12 вариантов прелоадеров CSS для сайта | |
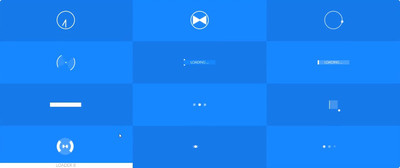
| В этом мануале идет анимационный набор со статьей по созданию красивых прелоадеров для веб-сайтов по загрузки страниц, где задействуем через HTML и CSS. Если подробно рассматривать эту функцию с анимацией, то здесь представлены уникальные по своему дизайну и формату загрузчики. Которые изначально видна при загрузке страницы, но после когда все перегрузиться, то автоматически исчезает. При стандартной или нормальной загрузке страницы на сайте, то здесь некоторое время видим белый пустой иди в другом оттенке экран, но вот применение загрузчика идет на заполнение этого пробела, где делают порталу или блоку более красивым и привлекательным обзор. Здесь узнаете про 12 различных типов предварительных загрузчиков для веб-сайтов. Где стилистика разбита на несколько вариантов на основе CSS, что отличаются друг от друга. Теперь вы можете выбрать идеальную анимацию загрузки для вашего сайта, так как эти preloader построены на чистом CSS и HTML, поэтому анимация, которая закреплена за элементами станет легко загружаются на сайте. Дизайнерский вид на все загрузчики:  Установочный процесс: HTML Код <div class="container"> <div class="kusposablen"> <div class="pogukaceno1"></div> <p>Preloaders #1</p> </div> <div class="kusposablen"> <div class="pogukaceno2"></div> <p>Preloaders #2</p> </div> <div class="kusposablen"> <div class="pogukaceno3"></div> <p>Preloaders #1</p> </div> <div class="kusposablen"> <div class="pogukaceno4"></div> <p>Preloaders #2</p> </div> <div class="kusposablen"> <div class="pogukaceno5"></div> <p>Preloaders #3</p> </div> <div class="kusposablen"> <div class="pogukaceno6"></div> <p>Preloaders #4</p> </div> <div class="kusposablen"> <div class="pogukaceno7"></div> <p>Preloaders #5</p> </div> <div class="kusposablen"> <div class="pogukaceno8"></div> <p>Preloaders #6</p> </div> <div class="kusposablen"> <div class="pogukaceno9"></div> <p>Preloaders #7</p> </div> <div class="kusposablen"> <div class="pogukaceno30"></div> <p>Preloaders #8</p> </div> <div class="kusposablen"> <div class="pogukaceno31"></div> <p>Preloaders #9</p> </div> <div class="kusposablen"> <div class="pogukaceno32"></div> <p>Preloaders #10 </p> </div> </div> CSS Код .container{ text-align: center; background-color: #208bfd; overflow: hidden; } .kusposablen:nth-child(2n-1){ background-color: rgba(0,0,0,0.1); } .kusposablen{ display: inline-block; height: 200px; width: 33.3%; float:left; position: relative; transition: all .2s ease; } .kusposablen p{ color: #777; font-family: Lato,"Helvetica Neue" ; font-weight: 300; position: absolute; font-size: 20px; width: 100%; height: 25px; text-align: center; bottom: 0px; margin: 0; top:160px; background-color: #fff; opacity: 0; text-transform: uppercase; transition: all .2s ease; } .kusposablen:hover p{ bottom:0px; top:175px; opacity: 1; transition: all .2s ease; z-index: 2; } @media (max-width: 700px){ .kusposablen{ width: 50%; } .kusposablen:nth-child(2n-1){ background-color: inherit; } .kusposablen:nth-child(4n),.kusposablen:nth-child(4n-3) { background-color: rgba(0,0,0,0.05); } } @media (max-width: 420px){ .kusposablen{ width: 100%; } .kusposablen:nth-child(4n),.kusposablen:nth-child(4n-3){ background-color: inherit; } .kusposablen:nth-child(2n-1){ background-color:rgba(0,0,0,0.05); } } .pogukaceno1{ border-radius: 60px; border: 3px solid #fff; height: 80px; width: 80px; position: relative; top: 28%; top: -webkit-calc(50% - 43px); top: calc(50% - 43px); left: 35%; left: -webkit-calc(50% - 43px); left: calc(50% - 43px); } .pogukaceno1:after{ content: ""; position: absolute; background-color: #fff; top:2px; left: 48%; height: 38px; width: 4px; border-radius: 5px; -webkit-transform-origin: 50% 97%; transform-origin: 50% 97%; -webkit-animation: grdAiguille 2s linear infinite; animation: grdAiguille 2s linear infinite; } @-webkit-keyframes grdAiguille{ 0%{-webkit-transform:rotate(0deg);} 100%{-webkit-transform:rotate(360deg);} } @keyframes grdAiguille{ 0%{transform:rotate(0deg);} 100%{transform:rotate(360deg);} } .pogukaceno1:before{ content: ""; position: absolute; background-color: #fff; top:6px; left: 48%; height: 35px; width: 4px; border-radius: 5px; -webkit-transform-origin: 50% 94%; transform-origin: 50% 94%; -webkit-animation: ptAiguille 12s linear infinite; animation: ptAiguille 12s linear infinite; } @-webkit-keyframes ptAiguille{ 0%{-webkit-transform:rotate(0deg);} 100%{-webkit-transform:rotate(360deg);} } @keyframes ptAiguille{ 0%{transform:rotate(0deg);} 100%{transform:rotate(360deg);} } .pogukaceno2{ position: relative; height: 80px; width: 80px; top: 28%; top: -webkit-calc(50% - 43px); top: calc(50% - 43px); left: 35%; left: -webkit-calc(50% - 43px); left: calc(50% - 43px); border: 3px solid #fff; border-radius: 80px; -webkit-transform-origin: 50% 50%; transform-origin: 50% 50%; -webkit-animation: pogukaceno2 2s ease-in-out infinite; animation: pogukaceno2 2s ease-in-out infinite; } .pogukaceno2:before{ content: ""; position: absolute; top:8px; left: 18px; width: 0px; height: 0px; border-style: solid; border-width: 37px 22px 0 22px; border-color: #fff transparent transparent transparent; } .pogukaceno2:after{ content: ""; position: absolute; top: 35px; left: 18px; width: 0px; height: 0px; border-style: solid; border-width: 0 22px 37px 22px; border-color: transparent transparent #fff transparent; } @-webkit-keyframes pogukaceno2{ 0%{-webkit-transform:rotate(0deg);} 100%{-webkit-transform:rotate(180deg);} } @keyframes pogukaceno2{ 0%{transform:rotate(0deg);} 100%{transform:rotate(180deg);} } .pogukaceno3{ position: relative; height: 80px; width: 80px; border-radius: 80px; border: 3px solid rgba(255,255,255, .7); top: 28%; top: -webkit-calc(50% - 43px); top: calc(50% - 43px); left: 35%; left: -webkit-calc(50% - 43px); left: calc(50% - 43px); -webkit-transform-origin: 50% 50%; transform-origin: 50% 50%; -webkit-animation: pogukaceno3 3s linear infinite; animation: pogukaceno3 3s linear infinite; } .pogukaceno3:after{ content: ""; position: absolute; top: -5px; left: 20px; width: 11px; height: 11px; border-radius: 10px; background-color: #fff; } @-webkit-keyframes pogukaceno3{ 0%{-webkit-transform:rotate(0deg);} 100%{-webkit-transform:rotate(360deg);} } @keyframes pogukaceno3{ 0%{transform:rotate(0deg);} 100%{transform:rotate(360deg);} } .pogukaceno4{ position: relative; width: 5px; height: 5px; top: 49%; top: -webkit-calc(50% - 43px); top: calc(50% - 2.5px); left: 49%; left: -webkit-calc(50% - 43px); left: calc(50% - 2.5px); background-color: #fff; border-radius: 50px; } .pogukaceno4:before{ content: ""; position: absolute; top: -38px; border-top: 3px solid #fff; border-right: 3px solid #fff; border-radius: 0 50px 0px 0; width: 40px; height: 40px; background-color: rgba(255, 255, 255, .1); -webkit-transform-origin: 0% 100%; transform-origin: 0% 100% ; -webkit-animation: pogukaceno4 1.5s linear infinite; animation: pogukaceno4 1.5s linear infinite; } .pogukaceno4:after{ content: ""; position: absolute; top: 2px; right: 2px; border-bottom: 3px solid #fff; border-left: 3px solid #fff; border-radius: 0 0px 0px 50px; width: 40px; height: 40px; background-color: rgba(255, 255, 255, .1); -webkit-transform-origin: 100% 0%; transform-origin: 100% 0% ; -webkit-animation: pogukaceno4 