Страница с номером 404 ошибка для сайта | |
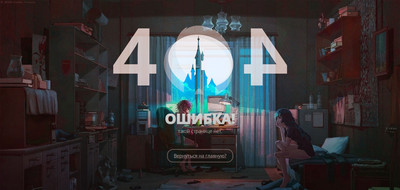
| Это простая, но в тоже время гибкая страница 404 на любой тематический сайт, где идет изображение, которое можно дополнить градиентом для слитности. А если правильно, то вашему вниманию Ошибка 404 — который считается ответом от сервера. Что должна быть адаптивной, то здесь как можно заметить, что все идет на изображение, где все изначально корректно смотрится на разных аппаратах. Но вот какая тематика будет, здесь полностью от вас зависит, и безусловно от вашей фантазии. При установки она будет под зеленым градиентом, где немного зная CCSS можно сделать под любой формат с красивыми переходами цветовой палитре. Также зависит от того, что на ней будет находится, а это только одна кнопка, которая идет на главную страницу, или как вы установите. Страница по своему содержанию сделана так, где по центру вместо знака ноль мы наблюдаем второе изображение формате PNG, и вот как раз вокруг этого можно самостоятельно сделать преображение, как на картинке под материал. Вид по умолчанию, чисто зеленоватый оттенок, который переливается градиентом.  Так кардинально можно все изменить, ведь больше дизайн зависит от самого ресурса.  Нужно скачать архив, где найдете полноценный файл под установку, и то самое изображение, что будет вместо знака 0, что в большинстве изначально и придает минимализм данного вида. Для того чтоб кардинально изменить фон фон страницы, то вам достаточно заменить одну строчку в коде, а это нужно указать предоставленный стиль строчки, что идет ниже, где также есть возможность изменить под ваш стиль блога или портала. Код background:linear-gradient(45deg, rgb(103, 226, 65), rgb(50, 153, 101) 100%); На этом еще не все! Чтоб вы не искали стиль градиента, то проходим на страницу, где уже созданные градиенты, и выбираем тот, который по вашему мнению будет сотрется красиво и стильно. Просто нажав на предоставленный градиент, вы автоматически копируете полный стиль под замену, как видим не чего сложного нет. А если кто то не хочет заморачиваться, то оставляем все по умолчанию, где не забываем из архива страницу прописать как ссылку в код. Автор: waak Источник: Talantlev.ucoz.ru | |
27 Января 2023 Загрузок: 3 Просмотров: 879
Поделиться в социальных сетях
Материал разместил