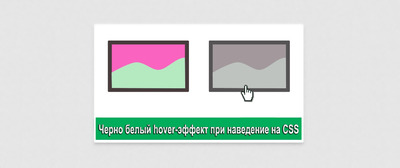
Черно белый hover-эффект при наведение на CSS
Есть много различных методов, как можно изменить оттенок изображение, при наведение курсора, но здесь идет серый в простой установке.
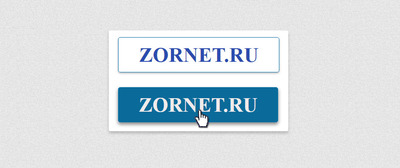
Потрясающий hover-эффект кнопки на CSS3
Сейчас не кого не удивишь эффектами для кнопок, что идут на чистом CSS3. Но вот один меня зацепил, он стандартно по своему отображается.
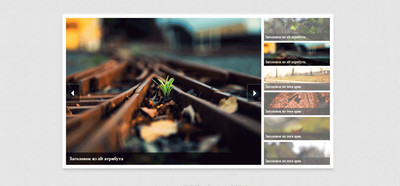
Адаптивный слайдер PgwSlider в стильном виде
На современном сайте, трудно представить, что у него нет слайдера, если еще тематика продажи, что другие темы представляют разный дизайн.
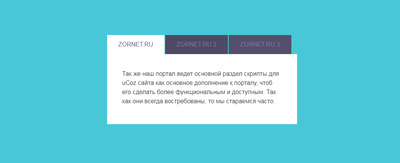
Легкий и удобный плагин вкладок Tabulous
Вашему вниманию отличный плагин Tabulous для вкладок на переключение табов, где присутствует красивое переключение в разных вариациях.
Адаптивные вкладки переключателей (Tabs) на CSS
Все больше можно на сайтах разных тематик, увидеть переключатели на закладки, что здесь идет полностью в адаптивной настройке на телефон.
Оригинальные кнопки CSS3 с уникальным эффектом
Очередная красивая по своему стилю подборка кнопок с разными эффектами, где есть возможность выбора, который понравится в стилистике.
Простые эффекты при наведении изображения CSS3
Всегда смотрится красиво эффект, что прикреплен к изображению, что можете сами сделать не применяя jQuery, а все сделано на чистых стилях.
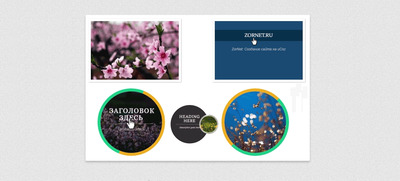
Стильный hover-эффект для изображений на CSS3
Очередной эффект при наведение курсора, где будет появляться название материала, это заголовок и на всю картинку растянется темный фон.
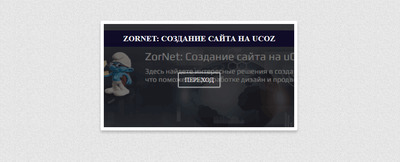
Красивый hover-эффект на CSS3 с кнопкой
Один из многих эффектов где веб мастер может применить на своем сайте в функций при наведение на изображение, где появится кнопка.
Красивые кнопки градиента для сайта на CSS3
Рассмотрим еще одну кнопку, которая отлично трансформируется под любою стилистику сайта и можно поставить на разный функционал.
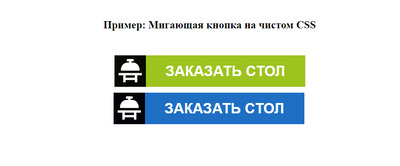
Тематическая мигающая кнопка на CSS
Очередная мигающая кнопка с иконкой в начале, что можно под тематику поставить, также идет надпись темы, что все создано на переход.
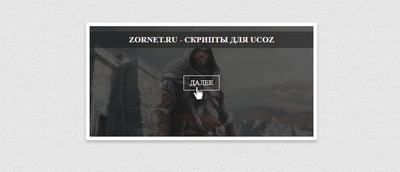
Создание эффекта перехода с помощью CSS
Думаю каждый веб мастер хочет поразить пользователя, как пример на переход по ссылке, что сделаем на изображение при помощи стилей CSS.
Оригинальный Hover-эффект на CSS3 для кнопки
Этот анимационный эффект при наведение клика кардинально отличается отличается от других, так как он происходит внутри самого элемента.
Трехмерная нажатая кнопка с помощью CSS
Очередная кнопка с оригинальным эффектом, где будет визуально нажатой при наведении, что все сделано на стилях CSS, где тени поставлены.