1.5s linear infinite; animation: pogukaceno4 1.5s linear infinite; } @-webkit-keyframes pogukaceno4{ 0%{-webkit-transform:rotate(0deg);} 100%{-webkit-transform:rotate(360deg);} } @keyframes pogukaceno4{ 0%{transform:rotate(0deg);} 100%{transform:rotate(360deg);} } .pogukaceno5{ position: relative; width: 150px; height: 20px; top: 45%; top: -webkit-calc(50% - 10px); top: calc(50% - 10px); left: 25%; left: -webkit-calc(50% - 75px); left: calc(50% - 75px); } .pogukaceno5:after{ content: "LOADING ..."; color: #fff; font-family: Lato,"Helvetica Neue" ; font-weight: 200; font-size: 16px; position: absolute; width: 100%; height: 20px; line-height: 20px; left: 0; top: 0; background-color: #208bfd; z-index: 1; } .pogukaceno5:before{ content: ""; position: absolute; background-color: #fff; top: -5px; left: 0px; height: 30px; width: 0px; z-index: 0; opacity: 1; -webkit-transform-origin: 100% 0%; transform-origin: 100% 0% ; -webkit-animation: pogukaceno5 10s ease-in-out infinite; animation: pogukaceno5 10s ease-in-out infinite; } @-webkit-keyframes pogukaceno5{ 0%{width: 0px;} 70%{width: 100%; opacity: 1;} 90%{opacity: 0; width: 100%;} 100%{opacity: 0;width: 0px;} } @keyframes pogukaceno5{ 0%{width: 0px;} 70%{width: 100%; opacity: 1;} 90%{opacity: 0; width: 100%;} 100%{opacity: 0;width: 0px;} } .pogukaceno6{ position: relative; width: 150px; height: 20px; top: 45%; top: -webkit-calc(50% - 10px); top: calc(50% - 10px); left: 25%; left: -webkit-calc(50% - 75px); left: calc(50% - 75px); background-color: rgba(255,255,255,0.2); } .pogukaceno6:before{ content: ""; position: absolute; background-color: #fff; top: 0px; left: 0px; height: 20px; width: 0px; z-index: 0; opacity: 1; -webkit-transform-origin: 100% 0%; transform-origin: 100% 0% ; -webkit-animation: pogukaceno6 10s ease-in-out infinite; animation: pogukaceno6 10s ease-in-out infinite; } .pogukaceno6:after{ content: "LOADING ..."; color: #fff; font-family: Lato,"Helvetica Neue" ; font-weight: 200; font-size: 16px; position: absolute; width: 100%; height: 20px; line-height: 20px; left: 0; top: 0; } @-webkit-keyframes pogukaceno6{ 0%{width: 0px;} 70%{width: 100%; opacity: 1;} 90%{opacity: 0; width: 100%;} 100%{opacity: 0;width: 0px;} } @keyframes pogukaceno6{ 0%{width: 0px;} 70%{width: 100%; opacity: 1;} 90%{opacity: 0; width: 100%;} 100%{opacity: 0;width: 0px;} } .pogukaceno7{ position: relative; width: 150px; height: 20px; top: 45%; top: -webkit-calc(50% - 10px); top: calc(50% - 10px); left: 25%; left: -webkit-calc(50% - 75px); left: calc(50% - 75px); background-color: rgba(255,255,255,0.2); } .pogukaceno7:after{ content: "LOADING ..."; color: #fff; font-family: Lato,"Helvetica Neue" ; font-weight: 200; font-size: 16px; position: absolute; width: 100%; height: 20px; line-height: 20px; left: 0; top: 0; } .pogukaceno7:before{ content: ""; position: absolute; background-color: #fff; top: 0px; height: 20px; width: 0px; z-index: 0; -webkit-transform-origin: 100% 0%; transform-origin: 100% 0% ; -webkit-animation: pogukaceno7 7s ease-in-out infinite; animation: pogukaceno7 7s ease-in-out infinite; } @-webkit-keyframes pogukaceno7{ 0%{width: 0px; left: 0px} 48%{width: 100%; left: 0px} 50%{width: 100%; right: 0px} 52%{width: 100%; right: 0px} 100%{width: 0px; right: 0px} } @keyframes pogukaceno7{ 0%{width: 0px; left: 0px} 48%{width: 100%; left: 0px} 50%{width: 100%; right: 0px} 52%{width: 100%; right: 0px} 100%{width: 0px; right: 0px} } .pogukaceno8{ position: relative; width: 12px; height: 12px; top: 46%; top: -webkit-calc(50% - 6px); top: calc(50% - 6px); left: 46%; left: -webkit-calc(50% - 6px); left: calc(50% - 6px); border-radius: 12px; background-color: #fff; -webkit-transform-origin: 50% 50%; transform-origin: 50% 50% ; -webkit-animation: pogukaceno8 1s ease-in-out infinite; animation: pogukaceno8 1s ease-in-out infinite; } .pogukaceno8:before{ content: ""; position: absolute; background-color: rgba(255, 255, 255, .5); top: 0px; left: -25px; height: 12px; width: 12px; border-radius: 12px; } .pogukaceno8:after{ content: ""; position: absolute; background-color: rgba(255, 255 ,255 ,.5); top: 0px; left: 25px; height: 12px; width: 12px; border-radius: 12px; } @-webkit-keyframes pogukaceno8{ 0%{-webkit-transform:rotate(0deg);} 50%{-webkit-transform:rotate(180deg);} 100%{-webkit-transform:rotate(180deg);} } @keyframes pogukaceno8{ 0%{transform:rotate(0deg);} 50%{transform:rotate(180deg);} 100%{transform:rotate(180deg);} } .pogukaceno9{ position: relative; width: 40px; height: 40px; top: 40%; top: -webkit-calc(50% - 20px); top: calc(50% - 20px); left: 43%; left: -webkit-calc(50% - 20px); left: calc(50% - 20px); background-color: rgba(255, 255, 255, .2); } .pogukaceno9:before{ content: ""; position: absolute; background-color: #fff; height: 10px; width: 10px; border-radius: 10px; -webkit-animation: pogukaceno9 2s ease-in-out infinite; animation: pogukaceno9 2s ease-in-out infinite; } .pogukaceno9:after{ content: ""; position: absolute; background-color: #fff; top: 0px; left: 0px; height: 40px; width: 0px; z-index: 0; opacity: 1; -webkit-animation: pogukaceno92 10s ease-in-out infinite; animation: pogukaceno92 10s ease-in-out infinite; } @-webkit-keyframes pogukaceno9{ 0%{left: -12px; top: -12px;} 25%{left:42px; top:-12px;} 50%{left: 42px; top: 42px;} 75%{left: -12px; top: 42px;} 100%{left:-12px; top:-12px;} } @keyframes pogukaceno9{ 0%{left: -12px; top: -12px;} 25%{left:42px; top:-12px;} 50%{left: 42px; top: 42px;} 75%{left: -12px; top: 42px;} 100%{left:-12px; top:-12px;} } @-webkit-keyframes pogukaceno92{ 0%{width: 0px;} 70%{width: 40px; opacity: 1;} 90%{opacity: 0; width: 40px;} 100%{opacity: 0;width: 0px;} } @keyframes pogukaceno92{ 0%{width: 0px;} 70%{width: 40px; opacity: 1;} 90%{opacity: 0; width: 40px;} 100%{opacity: 0;width: 0px;} } .pogukaceno30{ position: relative; width: 20px; height: 20px; top: 28%; top: -webkit-calc(50% - 43px); top: calc(50% - 43px); left: 35%; left: -webkit-calc(50% - 43px); left: calc(50% - 43px); border-radius: 50px; background-color: rgba(255, 255, 255, .2); border-width: 40px; border-style: double; border-color:transparent #fff; -webkit-kusposablen-sizing:border-kusposablen; -moz-kusposablen-sizing:border-kusposablen; kusposablen-sizing:border-kusposablen; -webkit-transform-origin: 50% 50%; transform-origin: 50% 50% ; -webkit-animation: pogukaceno30 2s linear infinite; animation: pogukaceno30 2s linear infinite; } @-webkit-keyframes pogukaceno30{ 0%{-webkit-transform:rotate(0deg);} 100%{-webkit-transform:rotate(360deg);} } @keyframes pogukaceno30{ 0%{transform:rotate(0deg);} 100%{transform:rotate(360deg);} } .pogukaceno31:before{ content: ""; position: absolute; top: 0px; height: 12px; width: 12px; border-radius: 12px; -webkit-animation: pogukaceno31g 3s ease-in-out infinite; animation: pogukaceno31g 3s ease-in-out infinite; } .pogukaceno31{ position: relative; width: 12px; height: 12px; top: 46%; left: 46%; border-radius: 12px; background-color: #fff; } .pogukaceno31:after{ content: ""; position: absolute; top: 0px; height: 12px; width: 12px; border-radius: 12px; -webkit-animation: pogukaceno31d 3s ease-in-out infinite; animation: pogukaceno31d 3s ease-in-out infinite; } @-webkit-keyframes pogukaceno31g{ 0%{ left: -25px; background-color: rgba(255, 255, 255, .8); } 50%{ left: 0px; background-color: rgba(255, 255, 