Модальное окно KroPus при помощи CSS | |
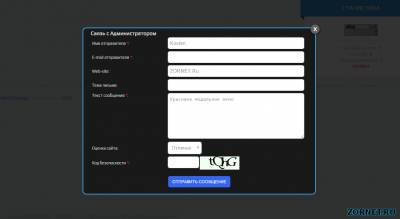
| Сегодня разберем, как при помощи CSS создать красивое модальное окно, где не будет JavaScript или Jquery и всяких архивов и библиотек, все очень просто делается и по установке, здесь можно сказать, что самое простое. Но дизайн у него как можно видеть темный и обводом синем, но изначально был красный, что пришлось переделать. Если брать само оригинальное модальное окно с чего и было переделано, то явно можно подумать, что это совершенно разные продукты материала. Тут нужно сказать, что дизайн и стилистика, зависит от вам, по умолчанию код идти будет с обратной связью, уже рабочей для системы uCoz. Но также проверил его и по плееру, что для просмотра, все отлично, только ширину нужно подогнать, ту которая нужна. Здесь видим что красная кнопка, сделал просто так, чтоб понятно было, что все регулируется, но идет основа в темной гамме.  Начнем его устанавливать. Каркас кода: Установка происходит, там где вам нужно видеть надпись, чтоб вызвать, некоторые делают кнопку. Код <a href="#openModal2" class="info">Клик сюда</a> <div id="openModal2" class="modalDialog"> <div> <a href="#close" title="Close" class="close1">X</a> <!-- v_loop --><div class="v_loop"> <div class="v_top"><b>Связь с Администратором</b></li></div> <div class="v_cont"><span style="font-size: 8pt;">$MFORM_1$</span></div> </div><!-- /v_loop --> </div> </div> Отступы, чтоб видно было, также можно написать или как на главном изображение выставил связь с администрацией. Теперь прописываем стили в CSS. Код /*Оформление*/ .modalDialog { position: fixed; /* font-family: Arial, Helvetica, sans-serif; */ top: 0; right: 0; bottom: 0; left: 0; background: rgba(0,0,0,0.8); z-index: 99999; -webkit-transition: opacity 400ms ease-in; -moz-transition: opacity 400ms ease-in; transition: opacity 400ms ease-in; display: none; } /*Открытие*/ .modalDialog:target { display: block; pointer-events: auto; } .modalDialog > div { width: 500px; position: relative; margin: 10% auto; padding: 5px 20px 13px 20px; border-radius: 10px; background: #fff; background: #333333; border: 2px solid #33B4FF; } /*Закрытие окна*/ .close1 { background: #606061; color: #FFFFFF; line-height: 25px; position: absolute; right: -12px; text-align: center; top: -10px; width: 24px; text-decoration: none; font-weight: bold; -webkit-border-radius: 12px; -moz-border-radius: 12px; border-radius: 12px; -moz-box-shadow: 1px 1px 3px #000; -webkit-box-shadow: 1px 1px 3px #000; box-shadow: 1px 1px 3px #000; } .close:hover { background: #ff9933; } #send_info{color:#ffffff;font-size: 16px;} Не правда, что не так сложно, хочу заметить, что в стилях уже прописан шрифт, и вы можете его сменить.  | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 8 | |
|
| |