение по стилистике и функционалу на адаптивный слайдер 3D-изображений, который только HTML и CSS, что имеет стильный вид с переключателями.
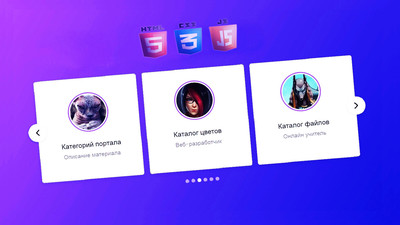
Адаптивный слайдер изображений на CSS+JS
В данном материале идет информация по созданию слайдера в адаптивном стиле с возможностью перелистывание изображение, что выполнен на HTML, CSS и JavaScript.
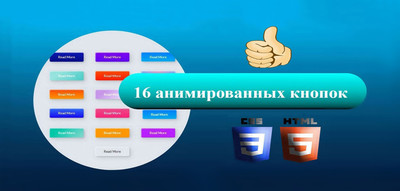
Анимация кнопок на CSS конфетного цвета
Просто шикарная подборка из 16 кнопок конфетного цвета с оригинальной анимацией на каждом элементе, где все выполнено с применением на чистом CSS стиле.
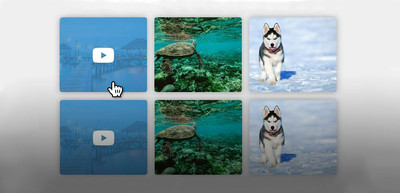
Адаптивный CSS слайдер с мини картинками
Автоматический слайдер, который идет с мини картинками вместо переключателями, где все выполнено при помощи HTML и CSS, как для тематического сайта или блога.
17 стильных кнопок с эффектами на CSS
Просто отличная подборка из 17 эффектов с анимацией для кнопок, где присутствует ховер эффект, который выполнен на чистом CSS, и каждая анимация оригинальна.
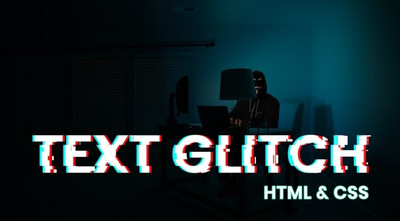
Удивительный эффект анимации текста в CSS
Здесь представлен удивительный эффект анимации, который выполнен под текстовую ошибку или глюк для знаков, и все выполнено при помощи HTML и CSS стиля.
Страница с номером 404 ошибка для сайта
Это простая, но в тоже время гибкая страница 404 на любой тематический сайт, где идет изображение, которое можно дополнить градиентом для слитности.
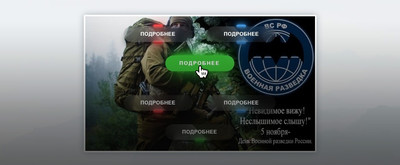
Подсветка блоков HTML при наведении клика
Данное решение с анимацией блоков при наведении курсора создано при помощи HTML, CSS и JS, которое как раз отвечает за оригинальный эффект.
Новый эффект картинки с наведением на CSS
Оригинально смотрится данный эффект изображение, который появляется при наведении на основание картинки, но главное все идет на чистом CSS.
Красочный эффект CSS кнопок при наведении
Отлично сделаны по своей красочности и светящимся эффектами переливание, которые производятся при наведении на кнопки с использованием HTML и CSS.
Прозрачные кнопки с hover-эффектом CSS3
Здесь идут глассморфные или стеклянные кнопки, с красивым ховер-эффектом, который выполнен на чистом CSS, где каждый элемент имеет свой оттенок.
Светлое меню боковой панели на чистом CSS
Красивый дизайн оригинального меню боковой панели с использованием элемента HTML, что исполнено при помощи чистого CSS, и также шрифтовых знаков.
3D текстовая тень в адаптивном стиле CSS
В статье представлен материал по созданию текстового эффекта в 3D, который выполнен при помощи HTML и CSS для оригинального логотипа и заголовка.
Адаптивный дизайн низ сайта на чистом CSS
Адаптивный нижний колонтитул или низ сайта, который выполнен на HTML и CSS, что является одной из главных элементов дизайна на тематическом сайте.