255, .1);} 100%{ left:-25px; background-color: rgba(255, 255, 255, .8); } } @keyframes pogukaceno31g{ 0%{ left: -25px; background-color: rgba(255, 255, 255, .8); } 50%{ left: 0px; background-color: rgba(255, 255, 255, .1);} 100%{ left:-25px; background-color: rgba(255, 255, 255, .8); } } @-webkit-keyframes pogukaceno31d{ 0%{ left: 25px; background-color: rgba(255, 255, 255, .8); } 50%{ left: 0px; background-color: rgba(255, 255, 255, .1);} 100%{ left:25px; background-color: rgba(255, 255, 255, .8); } } @keyframes pogukaceno31d{ 0%{ left: 25px; background-color: rgba(255, 255, 255, .8); } 50%{ left: 0px; background-color: rgba(255, 255, 255, .1);} 100%{ left:25px; background-color: rgba(255, 255, 255, .8); } } .pogukaceno32:before{ content: ""; position: absolute; top: 0px; left: -25px; height: 12px; width: 12px; border-radius: 12px; -webkit-animation: pogukaceno32g 3s ease-in-out infinite; animation: pogukaceno32g 3s ease-in-out infinite; } .pogukaceno32{ position: relative; width: 12px; height: 12px; top: 46%; left: 46%; border-radius: 12px; -webkit-animation: pogukaceno32m 3s ease-in-out infinite; animation: pogukaceno32m 3s ease-in-out infinite; } .pogukaceno32:after{ content: ""; position: absolute; top: 0px; left: 25px; height: 10px; width: 10px; border-radius: 10px; -webkit-animation: pogukaceno32d 3s ease-in-out infinite; animation: pogukaceno32d 3s ease-in-out infinite; } @-webkit-keyframes pogukaceno32g{ 0%{background-color: rgba(255, 255, 255, .2);} 25%{background-color: rgba(255, 255, 255, 1);} 50%{background-color: rgba(255, 255, 255, .2);} 75%{background-color: rgba(255, 255, 255, .2);} 100%{background-color: rgba(255, 255, 255, .2);} } @keyframes pogukaceno32g{ 0%{background-color: rgba(255, 255, 255, .2);} 25%{background-color: rgba(255, 255, 255, 1);} 50%{background-color: rgba(255, 255, 255, .2);} 75%{background-color: rgba(255, 255, 255, .2);} 100%{background-color: rgba(255, 255, 255, .2);} } @-webkit-keyframes pogukaceno32m{ 0%{background-color: rgba(255, 255, 255, .2);} 25%{background-color: rgba(255, 255, 255, .2);} 50%{background-color: rgba(255, 255, 255, 1);} 75%{background-color: rgba(255, 255, 255, .2);} 100%{background-color: rgba(255, 255, 255, .2);} } @keyframes pogukaceno32m{ 0%{background-color: rgba(255, 255, 255, .2);} 25%{background-color: rgba(255, 255, 255, .2);} 50%{background-color: rgba(255, 255, 255, 1);} 75%{background-color: rgba(255, 255, 255, .2);} 100%{background-color: rgba(255, 255, 255, .2);} } @-webkit-keyframes pogukaceno32d{ 0%{background-color: rgba(255, 255, 255, .2);} 25%{background-color: rgba(255, 255, 255, .2);} 50%{background-color: rgba(255, 255, 255, .2);} 75%{background-color: rgba(255, 255, 255, 1);} 100%{background-color: rgba(255, 255, 255, .2);} } @keyframes pogukaceno32d{ 0%{background-color: rgba(255, 255, 255, .2);} 25%{background-color: rgba(255, 255, 255, .2);} 50%{background-color: rgba(255, 255, 255, .2);} 75%{background-color: rgba(255, 255, 255, 1);} 100%{background-color: rgba(255, 255, 255, .2);} } В этом направление существует множество эффектов, таких как часы погрузчиком, Hourglass загрузчик и также круговые точки погрузчик, что все не пересечь. Если вы решили создать красиво оформленный на свой интернет портал, то вероятно предоставленный Loader произведет просто шикарное обновление на вашем сайте. Демонстрация Также можете посмотреть видео ролик, в котором можно посмотреть все загрузчики в рабочем виде. Ведь этот предварительный просмотр видео создан для того, чтобы понять как реально выглядят все анимации. Видео просмотр: | |
02 Октября 2019 Просмотров: 1076
Поделиться в социальных сетях
Материал разместил


