Делая функциональным свой сайт, то здесь не обойтись без кода всплывающее окно или еще называют модальное, которое предоставляет информацию. Она может быть разнообразной, но для пользователя или гостя сайта должна быть безусловно важной. И при помощи этого окна можно все осуществить, вам только останется нажать и оно появится. Что главное для чтение, здесь сделано так. что весь монитор будет в темно прозрачной гамме цвета, кроме самой информации.
Вы можете относится по разному, это когда кто то зашел и не чего не делая оно с рекламой появилось. Но здесь не тот код. что самостоятельно будет всплывать. Только если вы сами не захотите и для этого идет отдельный скрипт, который и будет вызывать. Если говорить о кино сайте, то основной плеер с кино безусловно в центре внимание, а вот трейлер можно сделать надписью и если кто хочет просмотреть, то нажмет и окно с ним появится.
Некоторые его используют для сервис разнообразных, так как оно работает на панели HTML кодов, то здесь вы сами можете разместить, то что вам нужно. Проверен на основных браузерах и корректно везде отображается. Вы вызов можете сделать как надписью так и кнопкой, но некоторые идут дальше, чтоб понятнее было, они просто ставят небольшую картинку. Но здесь уже вам решать и вообще куда его установить, это может быть как горизонтальное меню или вообще на отдельной созданной вами странице.
Но думаю вас интересует больше всего техническая часть материала, если говорить, то она простая по установке, так и загрузки как плеер видео или просто написанной статьи. Некоторые просто пишут "Розыгрыш на сайте" где нажимает и нам предоставляется все о том что вы можете на интернет ресурсе выиграть и все по полочкам разложено.
Это просто поменяли начинку в коде и поставили описание в нее и изображение, все делается на панели HTML кодов, что нужно переключить, если в материале размещать будите.

Там где хотите видеть надпись и вызвать окно.
Код <a href="javascript:void(0)" onclick="this.nextElementSibling.style.display='block';">Нажмите на ссылку</a>
устанавливаем вверх или вниз сайта, чтоб можно вызвать на всех страницах.
Код <div id="parent_popup_click1" class="modal" onclick="document.getElementById('parent_popup_click1').style.display='none';">
<div class="modal-content">
<a class="closess" title="Закрыть" onclick="document.getElementById('parent_popup_click1').style.display='none';">×</a>
<p>
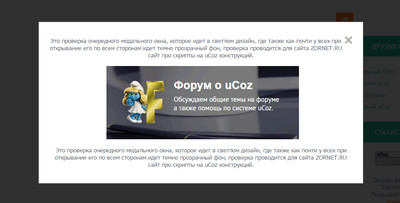
<div style="text-align: center;">Это проверка очередного модального окна, которое идет в светлом дизайн, где также как почти у всех при открывание его по всем сторонам идет темно прозрачный фон, проверка проводится для сайта ZORNET.RU сайт про скрипты на uCoz конструкций.</div><div style="text-align: center;"><br></div><div style="text-align: center;">
<img border="0" align="absmiddle" src="http://image.prntscr.com/image/7db51350ad864d5da31729c8a4b9c472.png"></div><div style="text-align: center;"><br></div><div style="text-align: center;">
Это проверка очередного модального окна, которое идет в светлом дизайн</div>
</p>
</div>
</div>
CSS:
Код .modal {
display: none; /* Hidden by default */
position: fixed; /* Stay in place */
z-index: 99999; /* Sit on top */
padding-top: 100px; /* Location of the box */
left: 0;
top: 0;
width: 100%; /* Full width */
height: 100%; /* Full height */
overflow: auto; /* Enable scroll if needed */
background-color: rgba(0, 0, 0, 0.8);
}
/* Modal Content */
.modal-content {
background-color: #fefefe;
margin: auto;
padding: 20px;
border: 1px solid #888;
width: 50%;
}
/* The Close Button */
.closess {
color: #aaaaaa;
float: right;
font-size: 28px;
font-weight: bold;
}
.closess:hover,
.closess:focus {
color: #000;
text-decoration: none;
cursor: pointer;
}
PS - здесь вы можете добавить стиль, чтоб закруглить углы, но также окно просто по клику по монитору отключается. |

