Трехмерная нажатая кнопка с помощью CSS | |
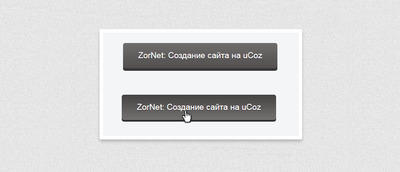
| Очередная кнопка с оригинальным эффектом, где будет визуально нажатой при наведении, что все сделано на стилях CSS, где тени поставлены. По своему диаметру она широкая, что можно поставить на функций, что находятся на отдельных страницах. Что некоторые веб мастера устанавливают различные генераторы паролей и другое. Сама кнопка отличается от других, и в ней безусловно намного больше стилистике присутствует, так как анимация у нее намного отличается от других. Хотя по мне она стандартная и более понятная, где нет замены оттенка, а идет нажатие, что сразу понятно, вы навели и она прогнулась и остается только нажать. Что для очередной анимации мы будем имитировать популярный дизайн 3d-кнопок, который выглядит так, будто он нажат, когда вы наводите на него курсор. Эта анимация настолько проста, что нам даже не нужны какие-либо переходы CSS, но конечный продукт по-прежнему довольно приятный, хотя анимационный переход мгновенно отображается. Где на этот раз фантастический CSS не является дополнительным. Если вы хотите достичь этого эффекта вам понадобится по крайней мере тень и градиент. Жесткая тень - это то, что дает кнопке фальшивый 3D-эффект. Это не самая убедительная иллюзия когда-либо, но она по-прежнему делает красивую кнопку. Это вторая кнопка из одного обзора, что решил раскидать отдельно, так как они очень разные, но вы можете перейти и выбрать, та которая больше подходит на интернет ресурс. Будет при открытие сайта в таком визуале:  Это в рабочем состояние:  Приступаем к установке: HTML Код <a href="https://zornet.ru" id="stunim_opudersakim" class="zornetumindsa">ZORNET.RU</a> CSS Код #stunim_opudersakim { background: #757171; color: #f9f6f6; text-shadow: 0px 2px 0px rgba(23, 22, 22, 0.35); font-size: 19px; height: 58px; width: 155px; margin: 50px 0 0 50px; overflow: hidden; display: block; text-align: center; line-height: 58px; /*Скругленные углы*/ -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; /*Тень*/ -webkit-box-shadow: 0px 6px 0px rgba(23, 22, 22, 0.87); -moz-box-shadow: 0px 6px 0px rgba(23, 22, 22, 0.86); box-shadow: 0px 6px 0px rgba(29, 28, 28, 0.87); /*Градиент*/ background-image: -webkit-linear-gradient(top, rgba(14, 14, 14, 0.04), rgba(8, 8, 8, 0.32)); background-image: -moz-linear-gradient(top, rgba(74, 71, 71, 0), rgba(14, 14, 14, 0.25)); background-image: -o-linear-gradient(top, rgba(45, 44, 44, 0), rgba(21, 20, 20, 0.29)); background-image: -ms-linear-gradient(top, rgba(49, 47, 47, 0), rgba(10, 10, 10, 0.27)); background-image: linear-gradient(top, rgba(47, 45, 45, 0), rgba(23, 22, 22, 0.3)); } #stunim_opudersakim:hover { margin-top: 49px; /*Тень*/ -webkit-box-shadow: 0px 4px 0px rgba(19, 18, 18, 0.85); -moz-box-shadow: 0px 4px 0px rgba(16, 16, 16, 0.86); box-shadow: 0px 4px 0px rgba(12, 12, 12, 0.85); /*Градиент*/ background-image: -webkit-linear-gradient(bottom, rgba(138, 138, 138, 0), rgba(12, 12, 12, 0.46)); background-image: -moz-linear-gradient(bottom, rgba(93, 93, 93, 0), rgba(14, 14, 14, 0.5)); background-image: -o-linear-gradient(bottom, rgba(90, 90, 90, 0), rgba(25, 23, 23, 0.53)); background-image: -ms-linear-gradient(bottom, rgba(86, 86, 86, 0), rgba(27, 26, 26, 0.46)); background-image: linear-gradient(bottom, rgba(121, 121, 121, 0), rgba(37, 37, 37, 0.46)); } По умолчанию идет темно серый оттенок, чтоб выставить на другой, вы должны понимать, что нужно градиенты и тени правильно ставить, чтоб корректно показывало. Демонстрация: | |
31 Декабря 2017 Просмотров: 1747
Поделиться в социальных сетях
Материал разместил