Всплывающее окно при помощи jQuery
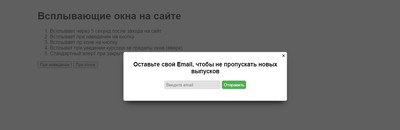
| В данном материале представлены 2 варианта всплывающих окон, где будет при клике или наведение на предмет. Окно идет с заданной формой, что вы установите под функционал. Само оно создано при помощи JS, а также должна присутствовать библиотека, если мы говорим про конструктор uCoz, то там библиотека вшита по умолчанию, и по сути ее не нужно в HEAD устанавливать. Для чего данные окна идут? Но здесь можно ответить так, идут они по совершенно разным причинам, как пример, вы зашли на сайт, что то на нем прочли, где в дальнейшем установили закладку на браузере. Но пока клик будет иди до закладки, то автоматически появится окно, где будет написано, что можете подписаться и получать первыми самую актуальную информацию. Но это только один из многих вариантов, так как есть еще при клике, что автоматически делает данное окно модальным, ведь не чем не будет отличатся от модального окна, которое появляться по клику кнопки или ссылки. Так что применений данному окну можно найти, главное чтоб сайт был полон интересной информацией, а окно будет неким маяком, что напоминает, подпишись, или оставь комментарий, но все самое невообразимое можно ставить по описанию, что буден находится внутри окна. Открытие данного окна:  Установка: Прописываем в HEAD страницы Код <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> HTML Код <div class="kanulon_lasub" style="display: none;"> <h3>Оставьте свой Email, чтобы не пропускать новых выпусков</h3> <form> <input type="email" placeholder="Введите email" name="email-popup"> <input type="button" name="btn-form-popup" value="Отправить"> </form> <span>×</span> </div> <div class="sekadelva" style="display: none;"></div> <div class="vedelsamun"> <h1>Просмотр данного окна</h1> <ol> <li>Появится через пять секунд, как вы откроете страницу</li> <li>Также при клике на предмет или ссылки</li> <li>Появление при клике на кнопку</li> <li>Как только клик покинет браузером окно, то появится всплывающее</li> <li>Закрытие окна стандартное, через клике</li> </ol> <button class="open-modal">Срабатывает при наведение</button> <button class="open-modal2">Срабатывает при клике кнопки или ссылки</button> </div> CSS Код .vedelsamun{ width: 76%; margin: 0 auto; margin-top: 38px; } .sekadelva { width: 100%; height: 100%; background: rgba(51, 51, 51, 0.78); position: fixed; top: 0; left: 0; display: none; } .kanulon_lasub { position: absolute; background: #f1ebeb; width: 42%; height: 146px; top: 50%; left: 50%; transform: translate(-50%, -50%); border-radius: 5px; border: 1px solid #bfbaba; padding: 10px; box-shadow: 0 12px 20px -10px; text-align: center; z-index: 1; display: none; } .kanulon_lasub span{ position: absolute; top: 0; right: 5px; cursor: pointer; font-size: 20px; } input[type="email"] { border-radius: 3px; border: 1px solid #bfbaba; padding: 5px; } input[type="button"] { border: none; padding: 6px; border-radius: 5px; background: #4CAF50; color: #f1ebeb; } @media(max-width: 768px){ .kanulon_lasub{ width: 76%; } } JS Код <script> $(document).ready(function(){ $(window).on('beforeunload', function () { return "Хотите уйти?"; }); setTimeout(function(){ $('.kanulon_lasub, .sekadelva').fadeIn(); },5000) $('.open-modal').mouseover(function(){ $('.kanulon_lasub, .sekadelva').fadeIn(); }) $('.open-modal2').click(function(){ $('.kanulon_lasub, .sekadelva').fadeIn(); }) $('.kanulon_lasub span').click(function(){ $('.kanulon_lasub, .sekadelva').fadeOut(); }) $(window).mouseleave(function(e){ if (e.clientY < 0) { $('.kanulon_lasub, .sekadelva').fadeIn(); } }) }); </script> Также не забываем, что данная функция с окном может носить рекламный характер. Если ставить функцию при наведение, ведь клик только покинет окно браузера, то сразу по центру появится окно, которое нужно закрывать при клике по форме в правом верхнем углу каркаса. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |